<br> 태그
<br> 태그는 break, 즉 문단에서 Enter를 입력해서 줄바꿈을 하는 기능을 수행합니다. 그래서 <br><br> 같은 식으로 2번을 넣게 되면 문단과 문단 사이를 한 줄 띄어주는 결과를 내줍니다. 그런데 화면이 넓은 PC 보기 모드에서는 이런 정렬방식이 효과적일 수도 있지만, 화면이 좁은 Mobile 보기 모드에서는 <br> 태그가 없는 경우가 더 선호되기도 합니다.
이러한 <br>태그 사용 간극의 차이, 어떻게 하면 좋을까요?
오늘은 실무에서 자주 사용되는 방식으로 Tip으로 기록해두기로 합니다.
<br> 태그의 일반적인 사용방식
다음과 같은 코드를 대충 짜보았습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>BR - Study</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-6"><h1>You are 'ESTJ'</h1>
<ul>
<li>
옳다고 생각되는 일은 거침없이 밀고 나가는 엄격한 관리자형
</li>
<li>
연애 초반엔 표현이 서툴러도 점점 표현력이 좋아짐 주변에 말 잘 안함
</li>
<li>
상대랑 잘 맞으면 고백 모든 사람한테 조금씩 호감
</li>
</ul>
</div>
<div class="col-md-6">Column</div>
</div>
<style>
.row > div {
background-color: skyblue;
border: 1px solid black;
}
</style>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
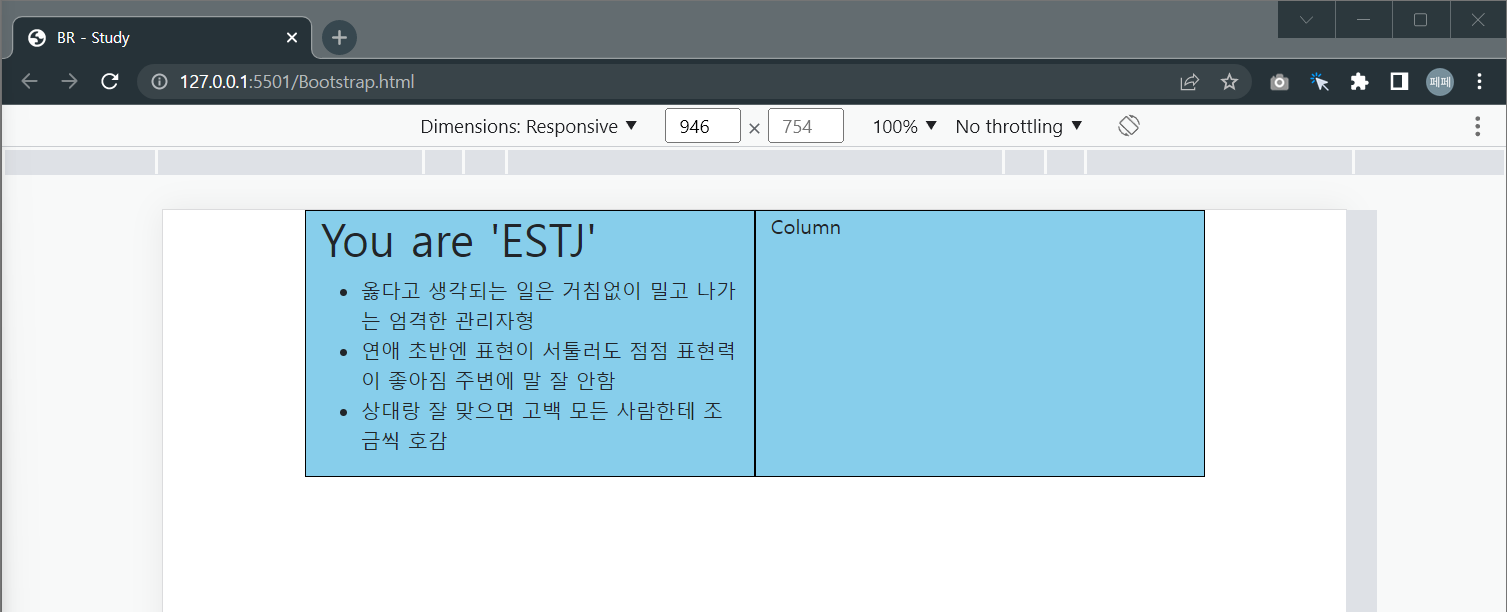
아래와 같은 결과물로 출력됩니다.

결과물을 가만히 보면 글자가 어색하게 다음 행으로 떨어지는 같아, 이와 같은 경우 보통은 <br> 태그를 이용하여 문단 정렬을 하게 될 것입니다. column이 여러 개라서 더 좁은 상태라면 더욱 그러한 생각이 들겠죠?
리스트 부분에 <br> 태그를 적용해서 강제 줄바꿈을 적용해보았습니다.(극단적 예시입니다^^;)
<ul>
<li>
옳다고 생각되는 일은<br> 거침없이 밀고 나가는<br> 엄격한 관리자형
</li>
<li>
연애 초반엔 표현이 서툴러도<br> 점점 표현력이 좋아짐<br> 주변에 말 잘 안함
</li>
<li>
상대랑 잘 맞으면 고백<br> 모든 사람한테<br> 조금씩 호감
</li>
</ul>
아래는 결과 화면

모바일 화면에서는 미디어쿼리에 의해, 2열이던 column이 1열로 사용되게 됩니다.
이 경우 우측 영역에 여백이 너무 크게 남게 되는 바람에, 전체적인 모양이 보기에 썩 좋지 않게 됩니다.

이런 경우라면 앞에서 적용한 <br> 태그가 취소가 되면 참 좋지 않을까요?
<br> 태그에 class를 적용
당연히, br 태그에도 클래스를 적용할 수 있습니다. 초보시절에는 그런 생각을 못했을 뿐이죠.
br은 컨텐트를 담고 있지 않고, 단지 문장을 브레이크 해준다는 생각만 가지고 있었기 때문에, 저도 br 태그에 class를 적용해보겠다는 생각은 전혀 하지 못했더랬습니다. 아뿔싸!
br태그에도 class를 적용할 수 있다는 사실은 매우 커다란 Hint가 됩니다.
<br class="onlyPC"> 등과 같은 식으로 class를 적용해서 사용해봅시다.
<ul>
<li>
옳다고 생각되는 일은<br class="onlyPC"> 거침없이 밀고 나가는<br class="onlyPC"> 엄격한 관리자형
</li>
<li>
연애 초반엔 표현이 서툴러도<br class="onlyPC"> 점점 표현력이 좋아짐<br class="onlyPC"> 주변에 말 잘 안함
</li>
<li>
상대랑 잘 맞으면 고백<br class="onlyPC"> 모든 사람한테<br class="onlyPC"> 조금씩 호감
</li>
</ul>ul 태그 부분은 위와 같이 변경하였습니다.
그리고 미디어쿼리 사용
br태그에도 class를 적용해주었으니, 이제 고 녀석들만 CSS로 잡아돌릴 수 있게 됩니다.
미디어쿼리로 특정해서 컨트롤해주면 해결이 되겠는데요?
@media (max-width:768px) { br.onlyPC {display: none;} }
아래는 변경 적용한 전체 코드입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>BR - Study</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-6"><h1>You are 'ESTJ'</h1>
<ul>
<li>
옳다고 생각되는 일은<br class="onlyPC"> 거침없이 밀고 나가는<br class="onlyPC"> 엄격한 관리자형
</li>
<li>
연애 초반엔 표현이 서툴러도<br class="onlyPC"> 점점 표현력이 좋아짐<br class="onlyPC"> 주변에 말 잘 안함
</li>
<li>
상대랑 잘 맞으면 고백<br class="onlyPC"> 모든 사람한테<br class="onlyPC"> 조금씩 호감
</li>
</ul>
</div>
<div class="col-md-6">Column</div>
</div>
<style>
.row > div {
background-color: skyblue;
border: 1px solid black;
}
@media (max-width:768px){
br.onlyPC {display: none;}
}
</style>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
결과는 다음과 같습니다.

이전까지 칼럼 3개가 옆으로 붙어 있어, 좁았던 레이아웃에서는 <br class="onlyPC">로 인해 강제 줄바꿈이 적용이 되었고, 브라우저 가로폭 768px 미만으로 측정이 될 때는 칼럼을 1행씩 사용하게 되는데, 이때는 <br class="onlyPC"> 태그를 display: none을 적용하게 함을써 브라우저가 br 태그를 인식하지 못하게 만든 것입니다.
마치며
막상 알고나면 매우 간단한 팁이지만, <br> 태그에도 class를 적용할 수 있다는 사실(당연한건데!!!)을 자각하기 전까지는 막상 해결이 쉽지 않았던 그런 내용이라 생각이 됩니다. 저도 꽤 오랜 동안 자각하지 못하고 있던 내용이었는데요,
이런 게 바로 실무 경험과 노하우 일듯 싶습니다. 저도 얼마 전 알게 되었습니다.
이제 앞으로는 이러한 줄바꿈 활용 또한 미디어쿼리를 사용해서 자유롭게 컨트롤 할 수 있겠습니다. 파이팅!
즐거운 코딩 생활, 즐코딩
KINcoding.
'HTML+CSS' 카테고리의 다른 글
| 반응형 이미지 교체 기능, <img>를 <picture>로 감싸보자 (0) | 2023.01.02 |
|---|---|
| [실무꿀팁] 이미지를 HTML 문서에 반응형으로 넣기 1초컷 (0) | 2022.12.29 |
| Bootstrap 기초 class 사용 + Javascript 조작하기 연습 (0) | 2022.12.26 |
| 부트스트랩 Layout의 시작 - BreakPoints, Container, Grid (0) | 2022.12.24 |
| Bootstrap을 이용한 반응형 Article 만들기 기초 (0) | 2022.12.11 |




댓글