이전 포스팅에서, 부트스트랩을 이용한 레이아웃 구성을 살펴봤습니다.
container, row, column에 대해서 살펴봤습니다. 이번에는 약간 더 나아가서 이를 이용해서 간단한 레이아웃을 구성하는 연습을 해보려고 합니다. 그리고 이후에 Javascrip로 핸들링까지 해보려 합니다.
Bootstrap 기초 class 사용 + Javascript 조작하기 연습
초보인 경우 이 포스팅을 진행하기 전에, 이전 내용을 먼저 확인하면 도움이 됩니다.
부트스트랩 Layout의 시작 - BreakPoints, Container, Grid
부트스트랩 Layout의 시작 - BreakPoints, Container, Grid
Bootstrap은 그냥 예제 코드를 가져다 복붙해서 사용하는 아주 편리한 방식을 제공합니다. 그래서 보통은 Button과 같은 엘리먼트를 먼저 사용해보면서 작동방식을 익혀나가게 되는데요, 웹사이트
kincoding.com
Bootstrap 파트
다음과 같은 예제 코드를 작성해보았습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Bootstrap - Study</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" />
<style>
body {background-color: #333333;}
p { font-size: 24px;}
</style>
</head>
<body>
<div class="container">
<h1 class="text-center mt-5 mb-5 text-white">예쁜 Girl</h1>
<div class="row">
<div class="col-md-12 text-center">
<img src="1.jpg" class="rounded-circle" alt="">
</div>
<p class="text-info mt-5 text-center">"안녕, 내 이름은 예쁜 Girl 이야!"</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
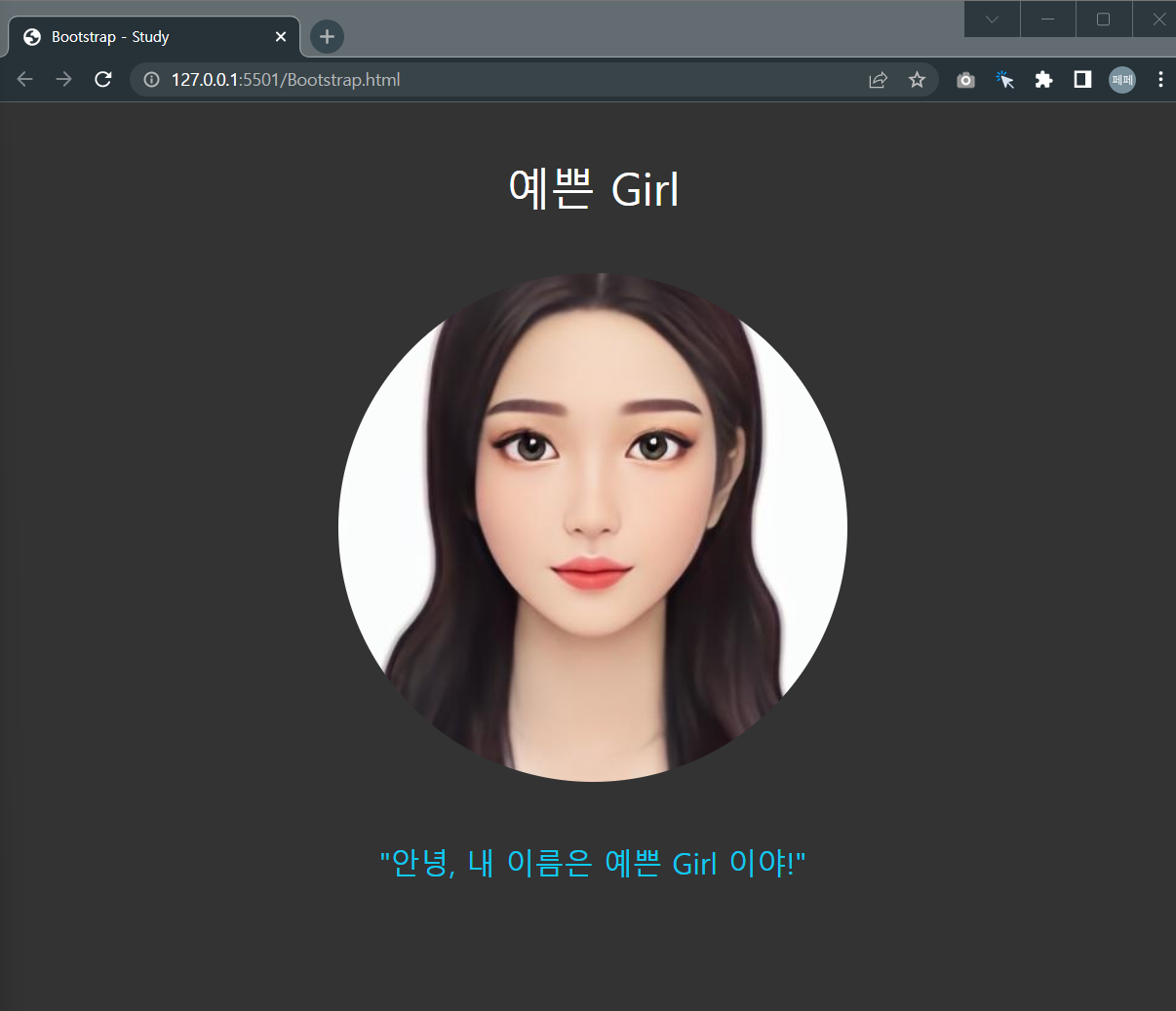
결과 화면은 다음과 같습니다.

네 , 맞습니다. 제가 만들어서 배포했던 테스트와 레이아웃이 비슷하죠?
아래의 설명을 힌트 삼아서, 위 HTML 코드 전체를 한번 해석 해보세요.
- 바탕이 회색인 이유 : body {background-color: #333333;}
- 예쁜 Girl이 흰색인 이유 : <h1>의 class에 text-white가 적용됨.
- 이미지가 동그란 이유 : <img>의 class="rounded-circle" 때문.
- 안녕~ 문장에는 : <p>태그에 class="text-info mt-5 text-center" 가 적용된 후, p { font-size: 24px;}가 적용되었음.
※ TMI) 한편, 사용된 HTML 코드는 다음과 같은 의미
<div> : division → 구역을 의미(의미론적인 구분 덩어리)
<H1> : Heading 1 → 제목(헤딩)을 의미하는 태그. 1빠따로 큰 제목.
<img> : image를 의미, src = source
<p> : paragraph, 문장, 구문을 의미
부트스트랩은 class를 이용해서 동작합니다.
예를 들어, 글자를 가운데 정렬하고 싶은 경우 class에 text-center 라고 추가하면 됩니다.
mb-5, mt-5는 각각 margin-bottom 5번째 타입, margin-top 5번째 타입을 의미합니다.
Javascript 파트
javascript는 getElementById() 함수를 사용해보려고 합니다. 이 녀석은 id를 지정해줘야 가져올 수 있기 때문에, 문서 내 엘리먼트에 id를 먼저 부여해줘야 합니다. <h1> 태그에 이렇게 id="name"을 추가해봅시다.
<h1 id="name" class="text-center mt-5 mb-5 text-white">예쁜 Girl</h1>
그리고 문서 제일 하단 </body> 앞에, Javascript를 작성해봅니다.
<script>
document.getElementById("name").innerHTML = "멋진 Girl";
</script>
상단의 이름 부분이 <멋진 Girl>로 변경되었습니다.

Javascript로 이미지 변경
이번에는 1.jpg를 2.jpg로 변경해봅시다. 이 또한 getElementById로 접근하기 위해서 <img>태그에 id를 부여해줘야 합니다.
<img id="face" src="1.jpg" class="rounded-circle" alt="">
<script>
document.getElementById("name").innerHTML = "멋진 Girl";
document.getElementById("face").src = "2.jpg";
</script>
결과는 다음과 같습니다.

Javascript로 이미지 파일명을 바꿔버리니까, 다른 이미지로 보여집니다. 이것 참 신기하지 않은가요?
참고로, 자바스크립트는 속성에 직접 접근하여, 등호(=)로 대입하는 방법도 있고, 이걸 바꿔쳐주는 함수도 존재합니다.
다시 말해서, 다음 두 개의 결과는 동일합니다.
document.getElementById("face").src = "2.jpg";
document.getElementById("face").setAttribute("src", "2.jpg");
setAttribute();는 뭔가 생긴게 getElementById()와 비슷하게 생기지 않았나요?
한편, setAttribute('A','B') 라고 적어주면, A라는 속성을 찾아서 B로 대체해주는 기능을 가졌습니다.
제일 아래에 있는 인삿말도 '멋진 Girl 이야!'로 직접 바꿔보십시오!
Button을 이용해보면 어떨까?
현재까지는 Javascript 코드를 직접 코딩하여 제어를 했더니, HTML 결과물이 바로 바뀌어버려서 재미가 별로 없는 것 같습니다. 버튼을 하나 만들고, 버튼을 클릭할 때 샤라락~ 바뀌게 하려면 어떻게 하면 될까요?
함수를 만들어 사용하자
자바스크립트 부분을 다음과 같이 함수로 만들어서 묶어주었습니다.
<script>
function changeFace() {
document.getElementById("name").innerHTML = "멋진 Girl";
document.getElementById("face").src = "2.jpg";
document.getElementById("greeting").innerHTML = "안녕, 내 이름은 멋진 Girl 이야!";
}
</script>
그러면, 문서를 읽으면서 실행하는 게 아니라 changeFace()를 호출해줄 때 아까 만든 기능이 동작하게 됩니다.
함수는 호출될 때 동작하니까요.
그리고 HTML 문서 아무 곳에 button엘리먼트를 하나 만듭니다.
<button>누르면 바뀜</button>
그리고 버튼을 '클릭'해줄 때, 함수를 호출하려면 onclick 속성을 넣어주면 됩니다.
<button onclick="changeFace()">누르면 바뀜</button>

안 예쁜 버튼은 Bootstrap의 Button에 적용하는 class를 활용해서 예쁘게 만들어줄 수 있습니다.
<button class="btn btn-primary" onclick="changeFace()">누르면 바뀜</button>
이하 최종 완성된 HTML 코드입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Bootstrap - Study</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" />
<style>
body {background-color: #333333;}
p { font-size: 24px;}
</style>
</head>
<body>
<div class="container">
<h1 id="name" class="text-center mt-5 mb-5 text-white">예쁜 Girl</h1>
<div class="row">
<div class="col-md-12 text-center">
<img id="face" src="1.jpg" class="rounded-circle" alt="">
</div>
<p id="greeting" class="text-info mt-5 text-center">"안녕, 내 이름은 예쁜 Girl 이야!"</p>
<button class="btn btn-primary" onclick="changeFace()">누르면 바뀜</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
<script>
function changeFace() {
document.getElementById("name").innerHTML = "멋진 Girl";
document.getElementById("face").src = "2.jpg";
document.getElementById("greeting").innerHTML = "안녕, 내 이름은 멋진 Girl 이야!";
}
</script>
</body>
</html>
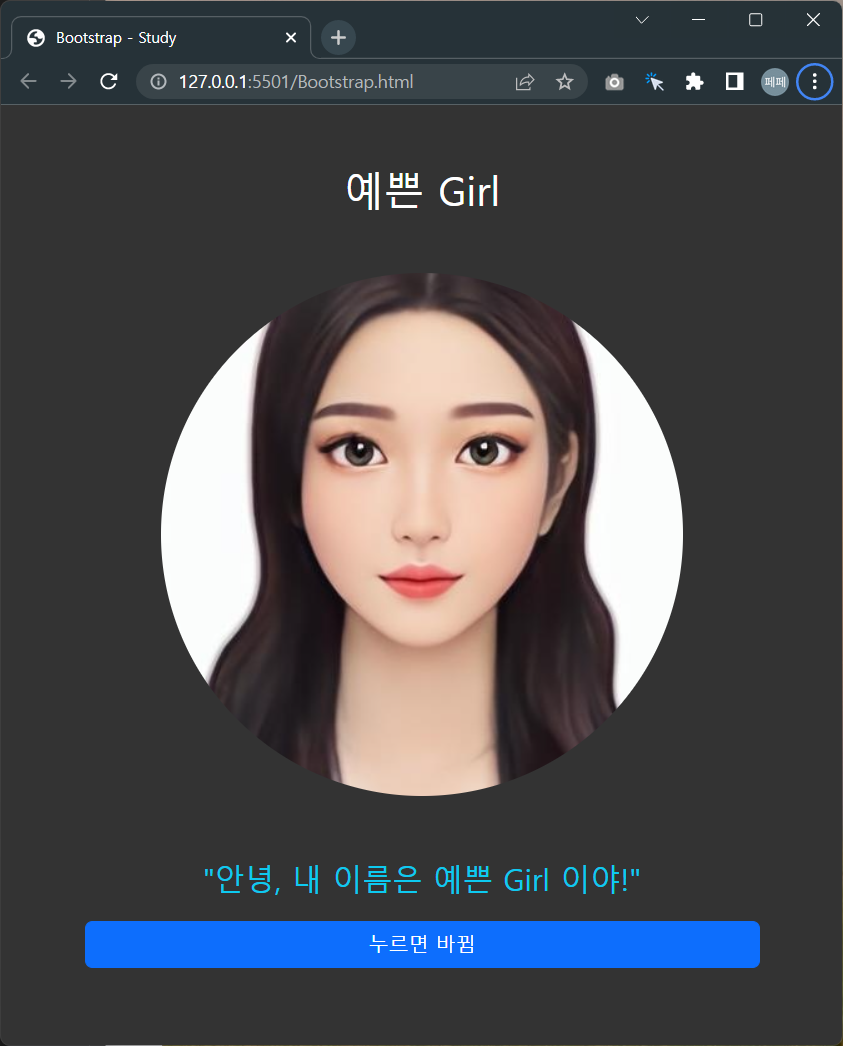
그리고 브라우저에서 실행을 해보면 버튼을 누르기 전에는 이런 모습으로 있다가,

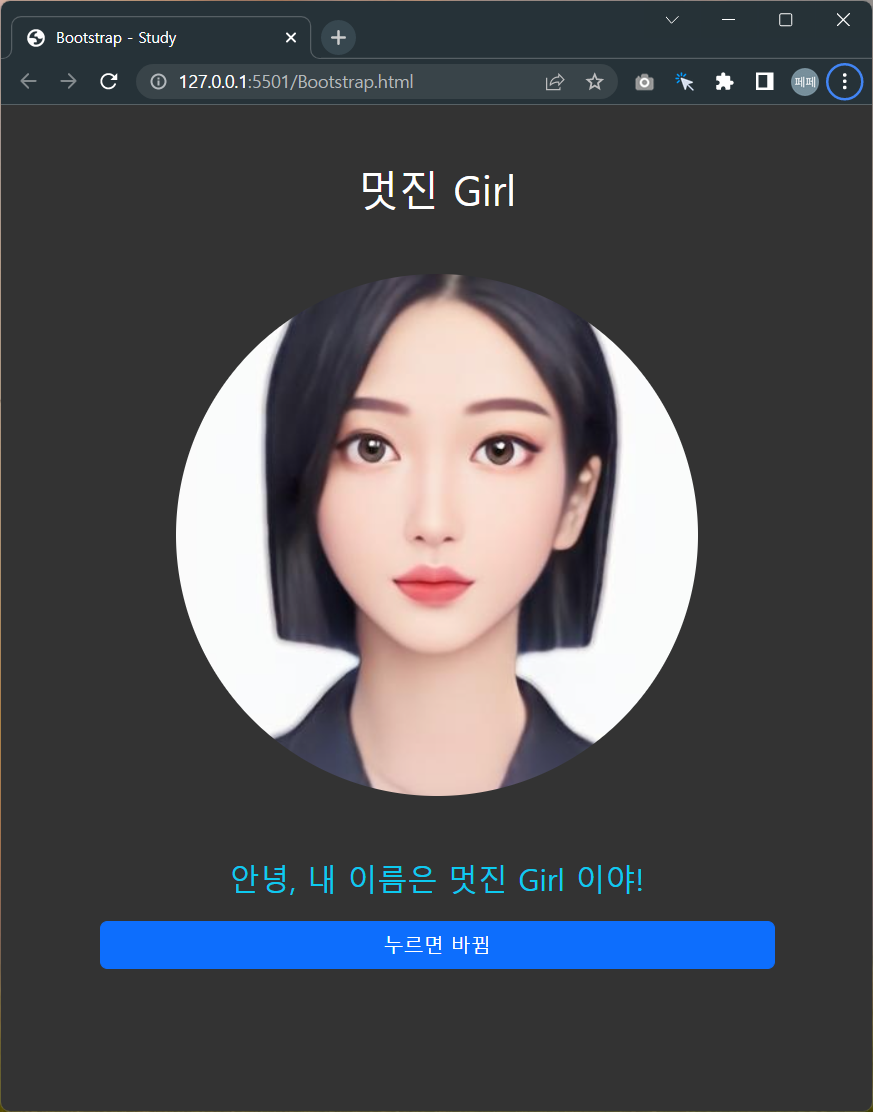
버튼을 꾹~ 눌러면 이렇게 바뀌게 되겠죠?

마치며
Bootstrap을 이용해서 HTML / CSS를 빠르게 구성해서 정적인 문서를 만들고, 이를 Javascrip를 이용해서 조작을 하는 방식의 기본적인 내용을 살펴보고 정리해보았습니다. 이게 시작인 것이구요, 대부분 이러한 개념들을 바탕으로 하여 Javascript를 HTML document를 다양한 방식으로 조작하고 제어하게 됩니다.
그러다보니 점점 필요한 기능들이 생겨나게 되었구요, 그 결과로 목적에 맞도록 getAttribute(), setAttribute(), getElementById()와 같은 기능함수들을 만들게 된 것입니다. 때문에 우리는 사용자로서 필요한 기능이 있을 때 구글링을 해보고 가져다 사용하기만 하면 됩니다.( ※ 뭐가 있는지는 몰라도, 필요한 기능은 이미 다 만들어져 있습니다! 나만 모를뿐...)
이로써 아주 기본적인 내용으로 HTML / CSS / Javascript 사용방식을 정리해보았습니다.
※ 제가 만든 MBTI 이상형 여친찾기 / 남친찾기 테스트가 궁금하시다면,
MBTI 이상형 여친 찾기 / MBTI 이상형 남친 찾기 App 소개
MBTI 이상형 여친 찾기 / MBTI 이상형 남친 찾기 App 소개
첫 개인 프로젝트로 진행해본 Web앱 입니다. MBTI 이상형 여친 찾기 / MBTI 이상형 남친 찾기 여기서 해보실 수 있어요. https://app.kincoding.com/girl/ MBTI 이상형 여친 찾기 AI가 당신의 이상형을 추천해드
kincoding.com
즐거운 코딩 생활, 즐코딩.
KINcoding.
'HTML+CSS' 카테고리의 다른 글
| [실무꿀팁] 이미지를 HTML 문서에 반응형으로 넣기 1초컷 (0) | 2022.12.29 |
|---|---|
| [실무꿀팁] 문단 맞추기 위해 사용한 <br>태그, 반응형에서 제거하기 (0) | 2022.12.28 |
| 부트스트랩 Layout의 시작 - BreakPoints, Container, Grid (0) | 2022.12.24 |
| Bootstrap을 이용한 반응형 Article 만들기 기초 (0) | 2022.12.11 |
| 재미있게 Grid 공부하기 - Grid Graden 문제풀이 15~28 (0) | 2022.12.08 |




댓글