가상 클래스 선택자 Vs. 가상 엘리먼트 선택자
HTML 소스들을 살펴보다 보면, 가끔 :hover 또는 ::after 이런 것들이 눈에 띄곤합니다. 매우 낯선 모습의 요소들이지만 HTML, CSS에서는 매우 빈번하게 사용하는 중요한 선택자들입니다.
그런데 어떤 것들은 점 하나?이고 또 어떤 것들은 점이 두개?라서 점점 더 미궁으로 빠져드는 느낌이 들기도 합니다.
헷갈리면? 이참에 정리를 해보는 거죠 뭐.
PSEUDO CLASSES - 가상 클래스
'pseudo'는 어떻게 읽을까요? 발음이 매우 낯설죠. [ suːdoʊ ]라고 읽습니다. 한국식 발음으로는 [수-도]에 가깝습니다.
'가상의', '가짜의' 라는 뜻을 가지고 있는데, 파파고는 '사이비의'라고 좀 더 과격하게 알려주는군요^^;

일단 세미콜론 한 개를 사용하는 '가상 클래스'는 다음과 같은 의미를 지닙니다.
Keyword added to a selector that specifieds a special state of the selected element(s)
우리의 구글번역기는 이렇게 해석을 해줍니다. 뭐.. 뭔 소린지...

일단 알아봅시다. 가상 클래스 선택자들.
- :active
- :checked
- :first
- :first-child
- :hover
- :not()
- :nth-child()
- :nth-of-type()
대충 요런 것들이 있는데요, 예를 들어 a 태그가 걸린 링크요소에 마우스 오버를 할 때, 글자색을 orange 컬러로 바꿔주려면 CSS에서 이렇게 사용할 수 있습니다.
a:hover {
color: orange;
}

가만히 살펴보면 이해가 가는 것도 같습니다. :hover = 마우스 오버 상태일 때.
그렇다면, :active는 활성화(클릭) 되었을 때, :link는 링크가 걸린 상태, :visited 방문했을 때의 상태가 되겠군요.
왜냐하면 <a>태그를 이용한 링크방식에는 4가지 단계가 있잖아요?
:link - 방문한 적이 없는 링크
:visited - 방문했던 링크
:hover - 마우스 롤오버
:active - 마우스 클릭했을 때
PSEUDO ELEMENTS - 가상 엘리먼트
Pseudo Elements도 매우 비슷해보이지만, 약간은 서로 다른 의미를 가집니다. 일단 class와 element는 의미가 다르니까 당연히 그렇겠죠? 어떻게 다른 지 역시 구글 발 검색을 한번 해보도록 하겠습니다.
일단 세미콜론 두 개를 사용하는 '가상 엘리먼트'는 다음과 같은 의미를 지닙니다.
Keyword added to a selector that lets you style a particular part of selected element(s)
어려워.. 어려워... 역시나 무슨 소린지...

일단 알아봅시다. 가상 엘리먼트 선택자들.
- ::after
- ::before
- ::first-Letter
- ::first-line
- ::selection
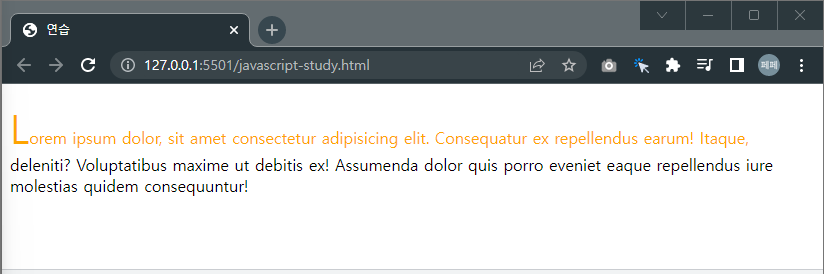
::first-letter을 한번 사용해보겠습니다. 이건 영미 소설에서 첫 글자만 크게 만드는 형태에서 많이 보아왔을 것입니다. 긴 문장을 하나 대충 만들고, #temp를 써서 아이디로 엘리먼트를 선택한 다음 ::first-letter를 붙였습니다.
<div>
<p id="temp">Lorem ipsum dolor, sit amet consectetur adipisicing elit.
Consequatur ex repellendus earum! Itaque, deleniti? Voluptatibus maxime
ut debitis ex! Assumenda dolor quis porro eveniet eaque repellendus iure
molestias quidem consequuntur!</p>
</div>
<style>
#temp::first-letter {
font-size: 40px;
}
첫 글자만 40px이 되었죠? 요것 참 간단하면서도 신기합니다.

연습하는 김에 하나 더, ::first-line을 사용해봅시다.
<div>
<p id="temp">Lorem ipsum dolor, sit amet consectetur adipisicing elit.
Consequatur ex repellendus earum! Itaque, deleniti? Voluptatibus
maxime ut debitis ex! Assumenda dolor quis porro eveniet eaque
repellendus iure molestias quidem consequuntur!</p>
</div>
<style>
#temp::first-letter {
font-size: 40px;
}
#temp::first-line {
color: orange;
}
</style>
첫번째 행의 텍스트 컬러가 오렌지 색으로 적용되었습니다. 브라우저 가로폭을 줄여보세요, 가로 폭에 상관없이 항상 첫번째 행에만 적용이 될 것입니다.

이런 방식으로 활용을 하는 게, 바로 가상 엘리먼트(Pseudo Elements)입니다.
하나 더, ::after와 ::before
참, 그리고 가상 엘리먼트에서 주의 깊게 보고, 사용법이 조금 다른 것들은 바로 ::after와 ::before 일 것입니다.
이 녀석들은 컨텐츠를 추가로 집어 넣을 수 있어서, 동적인 컨트롤에 굉장한 편리함을 가져다 주기 때문입니다.
얘네들의 속성에는 특하게도 contet라는 항목이 존재합니다. 당장 살펴보도록 합시다.
<div>
<h1>Hello World</h1>
</div>
<style>
h1::before {
content: "☆";
width: 100px;
color: blue;
}
</style>
h1 타이틀에 ::before를 붙여서 불릿을 임의로 만들어보려 합니다.
content: 속성값으로 별모양(☆)을 넣어봤습니다. 그리고 이 별모양 컨텐트의 가로폭은 100px, 색상은 파란색.

그러면 이렇게 별 모양의 불릿이 커스텀하게 만들어졌습니다. 오옷.. 이거 쫌 신기하다!
마치며
저도 생전 처음 ::after나 ::before를 보게 되었을 때는, 이게 뭔지 무척 당황했더랬습니다.

이런 식으로 Hello World 앞에 ::before라는 글자만 있는데, 브라우저에서는 뭐가 앞에 나타나 보였거든요.(무식...)
아무튼 HTML에는 Pseudo Classes 들이 있고, Pseudo Elements 들이 존재합니다.
이 둘을 구분하기 위해서 선택된 엘리먼트 요소들 다음에 ":" 세미콜론을 붙이게 되는데요, 1개 또는 2개를 붙입니다.
그렇지만 대부분 브라우저들은 세미콜론이 하나던 둘이던 간에 구분없이 알아서 잘 실행해주기는 합니다. 하지만 우리는 구분을 할 줄 아는 게 좋겠죠?
즐거운 코딩생활, 즐코딩
KINcoding
'HTML+CSS' 카테고리의 다른 글
| CSS 선택자 part. 2 - 인접 선택자, 직계자손 선택자, 속성 선택자 (0) | 2023.01.19 |
|---|---|
| CSS 선택자 part. 1 - ID 선택자, Class 선택자, 자손 선택자 (0) | 2023.01.18 |
| CSS 선택자? 우선 '#', '.' 2개만 기억하세요 (0) | 2023.01.12 |
| Form 전송에 대한 이해 기초(+ 매우 중요한 label 태그) (0) | 2023.01.11 |
| [HTML] <div> 태그와 <span> 태그의 차이는? (0) | 2023.01.10 |




댓글