ID 선택자, Class 선택자, 자손 선택자
CSS 기능을 가지고 스타일링을 하는 단계로 접어들면, 선택자(Selector)라는 낯선 도구를 만나게 됩니다. 그런데 이 선택자들은 HTML 요소들에 대한 핸들링을 매우 편리하게 만들어주는 중요한 것들이죠. 낯설다고 그냥 넘어가지 말고, 이 참에 각각 비교해보고 정리를 해보도록 합시다.
아이디 선택자(ID Selector)
아이디 선택자는 CSS에서 가장 기본이 되는 선택자입니다. 선택자 우선 순위가 가장 높기도 하고 id는 웹문서에 1개만 존재할 수 있다는 점 때문에, 프론트 엔드 개발을 하면서 가장 빈번하게 사용되는 CSS Selector가 됩니다.
사용법은 다음과 같습니다.
<div>
<h1 id="title">KINcoding</h1>
</div>
<style>
#title {
color: orange;
}
</style>
클래스 선택자(Class Selector)
클래스 선택자 또한 아이디 선택자와 더불어 가장 빈번하게 사용되는 CSS 선택자입니다. 아이디 선택자와는 다르게 동일한 클래스 명을 가진 여러 개의 엘리먼트들을 동시에 선택할 수 있게 해줍니다.
사용법은 다음과 같습니다.
<div>
<p>즐거운 코딩생활, <span class="coding">즐코딩</span></p>
<p>KIN<span class="coding">coding</span></p>
<p>하루에 한줄씩 <span class="coding">Coding</span>을 해봐요</p>
</div>
<style>
.coding {
color: dodgerblue;
}
</style>
span 태그로 감싼 후 클래스를 부여했습니다. 그리고 CSS에서는 .(쩜)을 찍어주고 클래스명을 적어주는 방식입니다.
점 하나의 강력함을 점점 느끼게 해주는 아주 매력적인 CSS 선택자입니다.
자손 선택자(Descendant Selector)
Descendant는 '자손', '후손'이라는 뜻을 가지고 있습니다. 갑분싸 영어단어 학습시간을 가져봅니다.ㅋㅋ
Descent는 '하강'이라는 뜻을 가지고 있죠. 두 단어 모두 동사 descend(하강하다)에서 파생되는 단어입니다.
따라서, 자손 선택자는 CSS의 Cascading 성질과 닮아 있다고 생각하면 이해가 쉽습니다. 윈도우 환경으로 빗대어 보자면, "하위폴더"의 개념과 비슷하다 볼 수도 있겠습니다.
사용법은 다음과 같습니다.(특징 이해를 위해 코드를 좀 길게 썼습니다.)
<div>
<h3>Fruits</h3>
<ol>
<li>사과
<ul>
<li>1개 <span>2천원</span></li>
<li>5개 <span>1만원</span></li>
</ul>
</li>
<li>오렌지
<ul>
<li>1개 <span>3천원</span></li>
<li>2개 <span>5천원</span></li>
<li>4개 <span>1만원</span></li>
</ul>
</li>
</ul>
</div>
<style>
ol span {
color: blue;
}
</style>
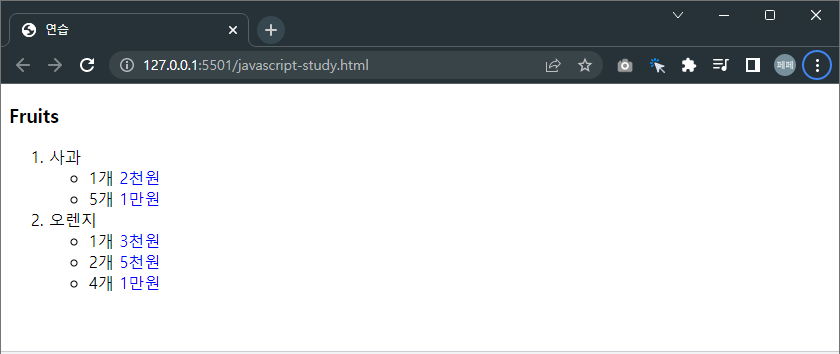
가격 부분만 글자 색상을 파랗게 적용을 해본 예제인데요, ol (한칸 띄고) span 이라고 적어서 엘리먼트들을 동시에 선택을 했습니다. 아이디를 부여한 것도 아니고 클래스를 부여한 것도 아닌데 말이죠. 물론 자손 선택자를 이용해서 아이디나 클래스를 선택할 수도 있습니다.
한 가지 주의 깊게 볼 부분은, <ol>과 <span> 사이에 <li>도 있고 <ul>도 있지만, 모두 건너 뛰고나서 <span>을 선택해줬다는 것입니다. 그리고, 마치 클래스를 사용한 것 처럼, 이 조건에 해당하는 모든 자손 <span>들을 선택해준다는 것이죠.

뭔가 좀 재미있지 않은가요?^^
클래스명과 헷갈리지 말자
자손 선택자 문법은 ol span 이라고 썼던 것처럼 중간에 한 칸을 띄고(blank) 사용합니다. 만약 클래스만 가지고 같은 방식으로 선택을 해주는 경우라면 이렇게 사용하게 될 것 입니다.
.fruits .price {
color: blue;
}
이건 결국 .fruits 클래스를 가진 엘리먼트들의 자손들 중에서 .price 클래스를 가진 요소들을 선택하는 것이죠.
이와 같은 모습은 엘리먼트에서 클래스명을 사용하는 방식과 매우 닮아 있습니다. 그래서 간혹 CSS를 처음 공부하다보면 헷갈리는 경우가 발생하는 것 같습니다. 빡대가리인 저는 그랬습니다.
<div class="fruits price">
<p> ... </p>
<p> ... </p>
</div>
하지만 이건 div 엘리먼트에 fruits라는 클래스와 price라는 클래스를 동시에 적용한다는 의미인 것이죠.
아직 조금은 혼동이 되는가요?
마치며
CSS 스타일링을 만족스럽게 잘 하기 위해서는 대상이 되는 엘리먼트 요소들을 콕! 찝는 선택이 매우 중요합니다. 그렇기에 CSS에서는 스타일링 작업 간 편리하게 사용할 수 있는 다양한 선택자(Selector)를 제공해주고 있습니다.
CSS 선택자들은 '이럴 땐 이렇게 하자'는 <약속>을 정해 놓은 것일 뿐이라서 사용난이도가 그다지 높지 않습니다. 처음에는 다소 어색해 보이기도 하지만 익숙하지 않아서 그런 거겠죠. 자주 보면 익숙해집니다.^^
다음 번 파트 2 포스팅까지 살펴보시고, 앞으로는 CSS 선택자들을 잘 사용할 수 있도록 학습해두면 좋겠습니다.
즐거운 코딩생활, 즐코딩
KINcoding
'HTML+CSS' 카테고리의 다른 글
| 부트스트랩에서 integrity와 crossorigin은 무엇일까? (0) | 2023.01.20 |
|---|---|
| CSS 선택자 part. 2 - 인접 선택자, 직계자손 선택자, 속성 선택자 (0) | 2023.01.19 |
| 가상 클래스 선택자 Vs. 가상 엘리먼트 선택자 (0) | 2023.01.17 |
| CSS 선택자? 우선 '#', '.' 2개만 기억하세요 (0) | 2023.01.12 |
| Form 전송에 대한 이해 기초(+ 매우 중요한 label 태그) (0) | 2023.01.11 |




댓글