인접 선택자, 직계 자손 선택자, 속성 선택자
이전 포스팅에서는 ID 선택자, Class 선택자, 자손 선택자에 대해서 살펴보았습니다.
CSS 선택자 part. 1 - ID 선택자, Class 선택자, 자손 선택자
CSS 선택자 part. 1 - ID 선택자, Class 선택자, 자손 선택자
ID 선택자, Class 선택자, 자손 선택자 CSS 기능을 가지고 스타일링을 하는 단계로 접어들면, 선택자(Selector)라는 낯선 도구를 만나게 됩니다. 그런데 이 선택자들은 HTML 요소들에 대한 핸들링을 매
kincoding.com
이번 포스팅에서는 더 재미있는 형태로 사용할 수 있는 인접 선택자, 직계 자손 선택자, 속성 선택자들에 대해서 각각 비교해보고 정리를 해보도록 합시다. 물론 이들은 part. 1에서 다뤘던 선택자들보다는 덜 자주 사용하는 녀석들이지만 그래도 반드시 알아둘 필요가 있는 중요한 선택자들입니다.
인접 선택자(Adjacent Selector) vs. 형제 선택자(Sibling Selector)
인접 선택자는 [+] 플러스 기호를 사용합니다. 요소와 요소를 +로 이어 연결합니다. 말로는 이해가 쉽지 않으니 당장 코드를 통해 살펴보도록 합니다.
사용법은 다음과 같습니다. 이전 포스팅 part 1에서 사용했던 코드를 다시 사용했습니다.
<div>
<h3>Fruits</h3>
<ol>
<li>사과
<ul>
<li>1개 <span>2천원</span></li>
<li>5개 <span>1만원</span></li>
</ul>
</li>
<li>오렌지
<ul>
<li>1개 <span>3천원</span></li>
<li>2개 <span>5천원</span></li>
<li>4개 <span>1만원</span></li>
</ul>
</li>
</ul>
</div>
<style>
li + li {
color: blue;
}
</style>
li + li 라고 적은 것의 의미는 "li 바로 다음에 연결되어 나오는 li"를 선택하라는 의미입니다.

어라? 사과의 경우 '5개 1만원'은 이해가 되는데, 아래쪽 오렌지는 왜 전부 파랗게 변했을까요?

노란색 밑줄로 그은 부분에서 두번째 노란색 li가 바로, li + li 조건에 해당하기 때문이고,
빨간색 밑줄로 그인 부분에서 두번째 노란색 li가 바로, li + li 조건에 해당하기 때문입니다.
(TMI - 예를 들기 위한 예시라서 태그를 바로 선택했습니다면, 실무에서는 id나 class를 사용해서 좀 더 구체적으로 선택을 하게 됩니다. 이 처럼 범위가 넓은 경우에는 선택에 에러가 발생할 수도 있기 때문입니다.)
간단한 예제를 하나 더 만들어서 확인해보겠습니다.
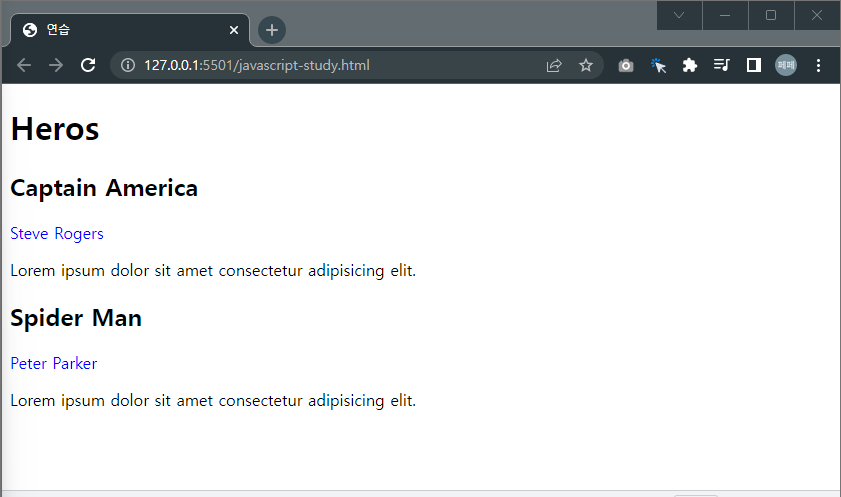
<div>
<h1>Heros</h1>
<h2>Captain America</h2>
<p>Steve Rogers</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<h2>Spider Man</h2>
<p>Peter Parker</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
<style>
h2 + p {
color: blue;
}
</style>
h2 + p로 선택을 했기 때문에, h2 엘리먼트 바로 다음에 붙어 나오는 p 엘리먼트가 선택이 되었습니다.
뭘 더하는 게 아니라, 딱~ 붙어 있는 요소를 선택한다. 간단하죠?
형제 선택자(Sibling Selector)
+를 알면 형제 선택자는 더 쉽습니다. 같은 예제에서 ~를 사용해보도록 합니다.
<style>
h2 ~ p { color: blue; }
</style>

h2 ~ p로 인해 h2 다음에 오는 모~든 p 엘리먼트를 선택해주고 있습니다. 즉,
~ 는 모~든 입니다.^^
직계자손 선택자(Direct Child Selector) vs. 자손 선택자(Descendant Selector)
직계자손 선택자(Direct Child Selector)는, 자손 선택자(Descendant Selector)와 비교를 해서 살펴보면 이해 하기에 좋습니다. 자손선택자는 이전 포스팅 part.1 에서 정리를 해두었습니다.
직계자손 선택자 vs 자손 선택자 → 직계가 열쇠!
직계자손 선택자의 사용법은 다음과 같습니다. '>' (꺽쇠)를 사용합니다.
<div>
<div class="nb">
놀부
<div class="son">
놀부네 첫째 놈
<ul>
<li class="son">놀부네 첫째 손주1</li>
<li class="son">놀부네 첫째 손주2</li>
<li class="son">놀부네 첫째 손주3</li>
</ul>
</div>
</div>
</div>
<style>
.son > .son {
color: blue;
}
</style>
위 코드를 실행하면 브라우저에는 어떤 것이 파랗게 색상이 적용되어 나타날까요?

아무것도 파랗게 변하지 않습니다. 왜 일까요?
"직계" 자손 선택자를 사용했기 때문에, .son > .son으로 선택하려 했지만 첫번째 .son의 직계자손 중에는 해당사항이 없기 때문입니다. 왜냐구요? 중간에 <ul> 이란 녀석이 끼어 있잖아요?^^
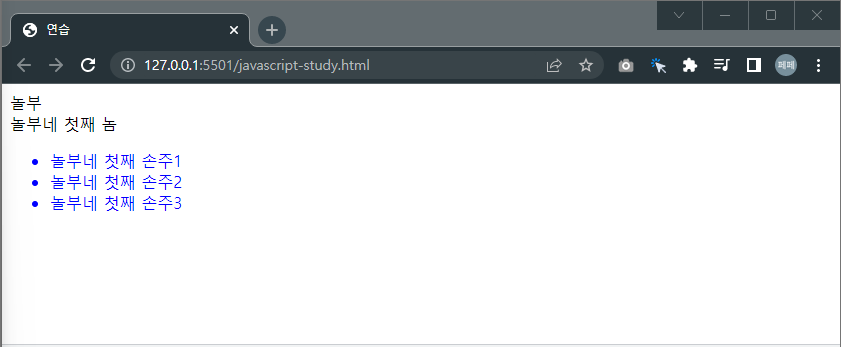
일단 자손 선택자(Descendant Selector)를 한번 적용해봅시다.
<style>
.son .son {
color: blue;
}
</style>
.son과 .son 사이에 뭐가 끼어 있던간에 상관없이 계속 후손들을 살피면서 찾는거죠.
직계자손 선택자를 이해하기 위해 예제코드를 살짝 변경해봅니다.
<div>
<div class="nb">
놀부
<div class="son">
놀부네 첫째 놈
<p class="son">놀부네 첫째 손주1</p>
<p class="son">놀부네 첫째 손주2</p>
<p class="son">놀부네 첫째 손주3</p>
</div>
</div>
</div>
<style>
.son > .son {
color: blue;
}
</style>
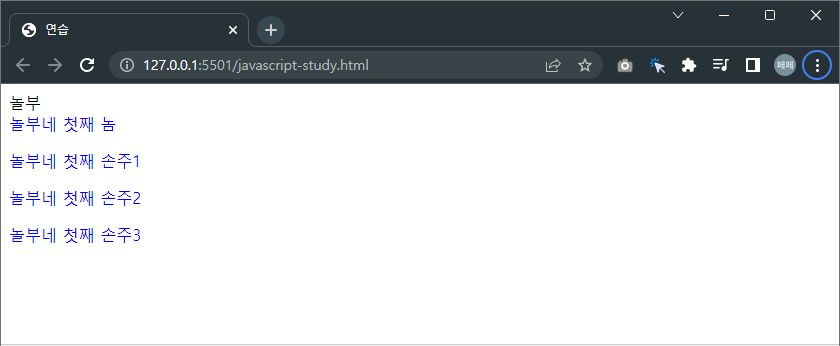
그렇다면, 직계자손 선택자 부분을 이렇게 변경하면 어떤 결과를 보여줄까요?
<style>
.nb > .son {
color: blue;
}
</style>
일단 놀부의 첫째 아들이 선택이 되기 때문에, 첫째 아들에 자식 요소들인 손주들까지 모두 적용이 됩니다. 놀부의 첫째아들만 딱! 적용되고 끝나는 것은 아니란 얘기죠.
이런 특징은 꼭 이해를 해두어야 나중에 소스 코드를 살펴볼 때 헷갈리지 않을 것입니다.
속성 선택자(Attribute Selector)
속성 선택자는 주로 input, checkbox, button 태그 등 속성을 갖는 엘리먼트들을 선택할 때 자주 사용되는 CSS 선택자입니다. 사용 기호로는 '[대괄호]'를 사용하여 선택을 하게 됩니다. 예를 들어 다음과 같습니다.
input[type="text"] //속성 text를 한정하여 선택
이제 알았으니, 당장 코드를 작성해보도록 합시다.
<form action="">
<div class="login">
<label for="id">ID입력</label>
<input type="text" id="id" />
<label for="pw">PW입력</label>
<input type="password" id="pw" />
</div>
</form>
<style>
input[type="password"] {
color: orange;
background-color: black;
}
</style>
input[type="password"] 부분을 input[type="text"] 로 변경한다면, 어떤 일이 일어날까요? 직접 한번 해보세요!
마치며
속성 선택자(Attribute Selector)의 생김새는 뭔가 무척 프로그래밍 스럽게(?) 생겨보이는 것 같습니다. 괄호가 막 등장하고 그래서 저는 그런 느낌이 처음 봤을 때 들더라구요. 그래도 지금은 익숙해져서 아무렇지도 않은 잡몹(?)이 된 것 같습니다.
CSS는 그 내용이 매우 방대합니다. 버전을 거듭할 때 마다 새롭게 추가된 내용들도 엄청납니다. 좋은 점으로는 뭔가 프론트단 스타일링을 제어할 수 있는 게 다양해졌고, 막강해졌다는 것이겠고, 단점으로는 알아야 할 것들이 어마어마해졌다는 것이겠죠?^^
그런데 사실 '선수'들도 CSS의 모든 기능들을 암기하고 있거나, 실무에서 사용하지는 않습니다. 필요할 때마다 그때 그때 참고서를 찾아서 컨닝을 한다고 볼 수 있습니다. 다만 선수들은 있음직한 그런 기능들을 잘 유추하고, 찾아서 응용할 수 있는 경험과 학습자산을 가지고 있는 것이겠죠.
어디, 우리도 한번 그렇게 되어 봅시다. 파이팅!
즐거운 코딩생활, 즐코딩
KINcoding
'HTML+CSS' 카테고리의 다른 글
| CSS 상속(Inheritance)에 대하여 (0) | 2023.01.21 |
|---|---|
| 부트스트랩에서 integrity와 crossorigin은 무엇일까? (0) | 2023.01.20 |
| CSS 선택자 part. 1 - ID 선택자, Class 선택자, 자손 선택자 (0) | 2023.01.18 |
| 가상 클래스 선택자 Vs. 가상 엘리먼트 선택자 (0) | 2023.01.17 |
| CSS 선택자? 우선 '#', '.' 2개만 기억하세요 (0) | 2023.01.12 |




댓글