부트스트랩을 사용할 때 생기는 integrity와 crossorigin은 도대체 무엇?
Bootstrap을 사용하기 위해 getbootstrap.com에 접속해서 습관적으로 부트스트랩 링크를 복사해서 붙여 넣곤합니다. 매번 아무 생각없이 붙여 넣기도 했는데, 가만 살펴 보면 integrity와 crossorigin이라는 속성이 매번 따라 붙습니다.

필요없는데 괜히 생기는 건 아닐테고... 이 참에 한번 파보기로 합니다.
integrity = 진실성? corssorigin = 원산지 교차?
integrity라는 단어를 영어 사전에서 찾아보면 '진실성'이라고 나옵니다. 우리가 아는 단어로는 honesty와 비슷한 의미입니다. cross origin은 단어 그대로 origin(원산지, 기원)이 cross(교차) 한다는 것이겠죠?
사실 이 속성들로 인해 부트스트랩 삽입 코드가 길어지게 되는데요, 결론적으로 말하자면 Front-End 개발에서는 크게 신경 쓰지 않아도 됩니다. 지우고 사용해도 괜찮습니다.
Back-end 개발에서 필요해지는 내용인데요, integrity와 crossorigin 속성은 보안과 관련된 것들입니다. 자바스크립트를 이용한 보안공격에 대비하여 사용되는 것인데요, 실제 웹서비스를 위해 만드는 것이라면, 보안을 위해 항상 사용하는 것이 권장되는 속성입니다.
integrity 안에 sha384 있다
integrity 속성에 부여된 값을 잘 살펴보면, sha384라는 키워드로 시작하고 있습니다.

어디선가 들어본듯해서 검색을 좀 해보니, 역시나 뭔가 보안과 관련한 내용이 검색결과로 나타납니다.

해시넷에 있는 자료를 참고해보니, 다음과 같이 설명하고 있습니다.

결론 : 2001년에 만들어진 해시 알고리즘. 현재 표준 알고리즘으로 사용됨.
그렇다면, 해시(hash)란 무엇일까요? 평소에 많이 듣고 또 사용하던 용어였는데 설명을 해보려니 쉽지가 않습니다. 이런 건 대충 공부해서 그런거라 봅니다. 이참에 다시 빡! 살펴두도록 합니다.
해시(hash)
해시(hash)란 다양한 길이를 가진 데이터를 고정된 길이를 가진 데이터로 매핑(mapping)한 값이다.
아항! 뭔가 알것 같기도합니다!
https://10015.io/tools/sha384-encrypt-decrypt 사이트에서 SHA384 해시함수로 테스트를 해봅시다.
일단 "apple"이라는 단어를 넣어서 해시코드를 생성해보았습니다.

복잡하게 보이는 코드가 잘 생성됩니다.
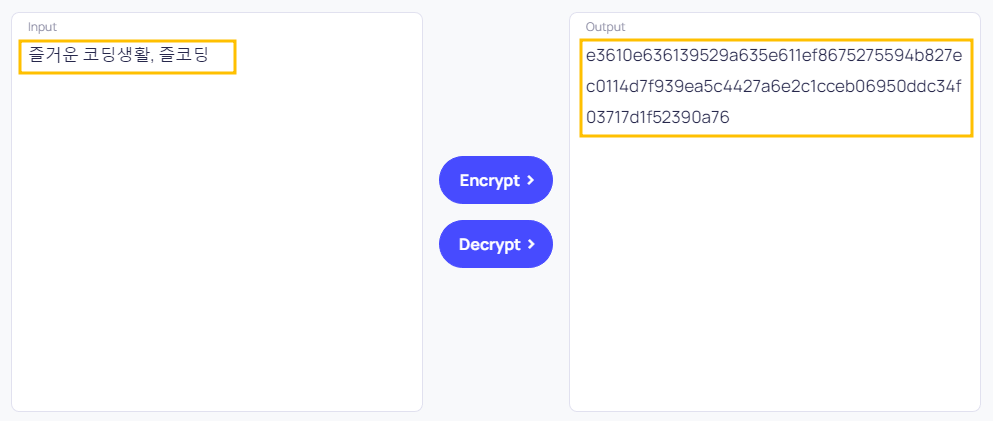
"즐거운 코딩생활, 즐코딩"이라는 문장을 넣어서 SHA384 해시함수를 이용하여 해시코드를 생성해보았습니다.

내용은 다르지만, 뭔가 동일한 글자 길이로 변환이 되는 것을 알 수 있습니다.
길이를 카운트해보니 96자라고 나오는군요.
아항! SHA384는 어떤 문자열을 넣던 간에 자체 알고리즘에 의해 96자의 해시코드로 뱉어주는 함수인가 봅니다.

그렇다면, 알고리즘만 알면 누구나 복호화 할 수 있는 거 아닌가요? 맞습니다!
그래서 일반적으로는 나만 알고 있는 특별한 문자열을 '비밀열쇠'로 한번 더 섞어주는 방식으로 활용됩니다.
이번에는 https://www.convertstring.com/ko/Hash/SHA384 여기에서 테스트를 해보겠습니다.

apple을 넣었더니, 역시 동일한 96자의 해시코드를 뱉어주었습니다. 여기서 상단에 있는 [입력 옵션]에 "비밀 키워드"라고 나만의 열쇠 역할을 할 수 있는 키워드를 섞어주었습니다.

생성된 해시코드로 다른 값이 나옵니다. 아항! 그러면 복호화를 할 때는 저 "비밀 키워드"라는 열쇠가 필요해지겠군요.
우리가 일반적으로 사용하는 글자들은 인터넷 통신을 캡처해서 해킹을 시도하면 '글자 그대로' 노출이 되어 보안적으로는 위험해질 수 있습니다. 그래서 이처럼 사람이 알아볼 수 없는 문자열인 해시함수로 만들게 되는데데, 이때 복호화를 하기 어렵게 '비밀 열쇠'를 사용해서 해시코드로 변환하는 방식을 사용합니다. 이렇게 함으로써 인터넷 통신을 할때 주고 받는 데이터들에 대해 보안적인 측면에서 보다 안전해 질 수 있게 되는 것입니다.
따라서 integrity 속성에 대해 깊이 있게는 잘 몰라도, SHA384라는 표준 해시 알고리즘을 이용해서 생성한 해시코드를 사용하게되면, 주고 받는 데이터가 진짜인지 가짜인지 '진실성'을 판별하기 위한 Back-end 개발 분야에서의 어떠한 '장치' 정도로 이해를 해두면 될 것 같습니다.(주고 받는 데이터에 위조, 변조가 있는지 여부 검증)
그러면, crossorigin은 뭐지?
Crossorigin - Cross Origin Resource Sharing
crossorigin은 단어가 붙어 있어서 더 눈에 안들어오는 것 같은데요, 중간에 한칸 띄고 Cross Origin이라 생각하면 됩니다.
이해를 위해서는 CORS(Cross Origin Resource Sharing: 교차 출처 자원 공유)라는 개념이 필요합니다.

옛날 옛적에는 Client가 특정한 서버에 붙으면, 해당 서버에서 거의 모든 작업을 다 할 수 있었습니다.
네이버에 접속해서 메일 확인하고, 검색하고, 카페하고... 일이 끝나면 다음에 접속해서 메일 확인하고 검색하고...
그래서 사용자(Clinent)는 지금 요청하고 받는 데이터가 "어디서 오는 것인지?(Origin)" 별로 신경쓰지 않아도 되었습니다.
그런데 최근의 Modern Web 환경에서는, 예를 들어 <인스타그램 서버>에 로그인하려는데 <구글 서버>로부터 이메일 인증을 받는 경우가 흔해졌습니다. 사용자 입장에서는 '나는 인스타에 요청하는 건데, 왜 구글 서버에서 정보를 보내오지? 해킹인가?' 생각할 수 있겠죠. 즉, 보안상의 이슈가 발생할 수 있는 여지가 있는 것입니다.
이해가 되시죠? 만약 우리가 이미 익숙하게 신뢰하고 있는 '구글'이 아니라 '듣보잡' 서버로부터 카드결제 화면을 연동을 받는다고 가정해보세요. 뭔가 야바위스럽죠?
하지만 요즘은 다른 서버에 마구마구 요청해서 받아오는 Open API 같은 걸 안 쓰는데를 찾아보기가 어려운 시대가 되어버렸습니다. 이아 같은 경우, 요청의 출처 즉 기원(Origin)이 어디인지 확인하는 것이 중요한 이슈가 됩니다.
Ajax Call이라는 건 동일한 서버(Origin)를 대상으로 하는 게 기본이지만, 오픈 API처럼 다른 서버에서 콜을 해야 하는 경우에 사용하는 것이 바로 crossorigin에 대한 속성입니다. 이처럼 Crossorigin에 대한 이슈를 해결하는 방법은 '브라우저' 단에서도 가능하지만 보안을 위해서 권장되지는 않고, 해당 이슈는 주로 서버단에서 처리를 하게 됩니다. Back-end 개발자들이 활동하는 영역인 것이죠.
마치며
이번 포스팅은 이야기를 하듯 integrity와 crossorigin과 관련된 토픽을 풀어내 보았습니다. 맨날 코딩 소스만 나열하다가 이렇게 이야기로 풀어내보니, 저로서는 이런 방식도 꽤나 흥미롭고 재미가 있었습니다.
옛날 얘기 하듯이 아들놈들한테 들려주면 좋겠다는 생각으로 정리를 해본 것인데, 어째 이 놈들은 컴퓨터 가지고 게임하는 걸 더 좋아하는 나이이다 보니... 음...
먹고 살기 바쁘다고 대충 개념적으로만 이해를 하고 있던 내용들을 이참에 저도 정리를 한번 하고 보니 저에게도 즐거운 시간이었습니다. 그러고 보면 컴퓨터 세계도 흥미로운 역사 이야기처럼 풀어낼 주제들이 참 많은 것 같습니다.
오늘도 즐거운 코딩하세요~!
즐거운 코딩생활, 즐코딩
KINcoding
'HTML+CSS' 카테고리의 다른 글
| 알면 득이 되지만 잘 사용하지 않는 inline styles 그리고 !important (0) | 2023.01.22 |
|---|---|
| CSS 상속(Inheritance)에 대하여 (0) | 2023.01.21 |
| CSS 선택자 part. 2 - 인접 선택자, 직계자손 선택자, 속성 선택자 (0) | 2023.01.19 |
| CSS 선택자 part. 1 - ID 선택자, Class 선택자, 자손 선택자 (0) | 2023.01.18 |
| 가상 클래스 선택자 Vs. 가상 엘리먼트 선택자 (0) | 2023.01.17 |




댓글