디자이너가 아니라서 컬러셋 결정에 자신이 없다면?
웹개발을 하다보면, 프로그래밍 코딩 개발 뿐 만이 아니라 기획도 중요하고, 디자인도 중요하다는 것을 결국 느끼게 되어 있습니다. 그래서 수 많은 IT 기업들이 업무들을 분화해서 전문 담당인력을 두고 있는 것이기도 합니다.
저의 경우에도 IT 직무의 시작은 '기획'으로 시작했고, 결과적으로는 PM으로 자리 잡았지만 나의 직무와 근접해 있는 디자인 영역이나, 프론트엔드 개발(예전에는 HTML 퍼블리싱) 그리고 백엔드 개발에 이르기까지 어느 정도는 직무적인 특성을 이해하는 것이 업무적으로 필요합니다. 그래야 협업이 순조로울 수 있거든요.
1인 혼자서 기획/디자인/개발 업무를 모두 진행한다고 가정할 때 정말 다양한 어려움에 직면하기도 하는데요, 논리적인 흐름이 주된 업무인 개발 영역에서는 감성적을 표현하는 디자인 영역을 직접 수행하는 것에 대해서 어려움이 느껴질 때가 많습니다. 물론 아름다운 것들을 표현하는 데 있어 곰손이기도 하구요. 물론 이와 반대 방향으로, 디자이너의 입장에서는 개발의 영역을 구체적으로 실행을 하는데 큰 어려움을 느끼는 것이 일반적이기도 합니다.
그러나 지금의 시기점에서 한 가지 분명한 것은, 디자이너가 개발을 직접 하는 것보다는 개발자가 디자인을 직접 하는 측면에서의 도움이 되는 요소들이 훨씬 더 많고 수월한 것 같습니다. 물론 퀄리티를 직접 비교할 수는 없겠고, 다만 아쉬운 부분에 대해 소기의 목적(?)을 달성하는 측면에서 바라보는 관점입니다.
컬러셋을 참고하고 싶을 때, 일단 coolors.co 를 추천
웹사이트를 디자인 할 때는 주로, main color와 sub color 조합을 사용하게 됩니다. 외국에서는 primary color와 secondary color라고 부르기도 하고, main color와 alt color라고도 부르는 것 같습니다. 아무튼 배색에 좋은 유사한 색감 계열로 컬러셋을 미리 컬러셋을 선택해두고 작업을 진행하게 되는 것이 일반적일 것 입니다. 한편, 해당 웹사이트의 로고(Logo)에서 메인 컬러를 가져오는 것이 대부분일 것입니다.
컬러셋을 결정해야 하는 경우에 맞딱 뜨리면, 저는 주로 coolors.co를 살펴보고 셀렉팅을 하는 편입니다.
솜씨 좋은 디자이너가 아니라서 컬러에는 자신이 없거든요.

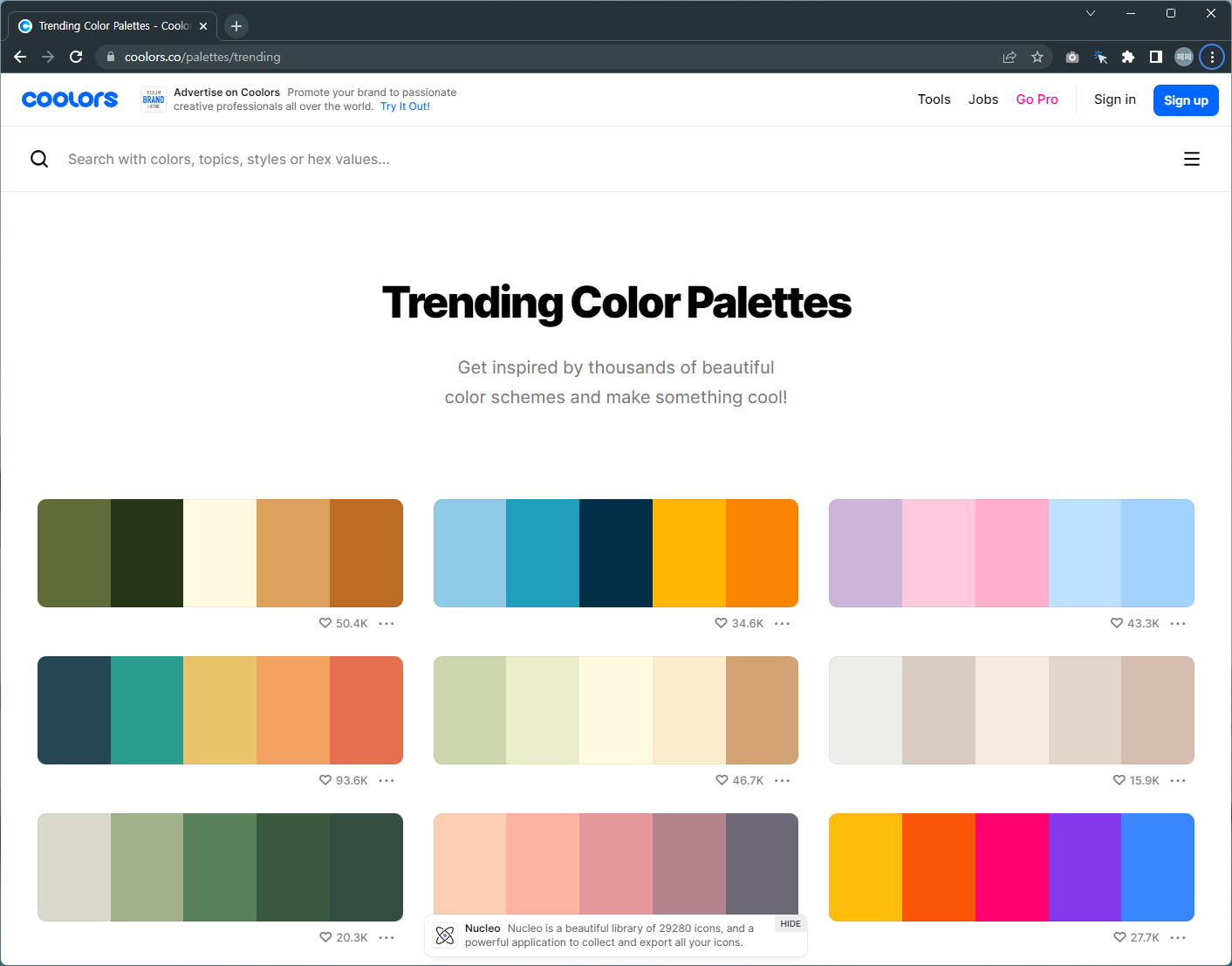
coolors.co의 메인화면에서 EXPLORE가 가리키는 모니터 부분을 클릭해봅시다.
그러면 아래와 같이 수 십 여 개의 트렌디한 컬러셋 팔레트를 샘플로 제공해줍니다.

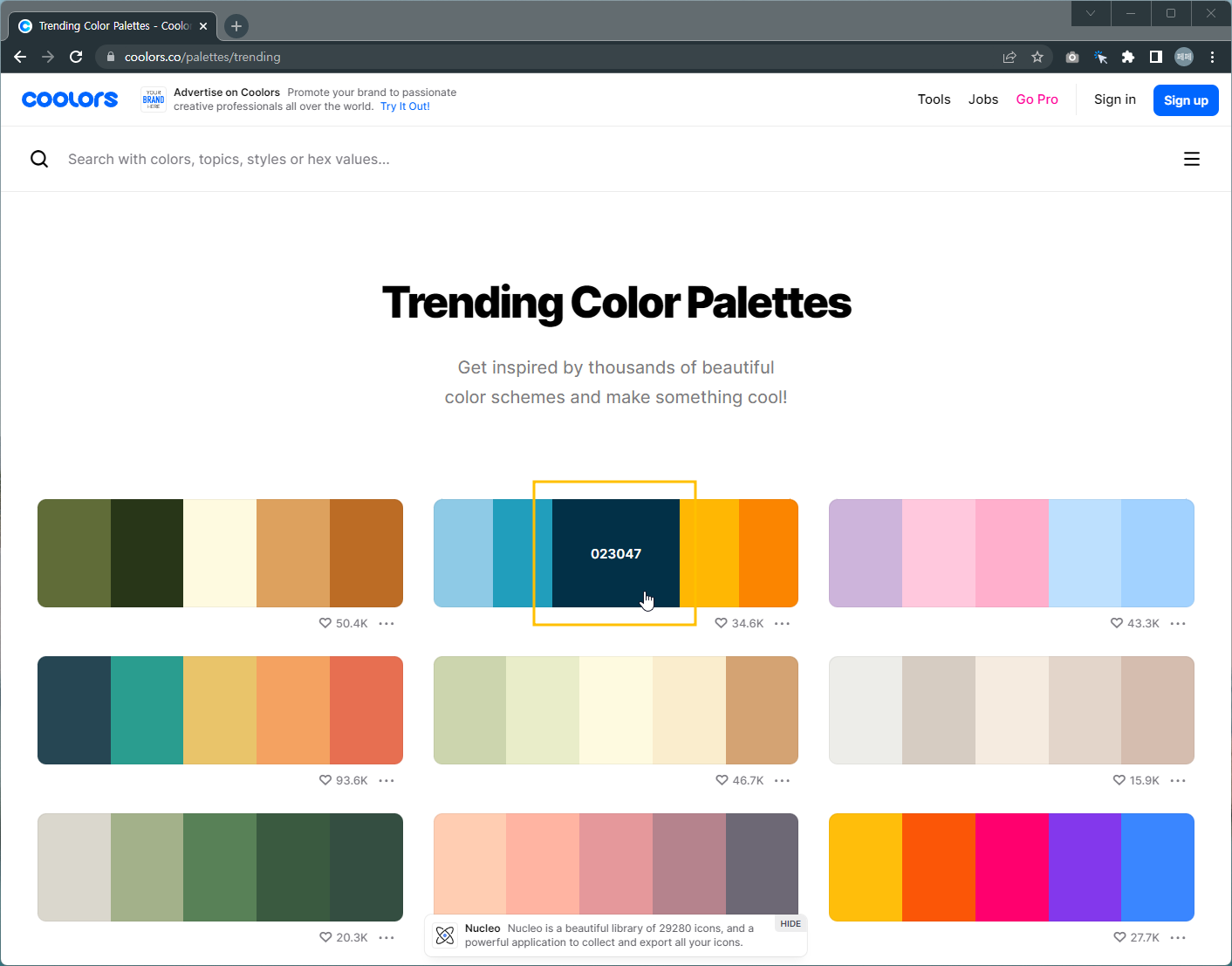
마음에 드는 컬러셋 팔레트를 확인하고 마우스를 롤오버 해보면, 해당 컬러의 HEX 코드값을 보여줍니다.

이때 마우스를 클릭하면, Hex Code 값이 메모리 클립 보드에 복사가 됩니다.

CSS 등에서 복사한 숫자 앞에 #을 붙이는 형태로 컬러를 바로 참고하여 사용할 수 있게 됩니다. 편하네요!
<body>
<h1>Hello 즐코딩, KINcoding</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Cumque asperiores aliquid porro quibusdam voluptatibus deleniti, nulla odio eius vero sit. Odit magnam dignissimos fugit incidunt hic illum ipsa quam a.</p>
<style>
h1 {
color: #023047;
}
p {
background-color: #219ebc;
color: #ffb703;
height: 100px;
padding: 40px;
}
</style>
</body>
배색에 대한 감각만 조금 길러낸다면 아주 유용하게 활용될 수 있겠습니다. 아니면, 마음에 드는 색상 조합이 될 때까지 무한 반복해서 갖다 붙여보면서 확인하면 되겠죠 뭐...^^;
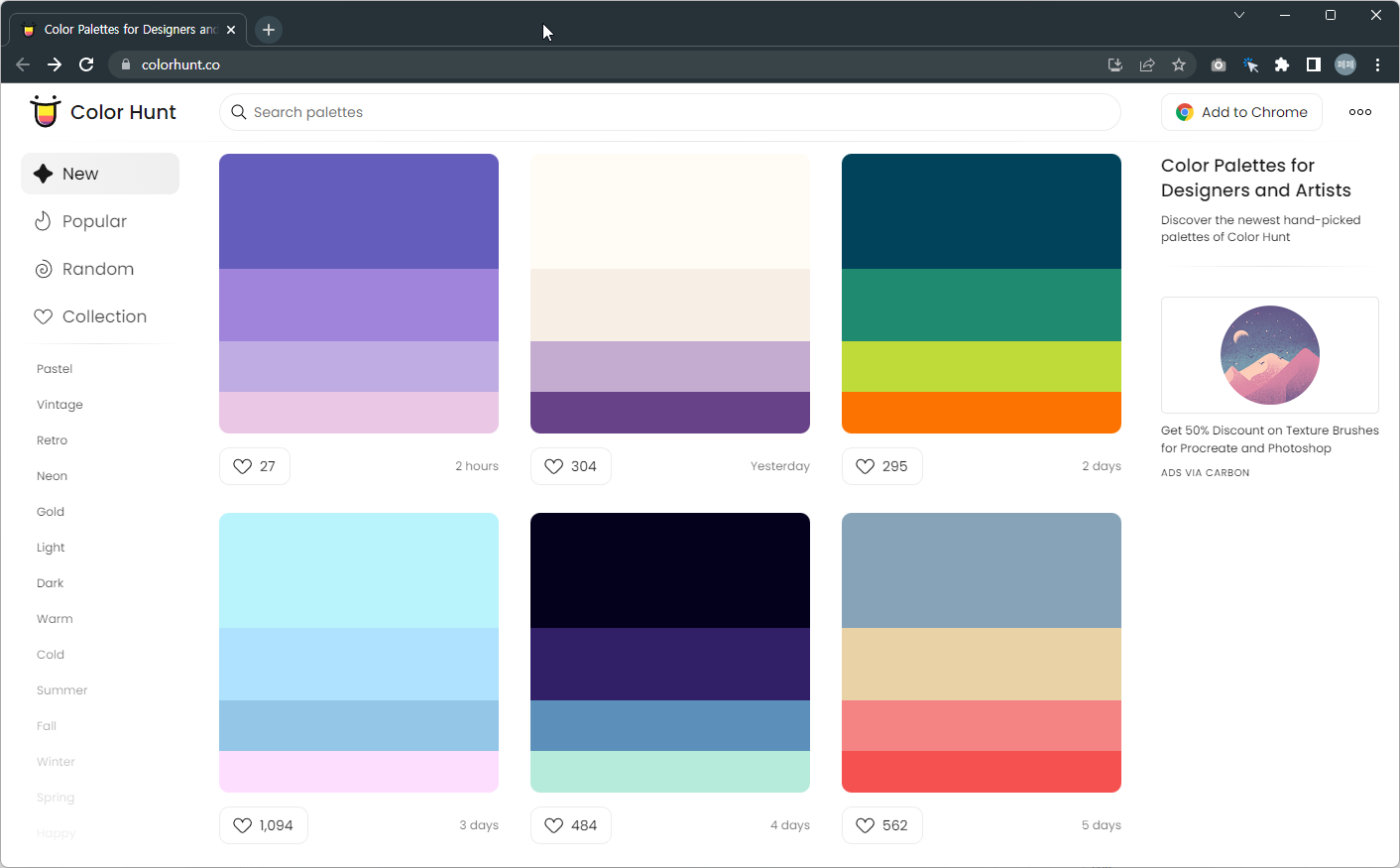
비슷한 사이트 colorhunt.co
colorhunt.co 라는 서비스도 비슷한 내용을 서비스해주고 있습니다.

그런데, coolors.co와 다른 점이 몇 가지 존재합니다.
[♡좋아요] 버튼을 참고하면, 사용자들이 얼마 만큼 선호하는 지 Popular 한지 확인할 수 있다는 점과, 조각 이미지로 다운로드 받아서, 포토샵 등의 이미지 편집 툴로 불러들인 다음에 컬러셋을 참고할 수도 있어보입니다.

그리고 Hex code 값 뿐만 아니라, rgb 컬러 값도 제공을 해주고 있습니다. 이용 방식이 좀 더 다양합니다.
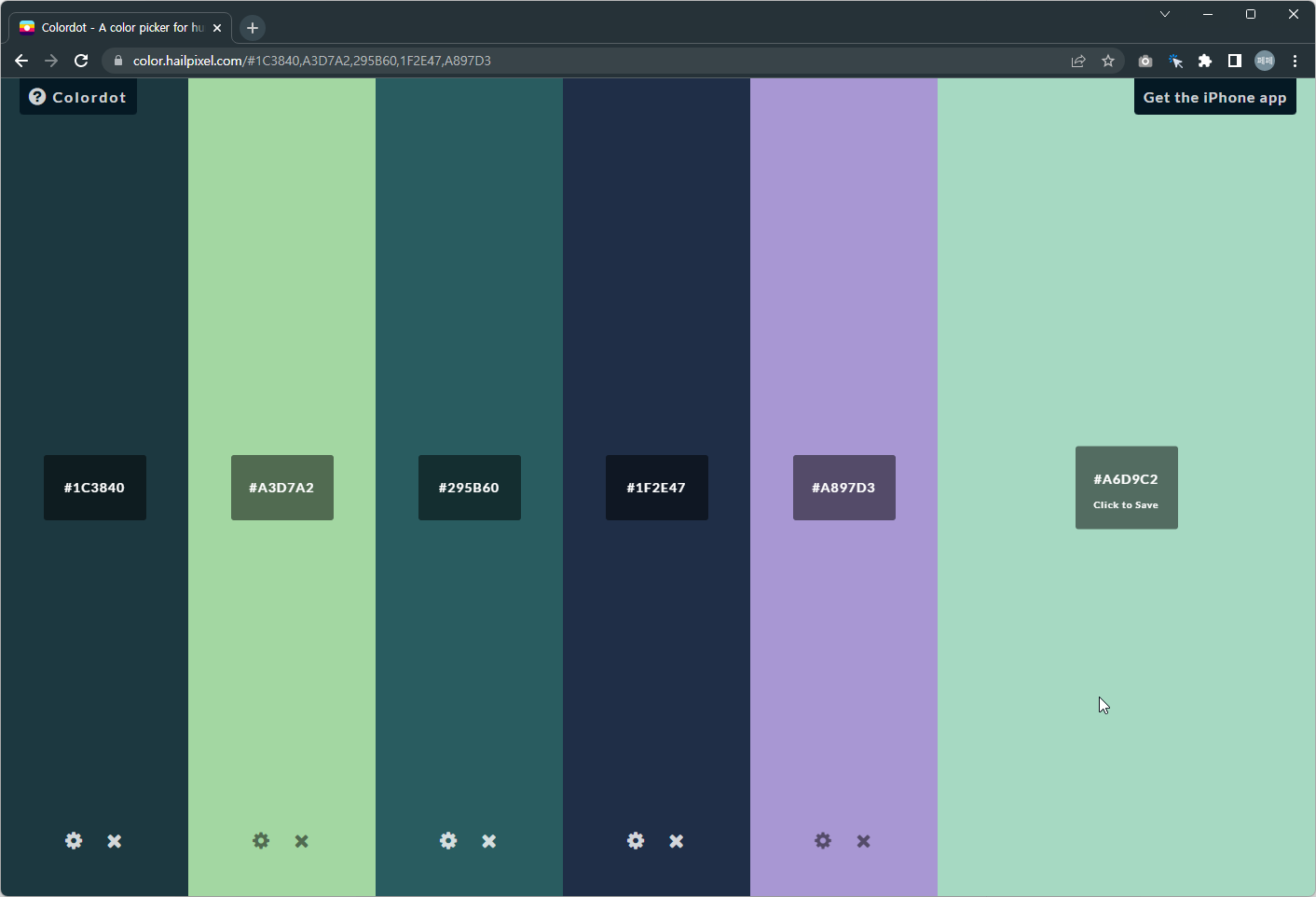
랜덤하게 느낌적으로 컬러를 만나려면? color.hailpixel.com
color.hailpixel.com은 독특하고 재미있는 인터페이스를 가지고 있습니다.
브라우저 배경 안에서 마우스를 이리 저리 자유롭게 옮기면 색상이 변하게 되고, 마우스 Wheel을 돌려보면 명도에 대한 변화를 줄 수 있습니다.

마우스 조작을 통해 다양하게 색상을 찾아서 마음에 드는 컬러가 생성되면, 마우스를 클릭!합니다. 그러면 아래와 같이 해당 색상을 '캡처'해 둘 수 있습니다.

color.hailpixel.com은 컬러셋 조합을 스스로 할 수 있는 안목을 가진 사람들이나 디자이너들에게는 훨씬 더 자유도가 큰 서비스라고 볼 수 있겠습니다.
저는 막눈이라... 이미 컬러셋이 정해진 상태로 추천을 받아 사용하는 서비스를 계속 사용하도록 하겠습니다.^^;
마치며
인공지능 AI가 아무리 발전을 한다고 해서, 인간 본연의 감성 영역은 대체할 수 없지 않을까?라는 생각을 종종 해봅니다. 이런 컬러셋과 같은 경우에도 사용자들에게 선호되는 컬러셋을 AI가 조합해줄 수는 있겠지만, 그렇게 되면 디자인 영역이 너무 획일화 되거나 몰개성이 되지 않을까? 하는 생각도 들기는 합니다.
설마 이런 것까지도 AI가 모두 계산을 해서 결과를 도출해내게 되는 것은 아니겠죠?
먼 미래의 이야기는 차치하고서라도, 당장의 코딩 공부에 그리고 나만의 개인 프로젝트에 디자이너의 도움 없이 필요한 컬러세팅을 하기 위해서라면, 앞에서 설명한 다양한 컬러 팔레트 서비스들로부터도 꽤 괜찮은 결과물을 만들어 낼 수 있지 않을까 합니다.(구글링을 해보시면 더 많은 색상 팔레트 서비스가 존재할 겁니다. 백퍼!)
아무튼 오늘의 결론, 순수 미술이 아니라 상업 미술을 해야하는 입장의 개발자라면 충분히 유용하게 활용할 수 있는 온라인 컬러셋 팔레트 서비스들에 대해서 정리해보았습니다. 세상 참 편해졌죠?
즐거운 코딩생활, 즐코딩.
KINcoding.
'Internet' 카테고리의 다른 글
| 웹사이트에 파비콘(Favicon) 적용하기 (0) | 2023.03.01 |
|---|---|
| [MBTI] ZOMBTI - 이상형 좀비 찾기 App 소개 (0) | 2023.01.30 |
| [AI] 포토샵은 잘 못하는데, 뭘 좀 지워야 한다면? Magic Eraser (0) | 2023.01.07 |
| 방문 통계가 필요한 웹 페이지에 구글 애널리틱스 적용하기 (0) | 2022.12.22 |
| MBTI 이상형 여친 찾기 / MBTI 이상형 남친 찾기 App 소개 (0) | 2022.12.21 |




댓글