CSS 상속이란?
CSS 상속이란 구체적으로 스타일을 지정하지 않은 하위의 엘리먼트 요소들에 대해, 상위 항목(부모 엘리먼트)에 지정된 스타일이 적용되는 형태를 말합니다. 마치 자식이 가만이 있어도, 부모로부터 유전자 또는 재산(?)을 상속 받는 것과 비슷하기 때문에, 코딩의 세계에서는 상속(Inheritance)라는 용어를 사용하고 있습니다.
이번 포스팅에서는 CSS 상속의 동작 형태에 대해서 살펴보고 정리를 해둡니다.
상속은 상위요소(부모, 조상)로부터 받는다
인간세계나 코딩의 세계 둘 다 동일합니다. 상속은 자식 세대가 아니라, 부모세대로부터 받게 됩니다.
예제 코드는 다음과 같이 간단하게 만들어보았습니다.
<body>
<h1>Hello 즐코딩</h1>
<section>
<h2>즐거운 코딩생활, 즐코딩</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit.
Non ut in vitae doloribus facilis voluptatum!
Tempora obcaecati magni nihil natus alias incidunt distinctio.
Eaque fugiat reprehenderit doloribus aut nemo illo?</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit.
Non ut in vitae doloribus facilis voluptatum!
Tempora obcaecati magni nihil natus alias incidunt distinctio.
Eaque fugiat reprehenderit doloribus aut nemo illo?</p>
</section>
<section>
<h2>아이디를 입력해주세요</h2>
<form action="#">
<label for="username">ID 입력</label>
<input type="text" id="username" /> <button>확인</button>
</form>
</section>
</body>
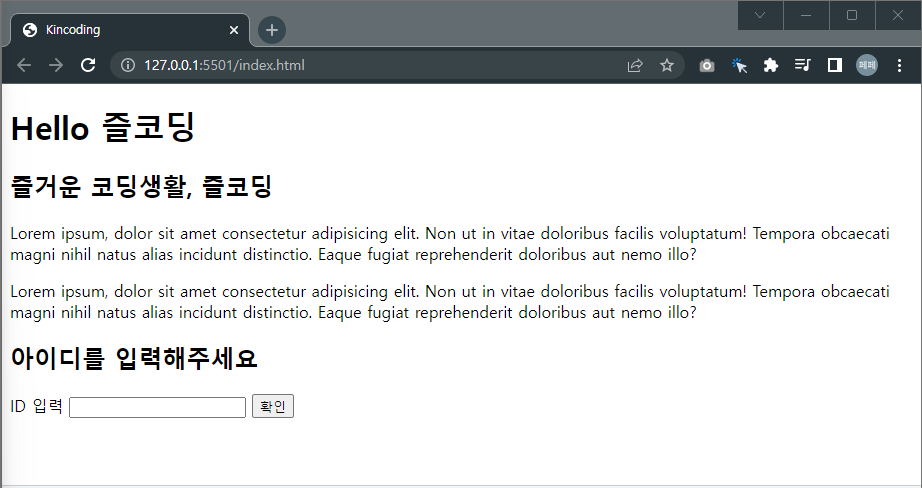
브라우저로 확인해보면, CSS 스타일이 하나도 적용되지 않은 상태의 HTML 문서를 확인할 수 있습니다.

document의 최상위 요소는 <body>입니다
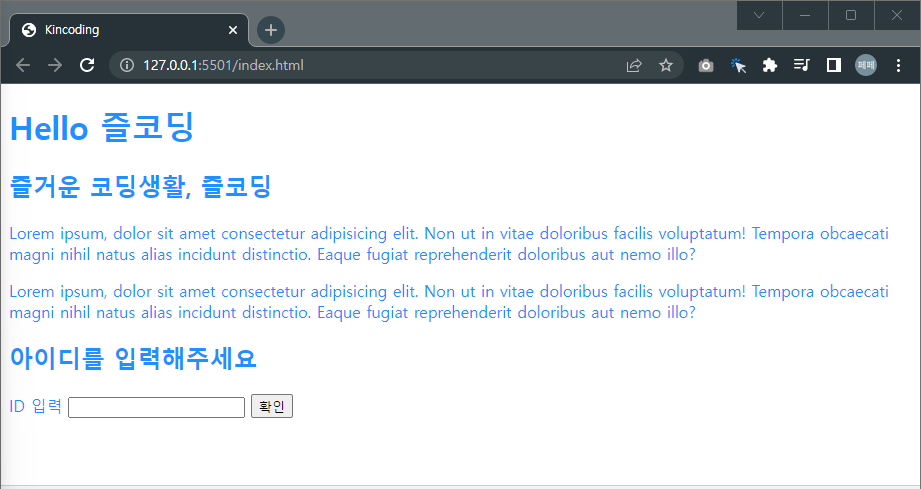
현재 상태에서 <body> 태그에 폰트 색상을 파랗게 하는 스타일을 적용하면 어떤 결과가 나타날까요?
앞 예제코드에서 <body>는 형태만 이루고 있고, 아무런 TEXT 등의 컨텐츠 내용을 입력 한 것은 없습니다.
<style>
body {
color: dodgerblue;
}
</style>
h1, h2, p 등의 엘리먼트 요소들에 스타일을 적용한 게 없는데도, 부모인 <body>에서 적용한 스타일을 유산(?)으로 상속받았기 때문에, 파란색으로 변경되었습니다.
이 상태에서 다시 <h1> 태그에 글자 색상을 적용해보겠습니다.
<style>
body {
color: dodgerblue;
}
h1 {
color: red;
}
</style>
h1 태그에 담긴 TEXT가 빨간색으로 변경되었습니다. h1에게 특정한 스타일을 부여했더니, 부모로부터 상속을 받지 않고(혹은 상속 받은 것을 무시하고) h1 만의 스타일링이 적용되었습니다.
스타일이 적용되지 않은 자식에게는 강제로 기본상속이 됩니다
크롬 개발자도구를 열어 확인을 해보면, CSS를 통해 스타일을 지정해주지 않았지만 <p> 태그는 파란색으로 적용이 되어 있고, Styles 탭에서 확인을 해보면 'Inherited from body'라고 표시되어 있음을 알 수 있습니다.

[TMI] dodgerblue는 LA다저스 야구단이 사용하는 파란색 칼라입니다.^^
현재 상태에서 p를 감싸고 있는 <section> 태그에 스타일을 적용해주면 p 엘리먼트에는 어떤 일이 발생하게 될까요?
<style>
body {
color: dodgerblue;
}
h1 {
color: red;
}
section {
color: orange;
}
</style>
맞습니다. p 태그 입장에서 보면, 자신에게 더 가까운 상위요소(부모) 태그의 영향을 받습니다. 증조 할아버지, 고조 할아버지의 유산보다, 아버지의 유산이 더 가까운 것과 비슷합니다.(이러다, 상속세 이야기까지 나올듯합니다.ㅋㅋ)
form 엘리먼트 요소들은 상속을 거부한다?
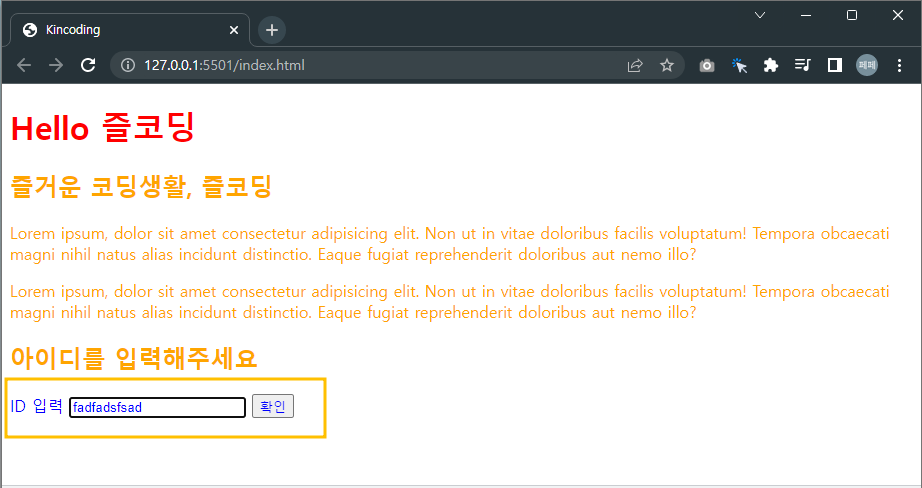
위 예제들을 가만히 살펴보면, form 태그로 감싼 부분들은 색상이 변하지 않고 있습니다. 한번 더 확인을 위해 form 태그에 color를 적용해보도록 하겠습니다.
<style>
body {
color: dodgerblue;
}
h1 {
color: red;
}
section {
color: orange;
}
form {
color: blue;
}
</style>
input 박스 앞쪽에 있는 label만 파랗게 변경되었습니다. 그런데 input 태그와 button은 디폴트 상태 그대로입니다. 상속에 대한 영향을 받지 않고 있는 것이죠. 신기하지 않은가요? 왜 이 녀석들만은 상속을 받지 않는 것일까요?
일부의 엘리먼트들은 상속을 받지 않는 것으로 설계되어 있습니다. 그냥 그런가봅니다. 그러면 input과 button 같은 엘리먼트들이 상속을 받으려면 어떻게 해야 하는 것일까요? 자주 사용되는 방법은 아니지만 방법은 있습니다.
input, button {
color: inherit;
}
이렇게 inherit라는 속성값을 사용해서 작성해주면 됩니다.

Default로 상속을 받지 않는 엘리먼트들은 이와 같이 스타일 상속을 설정해줄 수 있습니다. form에 사용되는 엘리먼트들은 일단 상속 따위는 필요없는 멋진 자식놈들이군요^^
마치며
기본적으로 상속을 받지 않는 엘리먼트들이 존재한다는 사실을 이번에 새롭게 살피게 된 것 같습니다. 이런 점은 상식적으로 알아두면 좋을 것 같습니다. 한편 border 같은 요소들은 아~~예 상속을 받지 못하는 속성입니다. 그러면 이 녀석들은 남의 자식인 것인가요?
인간 세상이나 HTML/CSS 세상이나 아직 제게는 요지경입니다.^^
즐거운 코딩생활, 즐코딩
KINcoding
'HTML+CSS' 카테고리의 다른 글
| 웹문서에 구글 폰트(Google Fonts) 적용하기 (0) | 2023.01.31 |
|---|---|
| 알면 득이 되지만 잘 사용하지 않는 inline styles 그리고 !important (0) | 2023.01.22 |
| 부트스트랩에서 integrity와 crossorigin은 무엇일까? (0) | 2023.01.20 |
| CSS 선택자 part. 2 - 인접 선택자, 직계자손 선택자, 속성 선택자 (0) | 2023.01.19 |
| CSS 선택자 part. 1 - ID 선택자, Class 선택자, 자손 선택자 (0) | 2023.01.18 |




댓글