웹사이트에 파비콘(Favicon) 적용하기
얼마 전 작업을 진행하고 오픈한 웹사이트에 Favicon이 적용되어 있지 않은 것을 발견했습니다.

파비콘은 Favorite + icon의 줄임말입니다. 파비콘을 적용해주면 브라우저 탭에 아이콘 형태로 표시되어 웹사이트의 아이덴티티를 사용자에게 어필하는 데 효과적일 수 있습니다. 또한 즐겨찾기 시에도 활용이되고 다양한 모바일 기기 환경에서도 필요한 항목이 되었습니다. 그리고 무엇보다도 SEO를 완성하는데 있어서도 매우 권장되는 항목이 되었습니다.
깜빡하고 있었는데, 이참에 파비콘 적용을 한번 진행 해봐야겠습니다.
심벌 이미지 파일 준비
파비콘으로 적용하기 위해 svg. png, gif, jpg 등의 포맷으로 이미지를 준비해줍니다.
CI의 심볼을 이용하여png 파일를 만들었습니다.

realfavicongenerator.net를 통해 변환
realfavicongenerator.net은 Favicon 사용을 손쉽게 할 수 있도록 도와줍니다. 간단하고 편해서 좋아요!
https://realfavicongenerator.net/
Favicon Generator for perfect icons on all browsers
The ultimate favicon generator. Design your icons platform per platform and make them look great everywhere. Including in Google results pages.
realfavicongenerator.net
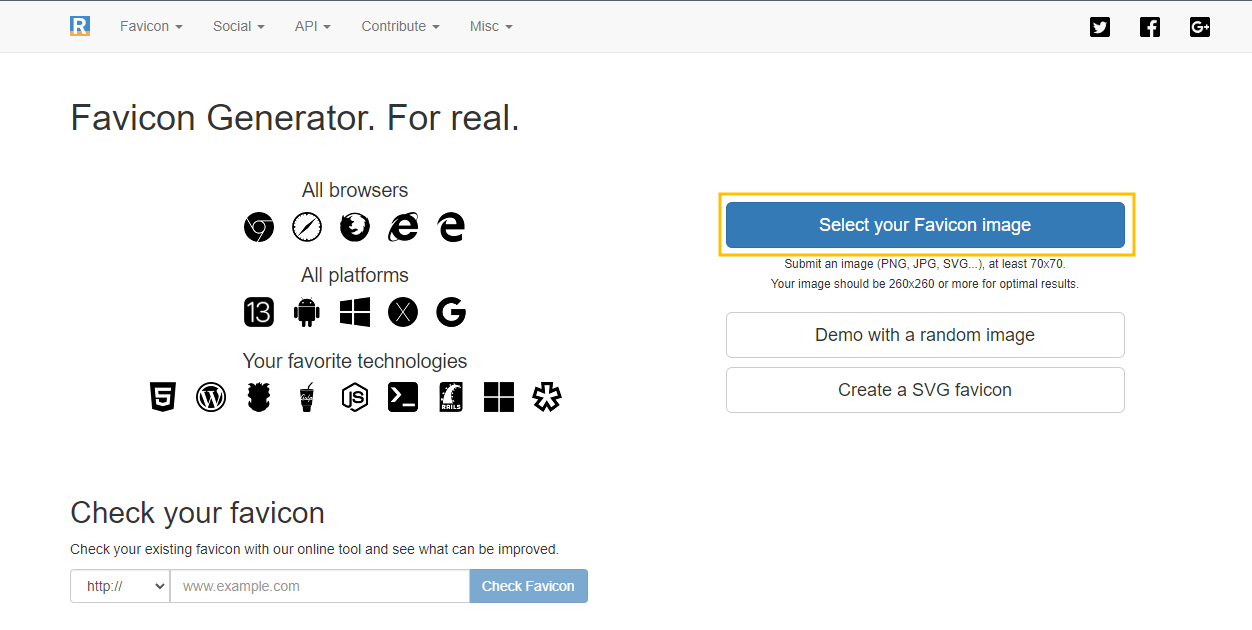
[Select your Favicon image] 버튼을 클릭하고, 변환할 png 파일을 불러옵니다.

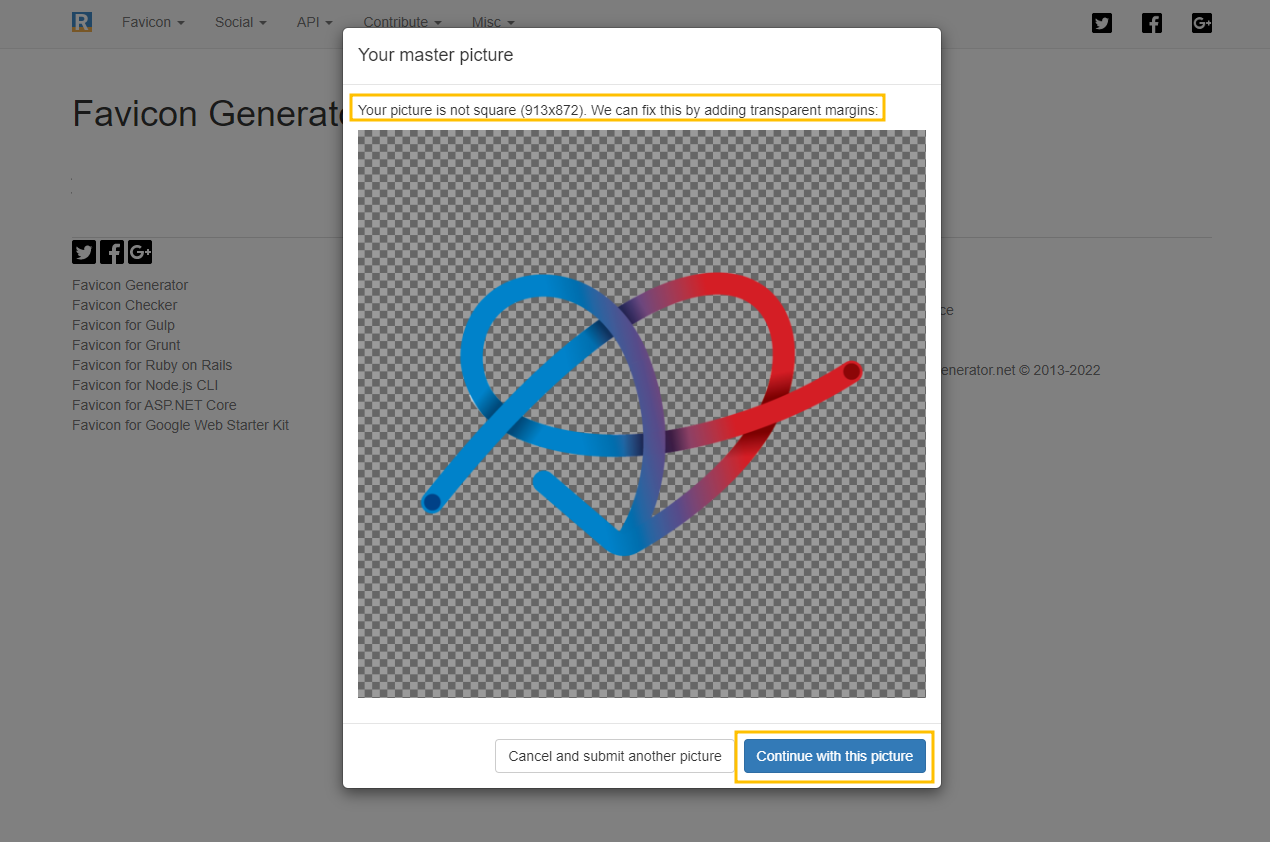
아래와 같은 제너레이팅 과정이 진행됩니다.

Your Picture is not square... 즉 제가 올린 이미지가 정사각형이 아니라고 합니다. 그런데 고칠 수 있다고하니 어디 한번 믿어보겠습니다. [Continue with this picture]를 클릭해줍니다.

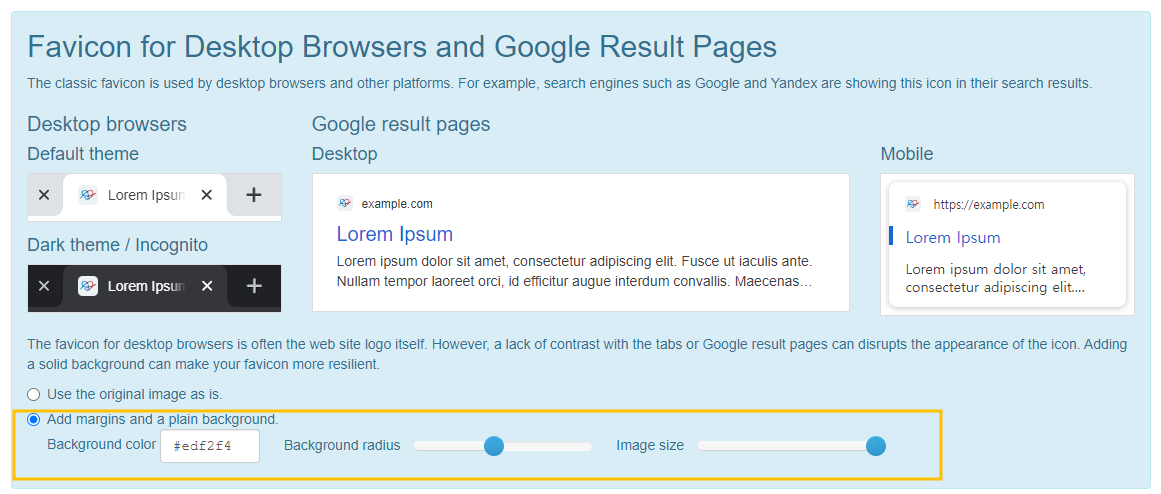
샘플이 적용된 예시 창이 보여집니다. 제가 적용할 파비콘은 심볼의 선이 가늘어서 그런지 살짝 가시성이 떨어지는 것 같다는 느낌이 들었습니다. 다크 모드에서도 잘 안보이구요.

현재 Use the original image as is. 상태이니 그 아래, 마진과 백그라운드를 주는 옵션을 선택해보기로 합니다.
샘플 이미지를 보면서, 대략 아래와 같은 세팅을 해줬습니다.
iOS용 파비콘 설정
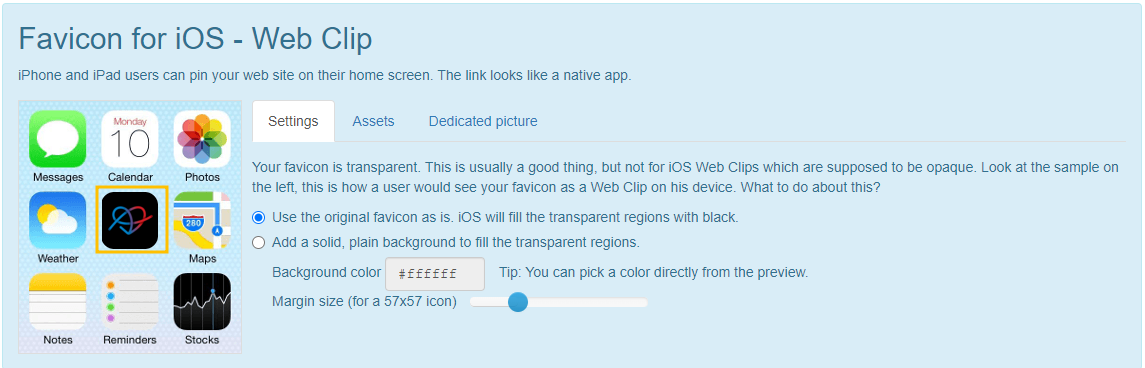
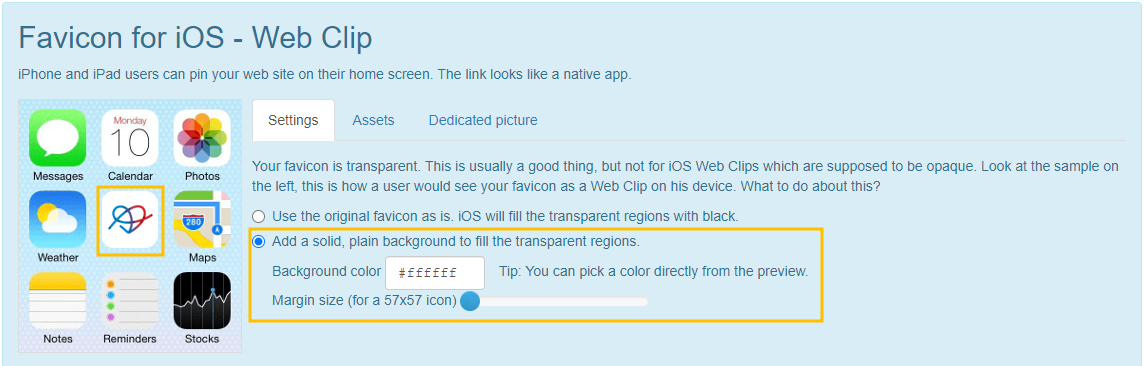
바로 아래쪽에는 iOS의 경우, 아이콘으로 어떻게 보일지 샘플을 보여주고 있는데요, Original 상태를 기준으로 해서 투명이 적용되는 경우, 아이콘 여백이 검게 나오는 것 같습니다. 음.. 밝게 만들어 주도록 합니다.

좀더 보기가 좋아졌습니다.

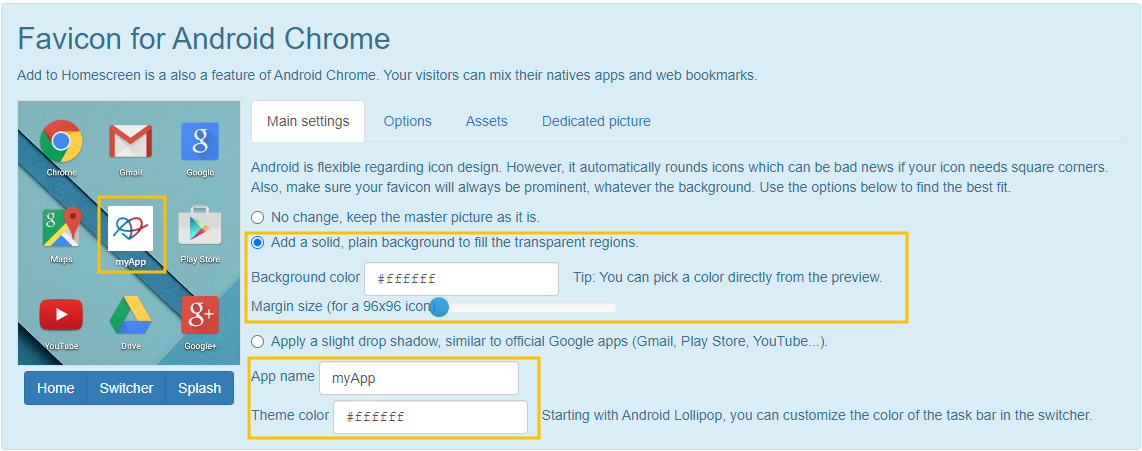
안드로이드(Android)용 파비콘 설정
안드로이드 폰에서 크롬으로 브라우징을 하다가, 바탕화면 내려 받기를 하는 경우 생기는 아이콘 형태입니다. myApp 텍스트자리에는 원하는 TEXT를 사용할 수 있습니다.

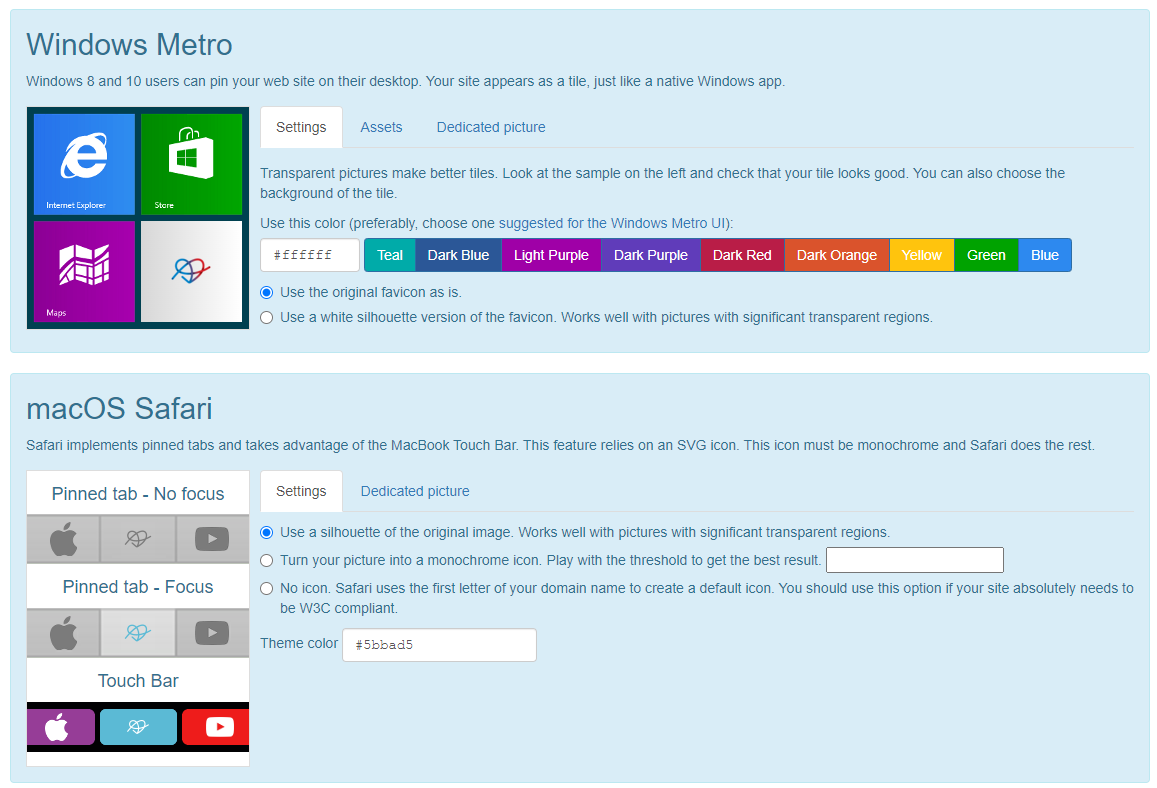
Windows 및 Mac용 파비콘 설정
동일한 방법으로 Windows Metro용과 MacOS Safari용 파비콘을 세팅해줍니다.

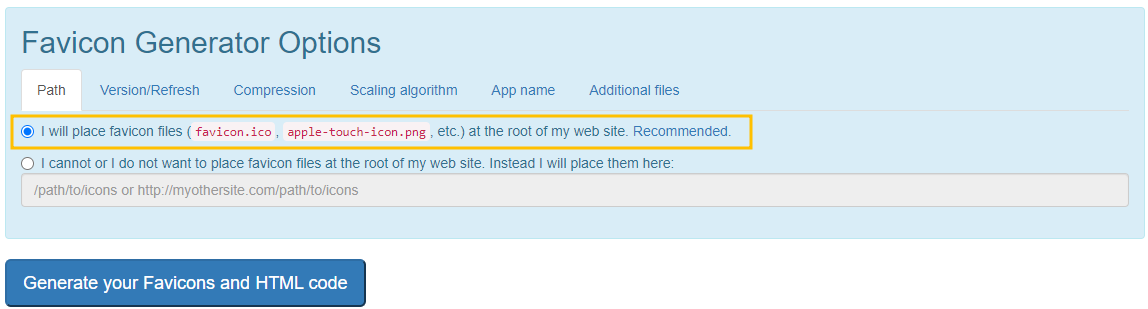
[Generate] 버튼을 클릭하기 전에 꼼꼼하게 내용을 다시 한번 살펴주고, 수정할 부분이 없으면 클릭해줍니다.
저는 서버의 root 폴더에 둘 것이기 때문에 추천하는대로 세팅을 한 상태입니다.

파비콘용 이미지 생성하고 서버에 적용하기
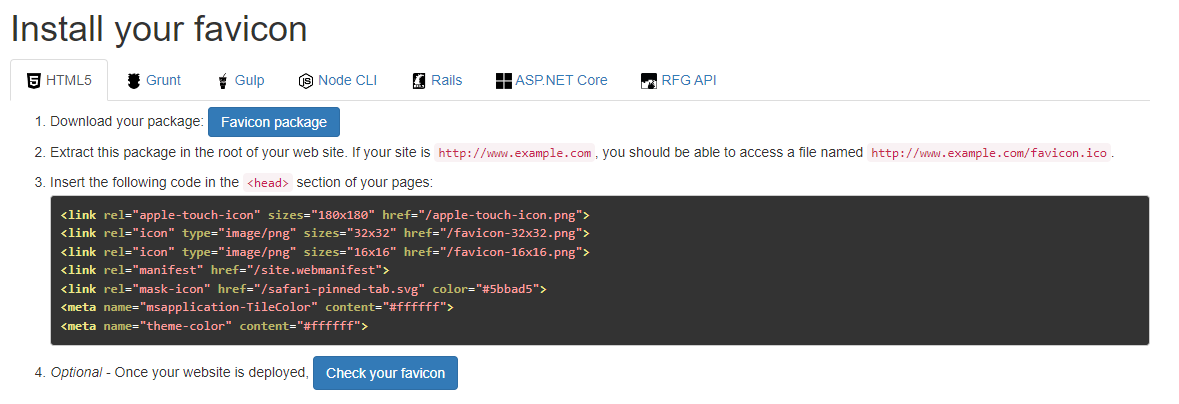
[Generate your Favicons and HTML code] 버튼을 클릭하면, 아래와 같은 결과물을 만들어줍니다.

Favicon package를 받아서, 루트에 압축을 풀고 서버에서 서비스중인 웹사이트의 head 영역에 HTML5 코드를 복붙해주도록 합니다.
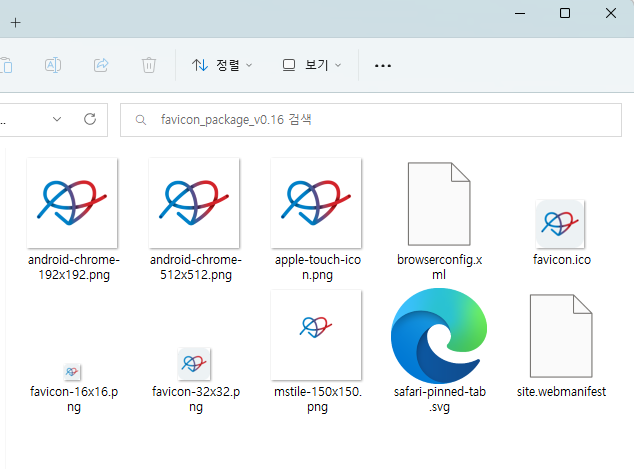
압출을 풀어보면, 이렇게 다양한 사이즈로 파비콘용 이미지들을 생성해주었습니다.

FTP로 서버의 루트폴더에 해당 파일들을 올리고, HTML 문서 <head>에 코드를 삽입해넣었습니다.
그리고 브라우저를 새로고침 하면, 아래와 같이 파비콘이 잘 적용된 것을 확인할 수 있습니다.

휴대폰에서도 확인해보면, 바탕화면에 만들어진 바로가기 링크에 잘 적용이 되었을 것이빈다.
마치며
파비콘을 적용하는 방법은 그렇게 까다롭지 않습니다. 나의 작은 움직임 하나가 웹사이트를 더욱 풍요롭게 만들어줍니다. 이제 파비콘을 적용했으니, 검색엔진에 잘 서칭될 수 있도록 SEO를 만지러 가야겠습니다.
오늘도 즐거운 코딩하세요.!
즐거운 코딩생활, 즐코딩.
KINcoding.
'Internet' 카테고리의 다른 글
| Google - Gmail SMTP 사용을 위한 세팅 (0) | 2023.05.08 |
|---|---|
| [MBTI] ZOMBTI - 이상형 좀비 찾기 App 소개 (0) | 2023.01.30 |
| 컬러셋 결정에 자신이 없다면? coolors.co ! colorhunt.co ! color.hailpixel.com ! (0) | 2023.01.26 |
| [AI] 포토샵은 잘 못하는데, 뭘 좀 지워야 한다면? Magic Eraser (0) | 2023.01.07 |
| 방문 통계가 필요한 웹 페이지에 구글 애널리틱스 적용하기 (0) | 2022.12.22 |




댓글