웹문서에 구글 폰트(Google Fonts) 적용하기
웹문서를 만들다 보면 웹문서용으로 사용할 '웹폰트(web fonts)'라는 것이 필요합니다. 물론 웹폰트를 적용하지 않더라도, Windows나 Mac 등의 시스템에서 사용하고 있는 기본 폰트를 통해 글자들이 보여질 수는 있겠지만, 디자인 의도가 적용된 폰트를 제대로 반영하지 못하게 됩니다.
CSS에서 세팅한 대로 적절한 폰트가 웹문서에 적용이 되지 않는 경우에는, 폰트가 차지하는 크기가 달라서 문단의 배치 등에도 좋지 않은 영향을 받을 수도 있습니다.
이처럼 웹문서 작성 시에는 분위기와 잘 어울리는 폰트를 사용하는 게 중요할 텐데요, 구글 폰트를 사용하게 되면 이와 같은 이슈를 아주 간단하게 해결할 수 있기 때문에, 거의 전세계의 웹 제작자들이 사용하고 있다고 보아도 무방합니다.
ZOMBTI, MBTI 이상형 여친 찾기 적용 사례
개인 프로젝트로 App을 만들 때에도 구글 폰트를 적용했습니다.
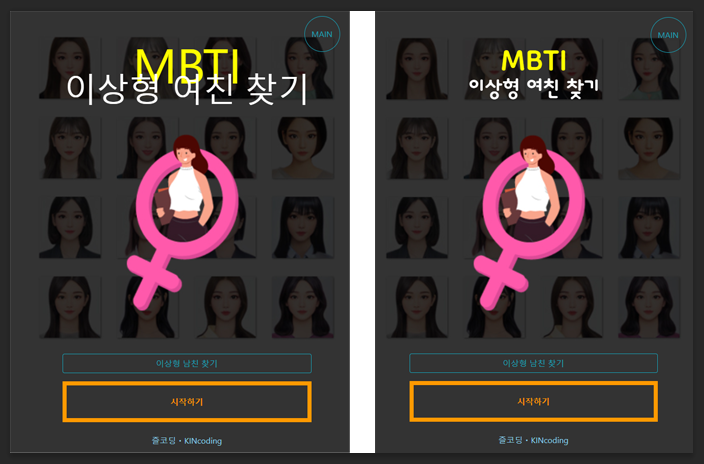
ZOMBTI(좀비티아이)의 경우에는 좀비 느낌을 줄 수 있는 폰트를 사용했고, MBTI 이상형 여친 찾기 앱에서는 귀엽고 둥근 느낌이 드는 폰트를 사용했더랬습니다.

회사를 소개하는 오피셜한 홈페이지에서는 이렇게 독특한 폰트를 사용할 경우가 거의 없겠지만, 게임을 만들거나 독특한 분위기가 필요한 앱을 만들 때에는 폰트 하나만 바꿔줘도 인상이 확~ 달라지는 효과를 쉽게 가질 수 있습니다.
구글 폰트를 사용하면 좋은 점들
Google Fonts를 사용하면 다음과 같은 좋은 잇점들이 있습니다.
- 오픈소스이며 무료로 사용 가능합니다.
- 다양한 언어를 지원합니다(아쉽지만 한글 폰트는 많지 않습니다. T . T )
- 웹에서 쉽게 사용 가능합니다.
- 자체 서버에서 호스팅 되어 로딩 속도가 빠릅니다.
- 적은 용량의 폰트로도 다양한 글꼴 표현 가능합니다.
사용하지 않을 이유가 없겠죠?
구글폰트 적용해보기
먼저 구글 폰트 웹사이트에 접속 합니다. https://fonts.google.com
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
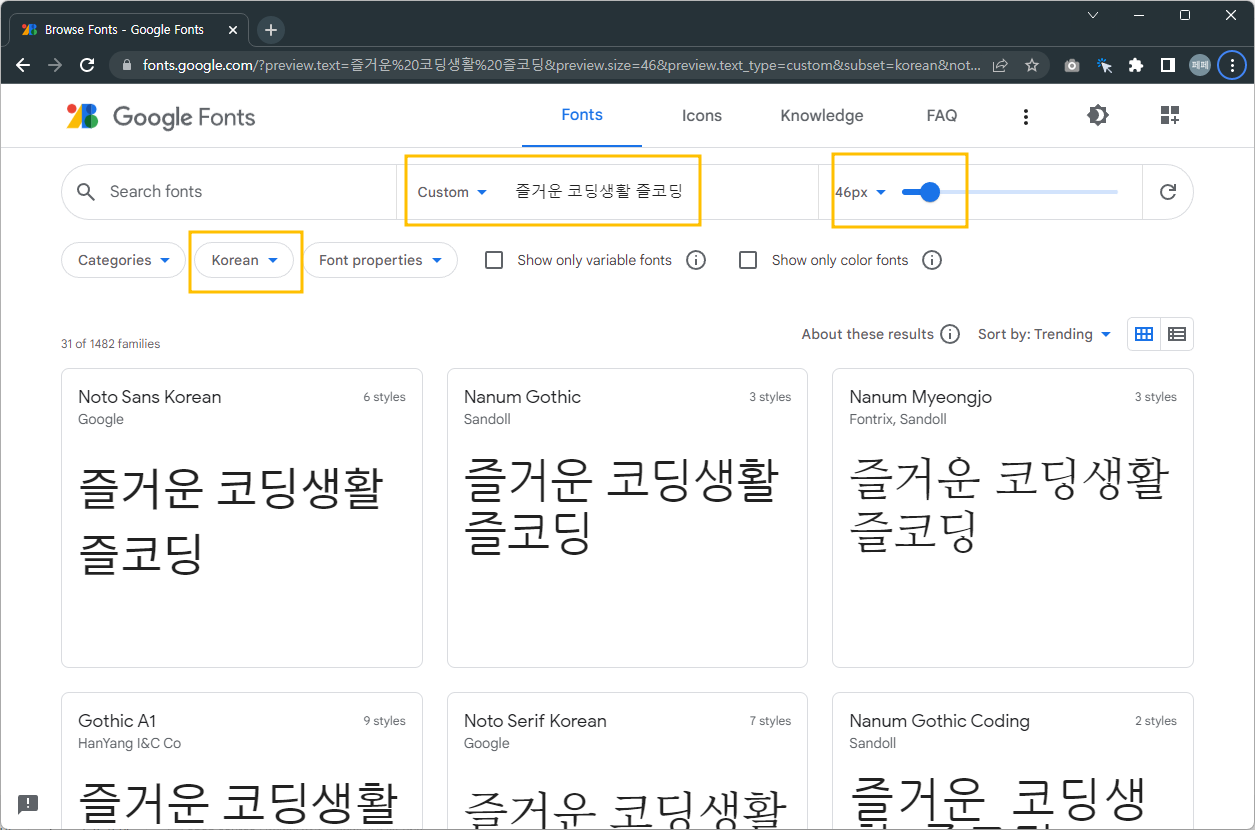
Sentence 입력란에 확인하고 싶은 글자를 타이핑해보면, Custom이라고 표시되면서 하단에 다양한 폰트로 적용된 예제들을 확인할 수 있습니다.

한글 폰트를 살펴보기 위해, Language 선택란에서 Korean을 선택했습니다. 그리고 한글로 예시용 문자를 입력했고 폰트 사이즈를 변경하면서 마음에 드는 폰트를 찾으면 됩니다.
약 1500여 개의 구글 폰트 중 한글 폰트는 31개 밖에 없다는 게 무척 아쉽습니다.

좀비티아이(ZOMBTI) 앱에서 타이틀로 사용한 폰트 이름은 Creepster 입니다.
마음에 드는 폰트를 발견했으니, 클릭을 해줍니다.

Creepster 폰트에 대한 상세 페이지가 나타납니다.
Creepster 폰트는 Regular 400 폰트 하나만 제공하는 것 같습니다. 보통 글자의 굵기에 대한 정보라고 이해하시면 됩니다.
폰트 사용을 위해 Select Regular 400 버튼을 클릭합니다.

폰트 속성과 숫자의 의미
참고로폰트들은 일반적으로 다양한 굵기를 가지고 있는데요, 대개 다음과 같은 의미를 지닙니다.
- lighter (100-300) : normal 보다 얇은 굵기
- normal (400) : 기본(Regular) 굵기
- bolder (600-900) : normal 보다 굵은 굵기
- bold (700) : bold, 두꺼운 굵기
100 ~ 900까지 숫자 값으로 굵기를 설정하게 되는데, 100이 제일 얇고 900이 제일 굵습니다.
(모든 폰트가 이 값을 가지고 있지는 않고, 폰트 마다 다릅니다.)
Select Regular 400 버튼을 클릭하면, 브라우저 오른 쪽 탭이 열리면서(마치 장바구니 처럼!) Use on the web 섹션이 나타납니다. 구글 폰트를 실제로 웹문서에 적용하는 방법을 친절하게 설명해주고 있습니다.

다운로드 하여, 윈도우즈에 설치하면 포토샵, 파워포인트 등에서도 사용할 수 있습니다.
웹문서에 적용하기 위해서라면 굳이 폰트를 설치하지는 않아도 됩니다.
HTML 문서에서 <link> 하는 방법
복사 버튼을 눌러서 메모리에 코드를 복사해둔 후, HTML 문서의 <head> 안에 붙여 넣기를 합니다.
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Creepster&display=swap" rel="stylesheet">
</head>
<body>
<div class="main-title">ZOMBTI</div>
</body>
그리고, 폰트를 적용할 클래스를 잡아서 다음과 같이 CSS를 정해주면 됩니다.
.main-title {
... /* 그 밖의 스타일들 */
font-family: "Creepster", cursive;
... /* 그 밖의 스타일들 */
}
브라우저를 새로고침 해보면, 쨘~ 폰트가 좀비 분위기 물씬하게 변경되었습니다. 쉽죠?^^

CSS 파일에서 @import 하는 방법
CSS 파일에서 @import 명령으로 구글 폰트를 불러와서 적용할 수도 있습니다.(둘 중 하나 사용하면 됩니다.)
이전과 동일하게 CSS용 코드를 CSS 파일 안에 복붙 해주면 됩니다.
<body>
<div class="main-title">ZOMBTI</div>
</body>@import url('https://fonts.googleapis.com/css2?family=Creepster&display=swap');
.main-title {
... /* 그 밖의 스타일들 */
font-family: "Creepster", cursive;
... /* 그 밖의 스타일들 */
}
아래는 다른 폰트를 적용해본 예입니다. 동글동글 귀여운 한글 폰트를 찾아서 적용해보았더랬습니다.
font-family : "Dongle", sans-serif ;

마치며
구글 폰트 사용방법은 어렵지 않습니다. HTML/CSS에서 폰트 적용에 대한 이해만 하고 있는 상태라면, 생각보다 매우 간단한 이슈입니다. 아래에 간단하게 절차를 요약을 해놓습니다. 이해만 해두고 기억하시기 바랍니다.
- 원하는 폰트를 검색하다, 마음에 드는 폰트를 목록에서 선택한다.
- ''+"'버튼을 눌러 선택한 폰트를 추가한다.
- 웹사이트에 적용할 방법을 선택한다.(link 또는 @imprt)
- 선택한 방법에 따라 코드를 적용한다. 끝!
그런데 사실 이 사용법은 기억하고 있을 필요가 없습니다. 구글 폰트에서 친절하게 다 제공해주고 있으니까요.

즐거운 코딩생활, 즐코딩
KINcoding
'HTML+CSS' 카테고리의 다른 글
| z-index를 한 눈에 보여주는 - DevTools z-index (2) | 2023.02.06 |
|---|---|
| [실무꿀팁] 반응형으로 백그라운드 이미지 넣기 1초컷 - Part 2 (0) | 2023.02.04 |
| 알면 득이 되지만 잘 사용하지 않는 inline styles 그리고 !important (0) | 2023.01.22 |
| CSS 상속(Inheritance)에 대하여 (0) | 2023.01.21 |
| 부트스트랩에서 integrity와 crossorigin은 무엇일까? (0) | 2023.01.20 |




댓글