CSS에서의 Grid 시스템 이란?
이전 포스팅에서도 알려드렸던 내용을
잠깐 복습하고 가도록 합니다.
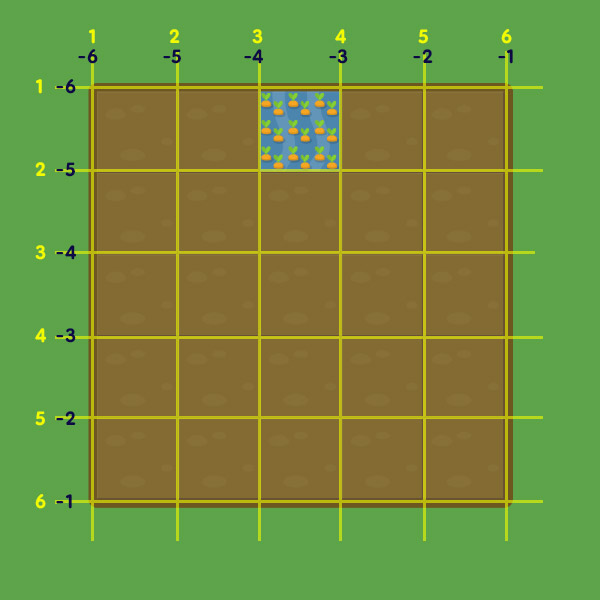
Flex와 달리 Grid는
각 셀을 이루는 가로축 세로축
가이드라인(=Grid)를 기준으로 합니다.
양수로 카운트 할 때는 좌에서 우로
음수로 카운트 할 때는 우에서 좌로
Grid Number를 지정할 수 있다고 했습니다.

그리고 Grid의 시작은
부모(Container) 요소에서 display: grid;를
주는 것으로 시작합니다.
그리고 grid-template-columns와
grid-template-rows를 이용해서
바둑판 모양의 격자를 만들고 시작하게 된다고 했죠?
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
자, 그러면 이 상의 내용을
머릿속에 잘 남겨 두시고
나머지 문제들을 함께 풀어보시죠!
문제 15
grid-column과 grid-row를
span과 함께 사용하는 문제입니다.

start / end 두 개는 슬래시로 구분한다!
이전 포스팅에서의 내용을 기억해봅시다.

#water {
grid-column: 2 / span 4;
grid-row: 1 / span 5;
}
칼럼과 로우의 시작점(start)를 지정하고
span으로 확장하였습니다.
물론 문제풀이가 아니라면
end를 직접 지정해줘도 동일하게 동작합니다.
#water {
grid-column: 2 / 6;
grid-row: 1 / 6;
}
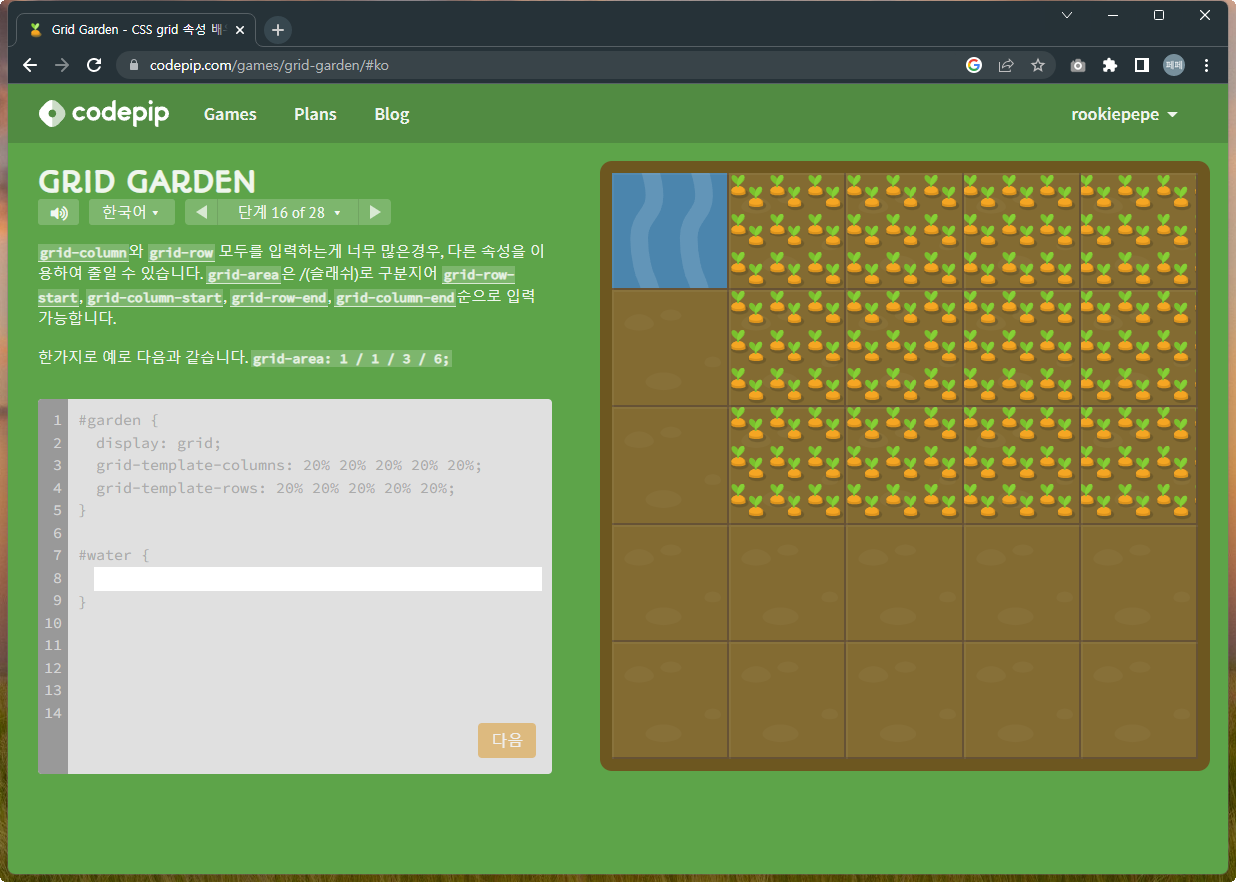
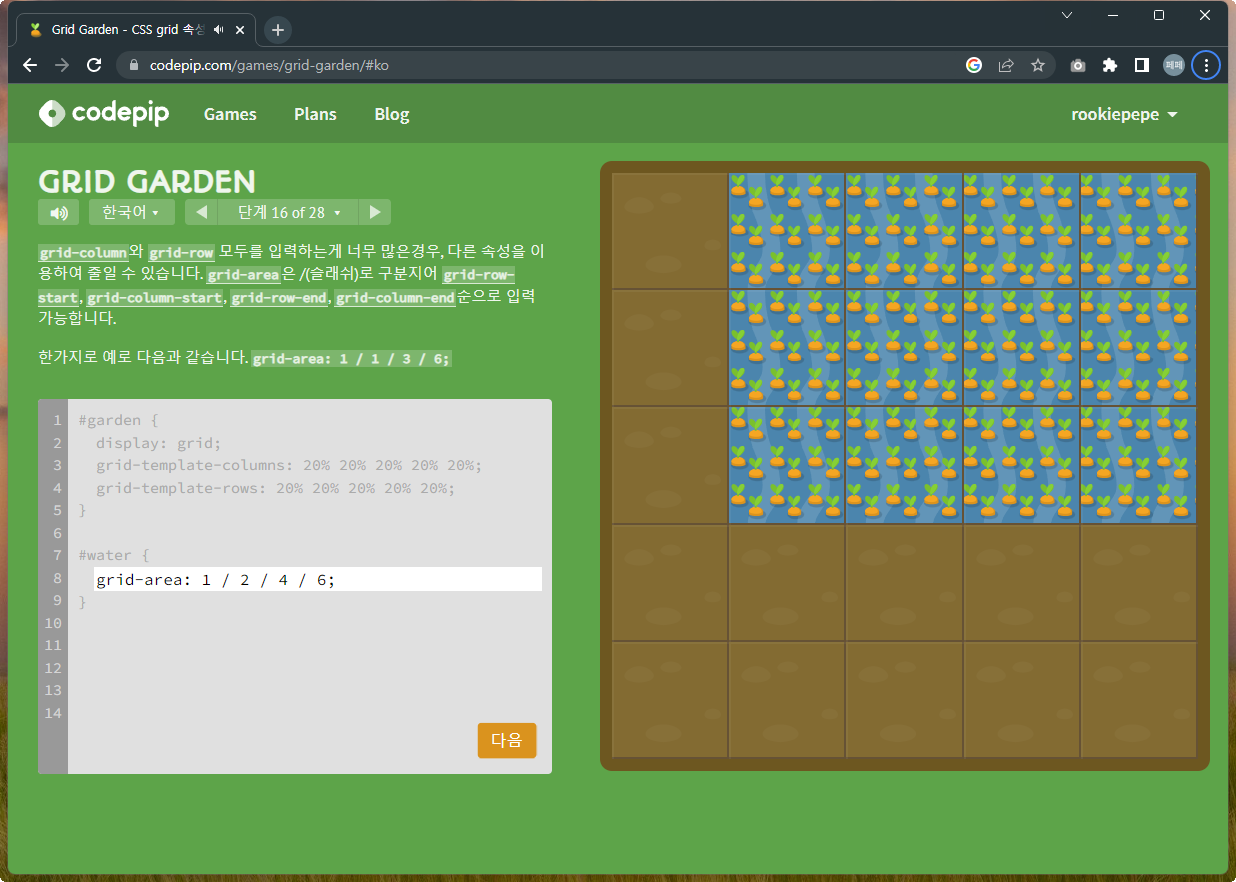
문제 16
grid-column과 grid-row를 축약할 수 있는
grid-area에 대해서 알려주는 문제입니다.
역시 구분을 슬래시(/)로 할 수 있는데요,
순서는 row-column-row-column 인데
로칼로칼로 기억하면 편리합니다.

grid-area는 grid-column + grid-row의 축약형

#water {
grid-area: 1 / 2 / 4 / 6;
}
grid-area의 표현방식은
마치 CSS의 margin이나 padding 단축형과
비스무리한 형태를 띈다고 보면 되겠습니다.
문제 17
grid-area를 2개 겹쳐서 사용하는 방식을
응용학습하는 문제입니다.

먼저 #water-1에는
grid-area가 적용되어 있음을 참고하고
#water-2에 grid-area를 적용해보면,

#water {
grid-area: 2 / 3 / 5 / 6;
}
중요한 것은
로우-스타트 / 칼럼-스타트 / 로우-엔드 / 칼럼-엔드
순서로 적용한다는 것!
문제 18
Grid 또한 Flex처럼
Orer 속성을 사용해서
배치 순서를 지정해줄 수 있습니다.

poison에 order를 주면 되겠네요.

#poison {
order: 1;
}
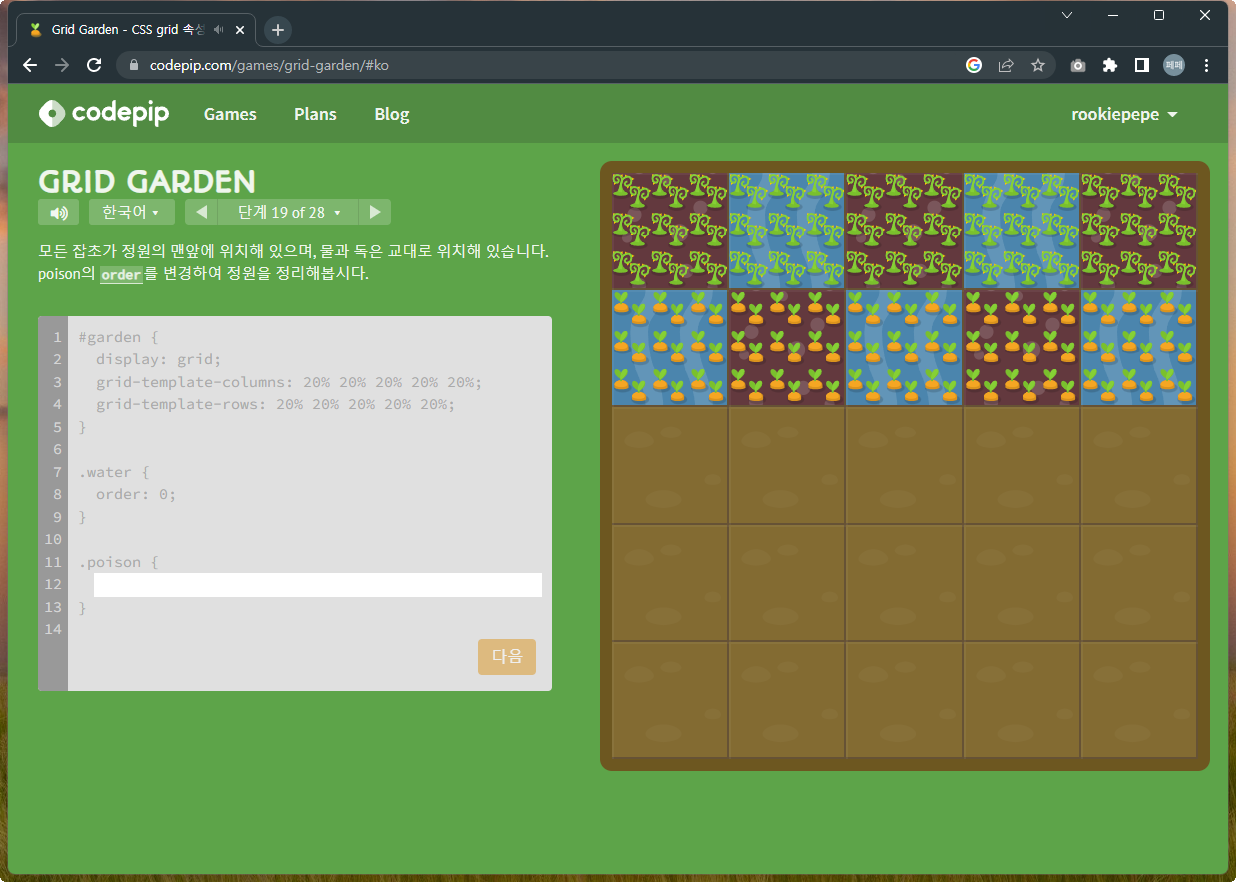
문제 19
역시 order를 활용하는 문제입니다.

특별히 order를 지정하지 않으면
디폴트 값은 0입니다.
0보다 앞선 자리에 배치하려면?

#poison {
order: -1;
}
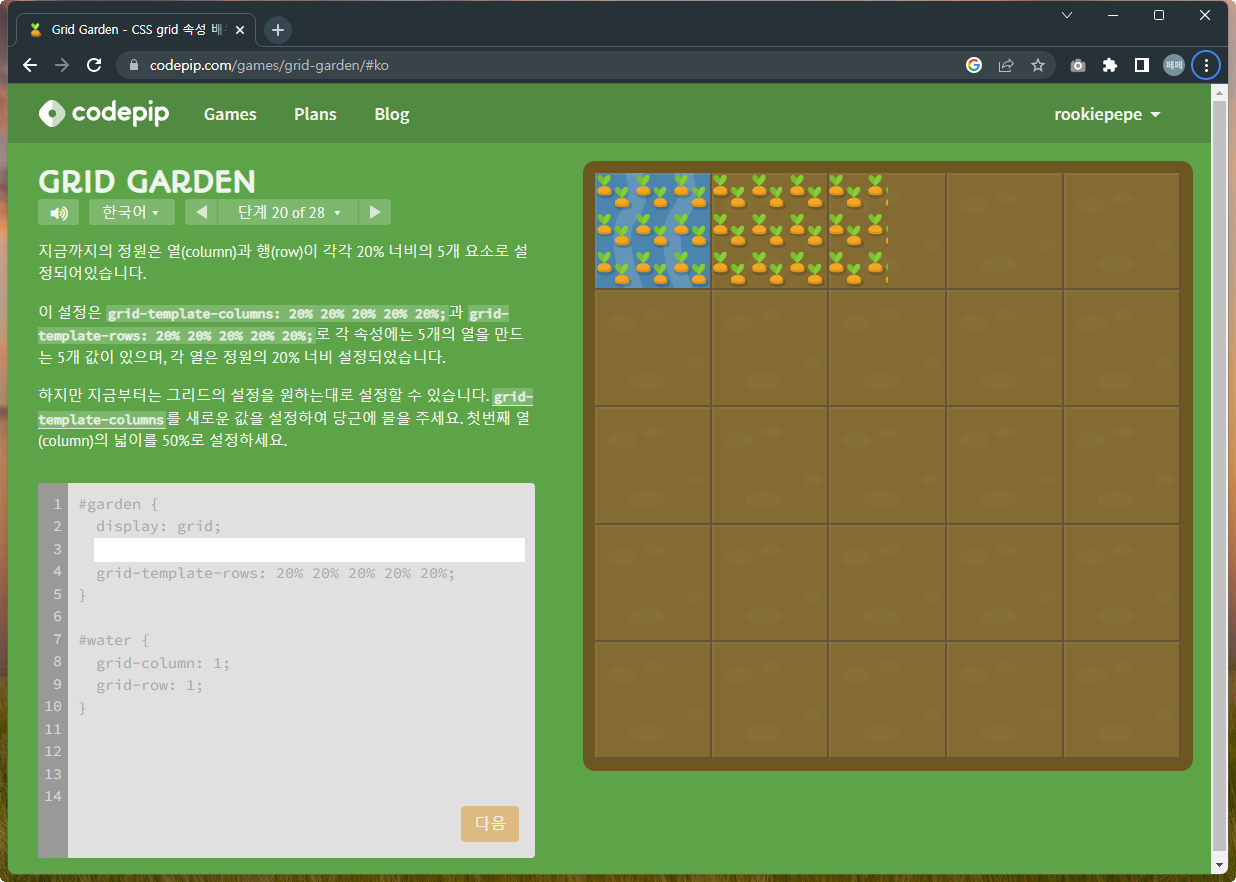
문제 20
이번 문제부터는 부모 요소 즉,
Container를 설정하는 문제입니다.
사실, 전체적인 레이아웃을 설정하는 것이라
자식 요소를 배치하는 것보다는
초반에 grid를 익히는데 살짝 헷갈릴 수 있겠습니다.
grid-template-columns를 다루는 문제입니다.
(※ 복수형으로 끝에 s가 붙습니다!)

칼럼, 로우 각각 5개 요소인데,
columns를 2개로 만들어보면 해결이 될듯 보입니다.

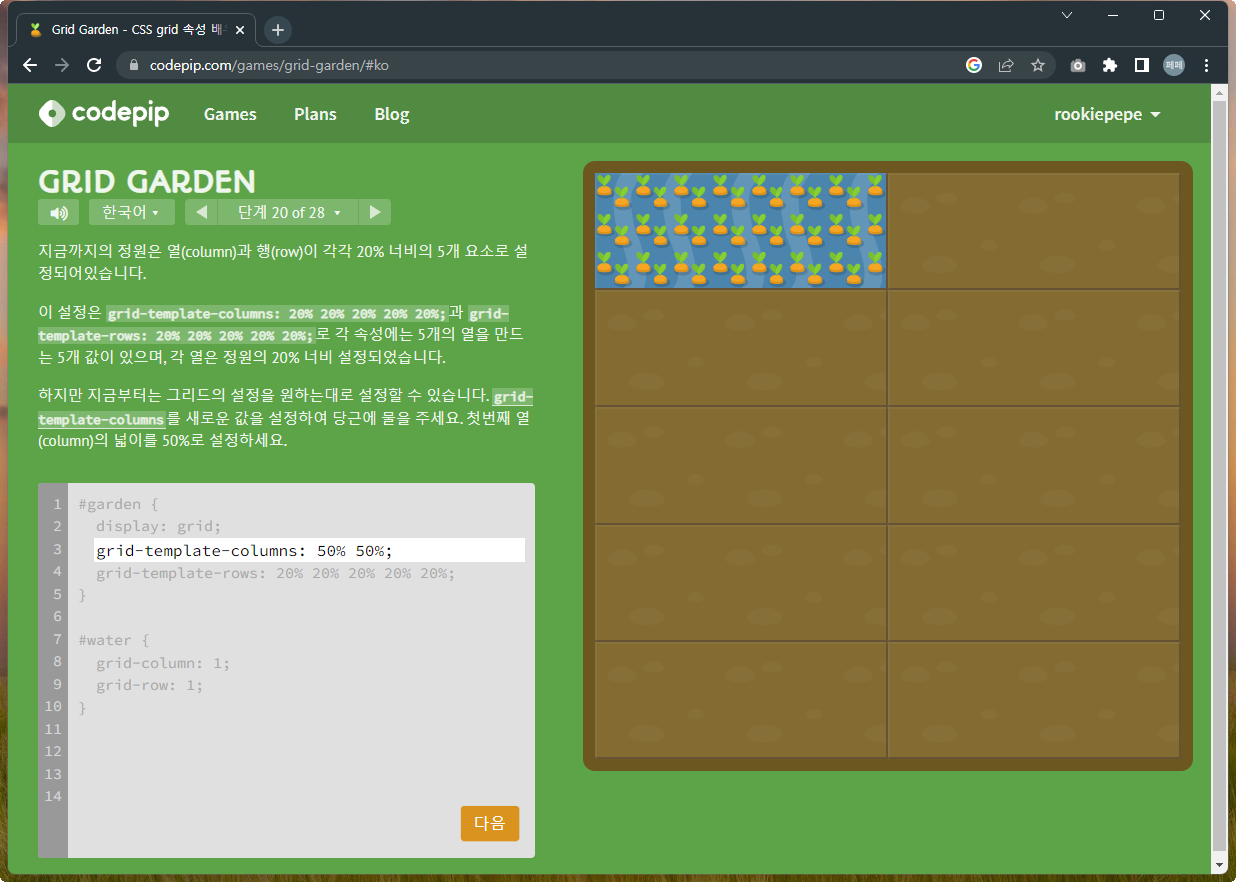
#garden {
display: grid;
grid-template-columns: 50% 50%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
생각보다 간단하게 풀리는군요!
문제 21
반복되는 값들을 간편하게 설정할 수 있는
repeat()에 대한 문제입니다.
(그리고 은근 슬쩍 %를 사용할 수 있음을 보여주네요.)

repeat()는 다른 언어들에서도 많이 사용하는
내장 함수 형태를 빌어온 듯 보여집니다.^^

#garden {
display: grid;
grid-template-columns: repeat(8, 12.5%);
grid-template-rows: 20% 20% 20% 20% 20%;
}
문제 22
columns 설정에 px, em, % 등을
편의에 맞게 사용할 수 있음을 보여주는 문제입니다.

문제 속에 답이...ㅋㅋ

#garden {
display: grid;
grid-template-columns: 100px 3em 40%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
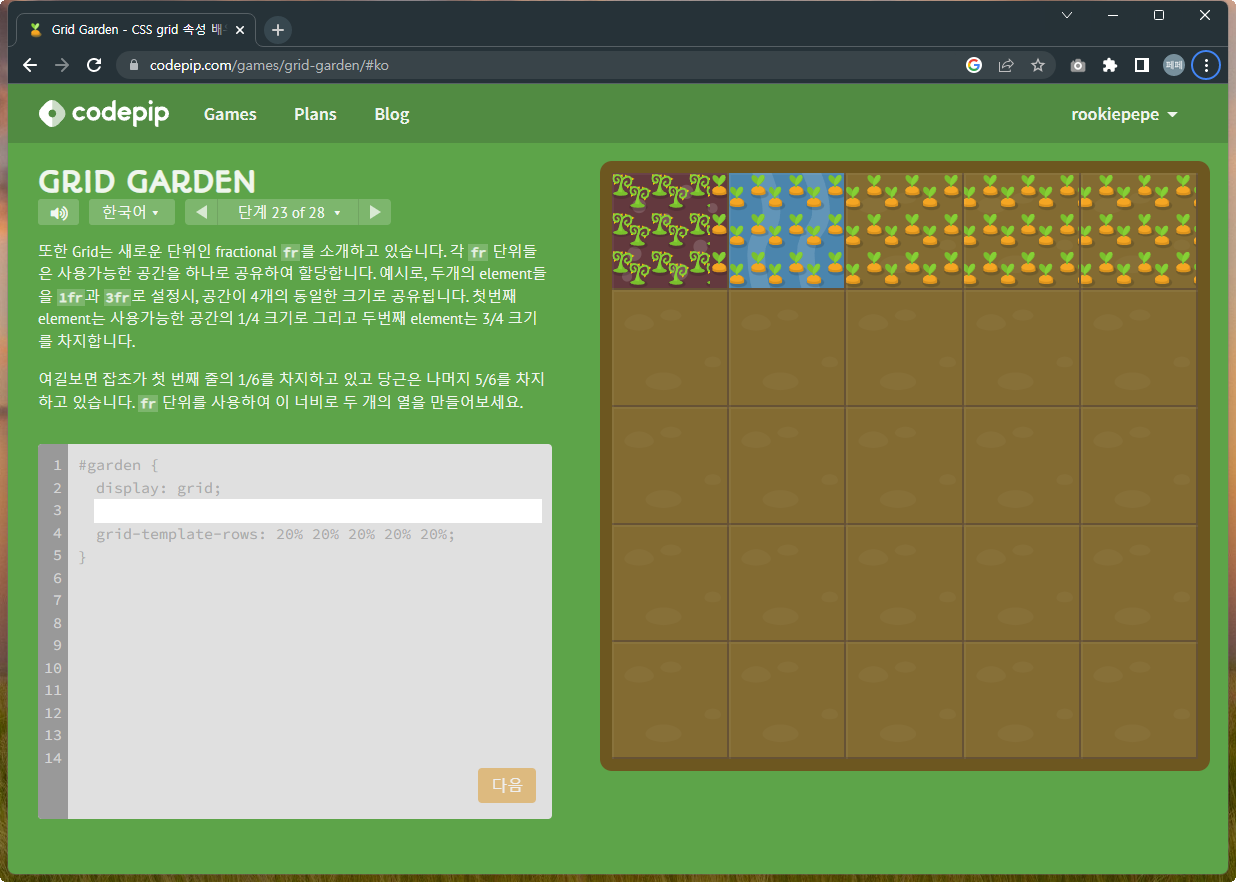
문제 23
grid의 fr 단위 사용을 학습하는 문제.
fr은 fraction(분수, 등분)
즉, 등분의 개념으로 레이아웃을 설정합니다.

정답은, 몇 대 몇?

#garden {
display: grid;
grid-template-columns: 1fr 5fr;
grid-template-rows: 20% 20% 20% 20% 20%;
}
문제 24
수치로 딱딱 정해진 나머지 공간을
fr(fraction, 프랙션)을 이용하여 등분할 수 있음을
알려주는 문제입니다.

좌우 50px은 딱딱 정해준 숫자
남는 공간을 3등분 한다면?

#garden {
display: grid;
grid-template-columns: 50px 1fr 1fr 1fr 50px;
grid-template-rows: 20% 20% 20% 20% 20%;
}
문제 25
px(pixel) 단위와 fr(fraction) 단위를
함께 사용하는 문제입니다.

살짝 복잡한듯 보이지만 뭐 이 정도는~

#garden {
display: grid;
grid-template-columns: 75px 3fr 2fr;
grid-template-rows: 20% 20% 20% 20% 20%;
}
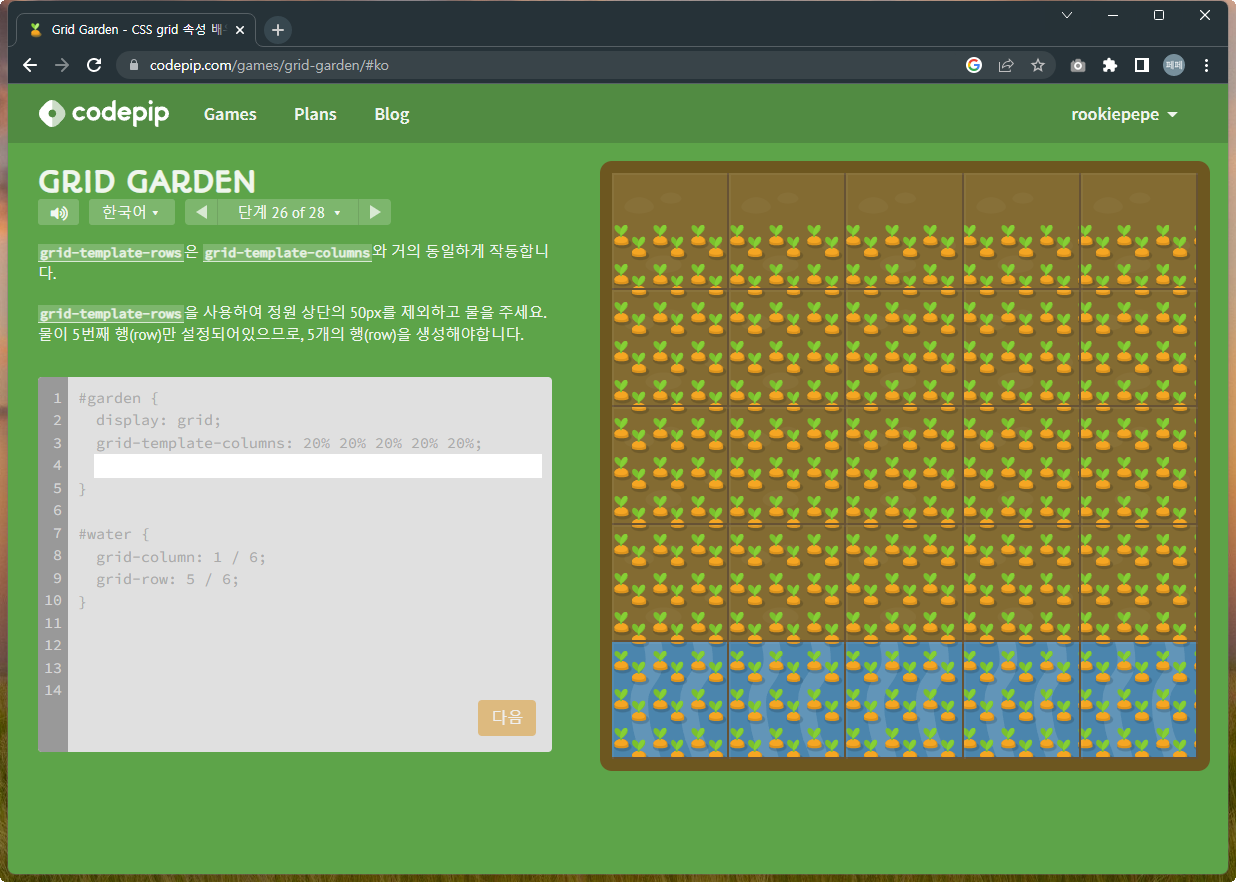
문제 26
grid-template-columns에 적용가능한 건
grid-template-rows에도 적용이 가능하겠죠?

더 이상의 자세한 설명은 생략한다!

#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: repeat(4, 12.5px) 1fr
}
문제 27
grid-template 축약형에 대한 학습입니다.
CSS는 반복적인 사용이 많기 때문에
축약형이 항상 준비되어 있는 경우가 많습니다.

grid-template = grid-template-columns + grid-template-rows

#garden {
display: grid;
grid-template: 60% / 200px;
}
문제 28
대망의 마지막 문제입니다! 오오옷!!
grid-template 축약형으로 클리어해봅시다!

끝판왕 치고는 쉬운 편입니다.

#garden {
display: grid;
grid-template: 1fr 50px / 20% 1fr;
}
이로써 Grid 28 문제를
모두 클리어했습니다!
짝짝짝!!
엔딩화면
Flex Froggy는 없었지만
Grid Garden에는 엔딩이 준비되어 있습니다.
역시 게임에는 엔딩이 있어야 제맛!

배지를 보상으로 주면서
다음 유료 게임들도 참여를 하도록
슬쩍 유도를 하는 마케팅?^^
아무튼 이렇게 Grid에 대한
문제풀이 대장정도 끝났습니다!
코딩에 관련한 내용으로
이렇게 게임을 만드는 것도
상당히 재미있는 작업인 것 같습니다.
시간이 흘러 Flex나 Grid가
가물가물해지는 미래의 나를 만나게 될 때
가볍게 한번 더 도전해보면 좋겠습니다.
모두 모두 즐코딩 하세요!
KINcoding !
'HTML+CSS' 카테고리의 다른 글
| 부트스트랩 Layout의 시작 - BreakPoints, Container, Grid (0) | 2022.12.24 |
|---|---|
| Bootstrap을 이용한 반응형 Article 만들기 기초 (0) | 2022.12.11 |
| 재미있게 Grid 공부하기 - Grid Garden 문제풀이 1~14 (0) | 2022.12.07 |
| 반응형으로 Youtube 영상 삽입하기(Responsible youtube Embed) (0) | 2022.12.05 |
| 재미있게 Flex 공부하기 - Flexbox Froggy 문제풀이 13~24 (0) | 2022.12.02 |




댓글