CSS 선택자(CSS Selector)
CSS는 뼈대를 이루는 HTML 문서에 피부(또는 옷)를 입히는 역할을 해줍니다. 예쁘게 꾸며주는 역할을 합니다. 그래서 원하는 곳에 변화를 잘 주려면, 원하는 위치를 잘 콕~ 찝어 내는 게 중요해집니다.
프로그래밍 혹은 코딩이라는 건 결국 컴퓨터를 시켜서 '손 안대고 코를 푸는 것'입니다. 그래서 CSS를 이용해서 스타일링을 할 때에도 '무언가를 선택하는 일'은 매우 중요한 기능이 됩니다.
section과 div 사용해서 의미론적으로 구분해보기
누구나 잘 알고 있는 <애국가>를 이용해서 간단하게 HTML 문서를 마크 업 해보았습니다.
이번에는 section, div를 사용해서 의미론적으로 구분을 해볼 수 있도록 했습니다.
<h1>애국가</h1>
<section class="1절">
<div class="verse">
<p>동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세</p>
</div>
<div class="chorus">
<p>무궁화 삼천리 화려 강산 대한 사람 대한으로 길이 보전하세</p>
</div>
</section>
<section class="2절">
<div class="verse">
<p>남산 위에 저 소나무 철갑을 두른 듯 바람 서리 불변함은 우리 기상일세</p>
</div>
<div class="chorus">
<p>무궁화 삼천리 화려 강산 대한 사람 대한으로 길이 보전하세</p>
</div>
</section>
section이나 div는 화면의 출력에는 영향을 미치지 않습니다. 무형, 무색, 무취의 블록요소일 뿐입니다. 서로 위치를 바꿔서 사용해도 결과는 동일합니다. 다만 의미론적으로 1절 섹션과, 2절 섹션을 나눠보았고, 각 절도 div를 통해서 verse 부분과 chorus 부분으로 나눈 것 뿐입니다.
ID 선택자(#)
h1 부분에 아이디를 추가해줍니다.
CSS에서 이 h1 태그를 아이디를 이용해서 선택하려면, 다음과 같이 사용합니다.
<h1 id="title">애국가</h1>
<style>
#title {
color: blue;
}
</style>
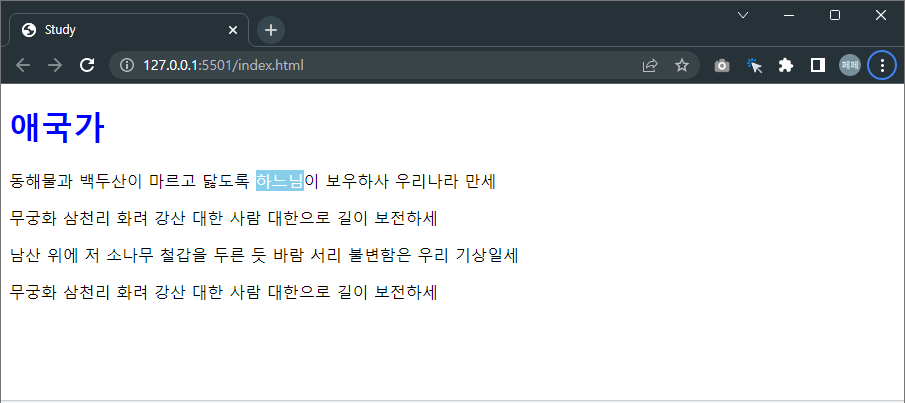
'하느님'이라는 단어에 id를 부여해서, 글자색은 'white', 배경색은 '하늘색'으로 변화를 주려면 어떻게 하면 될까요?
이전 포스팅에서 정리했던, <span> 태그를 이용해보겠습니다.(블록요소 안에서 사용할 수 있는 인라인 요소니까요.)
<p>동해물과 백두산이 마르고 닳도록 <span id="god">하느님</span>이 보우하사 우리나라 만세</p>
<style>
#god {
color: white;
background-color: skyblue;
}
</style>
이렇게, 뭔가를 콕 찝어서 핸들링 하는 경우 ID선택자(#)을 사용하면 됩니다.
다만, ID의 경우, 하나의 html 문서 내에는 동일한 이름으로 딱 1개만 존재할 수 있습니다.(중복 이름사용 불가)
즉, 유일신 사상에서 god(신)이 딱 1분인 것 처럼, id="god"는 문서내 다른 요소에 중복으로 부여하면 안됩니다.
(참고로 저는 무교...)
Class 선택자(.)
클래스 선택자는 좀 더 마법(?)스러운 일들을 벌여주는 느낌이 듭니다. id와는 달리 class는 한 문서 내에서 같은 이름으로 다수가 존재할 수 있기 때문입니다. 단어 자체도 class. 뭔가 교실에 아이들을 모아둔 느낌도 들지 않나요?
비행기를 탔다고 가정할 때, 이코노믹 클래스 승객 모두에게 '짜장면'을 드리고, 비즈니스 클래스 승객 모두에게 '짬뽕'을 드려라! 라는 식으로 그룹으로 한꺼번에 선택할 수 있는 CSS 선택자가 바로 클래스 선택자입니다.
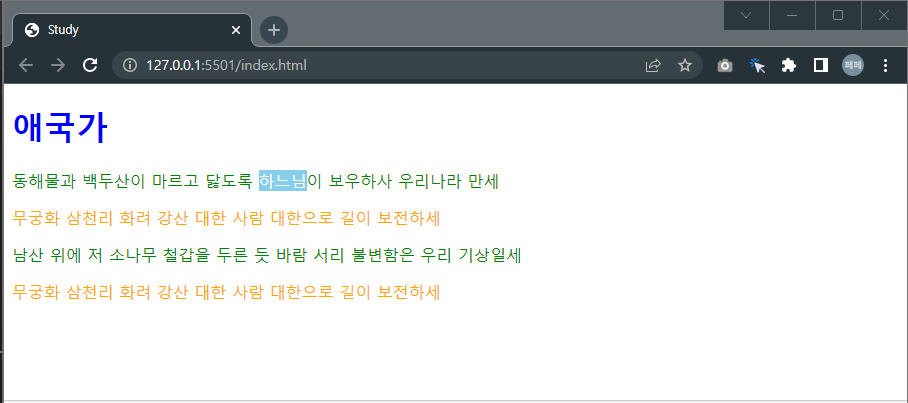
위 예제에서, 이미 verse와 chorus라는 2개의 클래스를 부여해두었으니, 각각 "녹색"과 "오렌지"색으로 적용해봅시다.
CSS 코드만 추가하면 되겠네요. 클래스 이름앞에, 쩜(.)을 찍는 것을 유의해주면 됩니다.
.verse {
color: green;
}
.chorus {
color: orange;
}
원하는 대로 결과가 나왔습니다.
하는 김에, 1절이 끝났을 때, 2절과의 간격을 좀 띄워주면 보기 좋아보이겠는데요?
태그를 직접 선택하기 - 잘 사용하지는 않아요
문단의 간격을 띄우기 위해 margin-top 속성을 사용해보았습니다.
section {
margin-top: 40px;
}
사실 저 section에도 id를 주거나 class를 줄 수 있습니다. 이번 예제에서는 태그 이름을 직접 선택자로 사용할 수 있다는 것을 보기 위해 태그 이름을 직접 사용해보았습니다.
문서가 간단하게 구성이 되어 있을 때는 태그명을 직접 선택해서 사용할 수도 있겠지만, 실무에서는 보통 태그를 직접 선택해서 스타일링을 하는 경우는 거의 없습니다. 문서 내 다른 곳에서도 동일하게 영향을 미칠 수 있기 때문이겠죠.
마치며
그 밖에도 CSS 선택자는 다양하게 존재합니다.
자식선택자, 부모선택자, 인접선택자, 속성선택자... 등이 존재하지만, 우선 가장 기본이 되는 '아이디 선택자'와 '클래스 선택자' 부터 개념을 이해하고 코드에 활용하기 시작하면 나머지 선택자들은 익히기 쉬워질 거라 생각합니다.
인생은 '선택'의 연속이고 '선택'의 결과이다.라고 하죠.
웹문서 스타일도 '선택'의 연속이고 '선택'의 결과입니다.
그렇다고, 인생과 닮아 있지는 않은 것 같습니다.^^;
즐거운 코딩생활, 즐코딩
KINcoding.
'HTML+CSS' 카테고리의 다른 글
| CSS 선택자 part. 1 - ID 선택자, Class 선택자, 자손 선택자 (0) | 2023.01.18 |
|---|---|
| 가상 클래스 선택자 Vs. 가상 엘리먼트 선택자 (0) | 2023.01.17 |
| Form 전송에 대한 이해 기초(+ 매우 중요한 label 태그) (0) | 2023.01.11 |
| [HTML] <div> 태그와 <span> 태그의 차이는? (0) | 2023.01.10 |
| HTML / CSS / Javascript 각자의 역할은 무엇일까? (0) | 2023.01.09 |




댓글