Bootstrap은 그냥 예제 코드를 가져다 복붙해서 사용하는 아주 편리한 방식을 제공합니다. 그래서 보통은 Button과 같은 엘리먼트를 먼저 사용해보면서 작동방식을 익혀나가게 되는데요, 웹사이트를 만들면서 정말 정말 중요한 것은 바로 Layout을 잡아나가는 과정이 될 것입니다. 레이아웃을 잡지 않은 상태로 버튼만 가져다가 사용하거나 하진 않을테니까요.
그래서 이번에는 부트스트랩을 사용할 때 마다 매번 반복되는, 초기 세팅방식과 레이아웃에 대한 이해를 해두기로 합니다.
부트스트랩 Layout의 시작
부트스트랩의 표어는 Build fast, responsive sites. 즉 반응형 사이트들을 빠르게 만들수 있다! 라는 것입니다.
사실 부트스트랩이 얼마나 큰 편리함을 제공하는가에 대해서는, 이미 HTML/CSS에 대한 학습을 한 사람이라면 더 크게 느껴질 수 있다고 생각합니다.
한 땀 한 땀 코딩하던 비교 대상군이 있을 때, Bootstrap 코드 한줄로 뾰로롱~! 멋진 결과물이 나와주는 모습에 감탄을 금치 못하게 됩니다. 이게 사실 CSS에서의 class 사용에 대한 이해를 하고 있을 때 '아항~! 결국 다 미리 class로 만들어 둔 거구나!' 하며, 이와 같은 스마트한 발상이 필연적이었다는 것을 알게 되실겁니다.

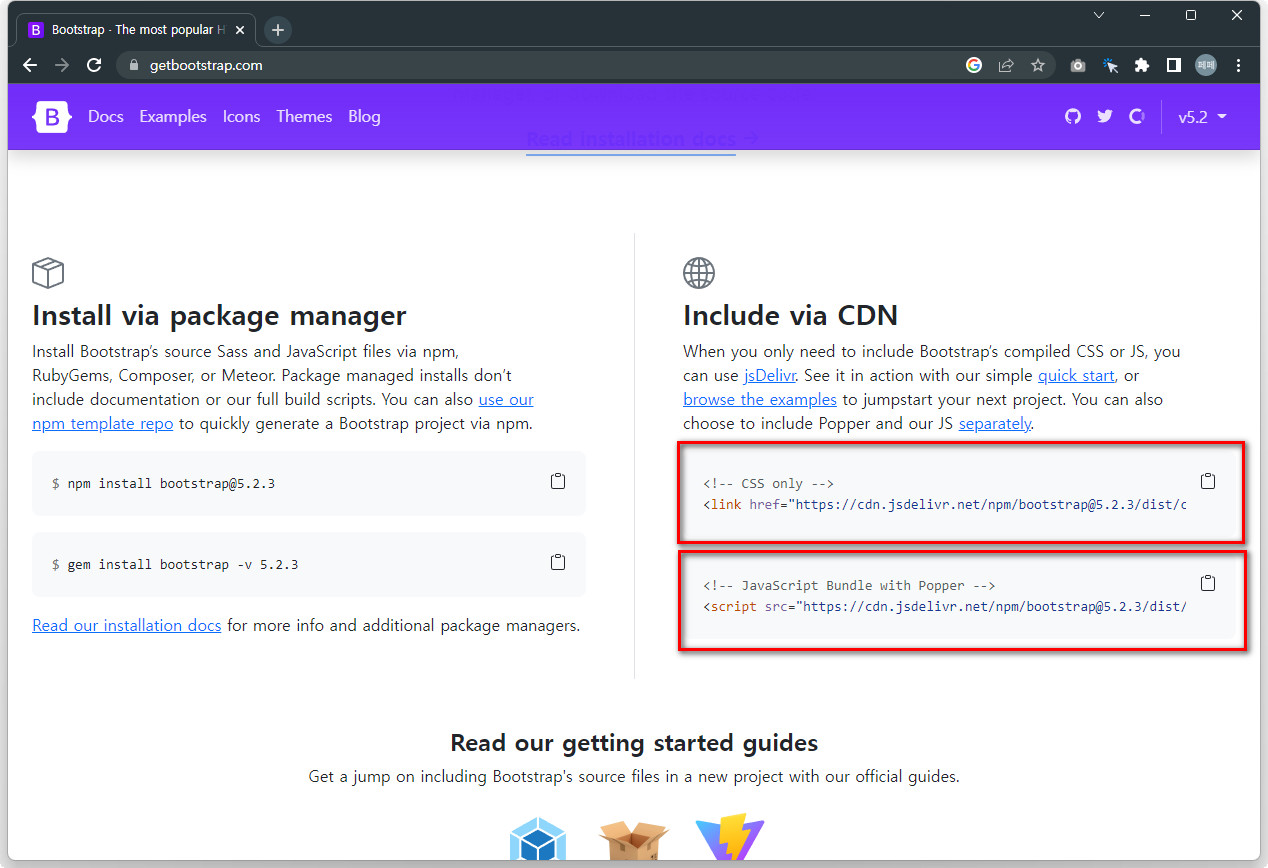
getbootstrap.com 에 접속하면 부트스트랩 홈페이지를 만날 수 있습니다. 오늘자 기준으로 v5.2가 출시되었다고 알려주고 있습니다. 스크롤을 좀 내려보면 우측에 Include via CDN이라는 컨텐츠가 있습니다.
부트스트랩은 크게 CSS와 Javascript로 구성되어 있습니다.(버전 4대까지는 JQuery로 구성)
해당 코드를 클립보드에 복사하여 HTML 문서에 붙여 넣습니다.

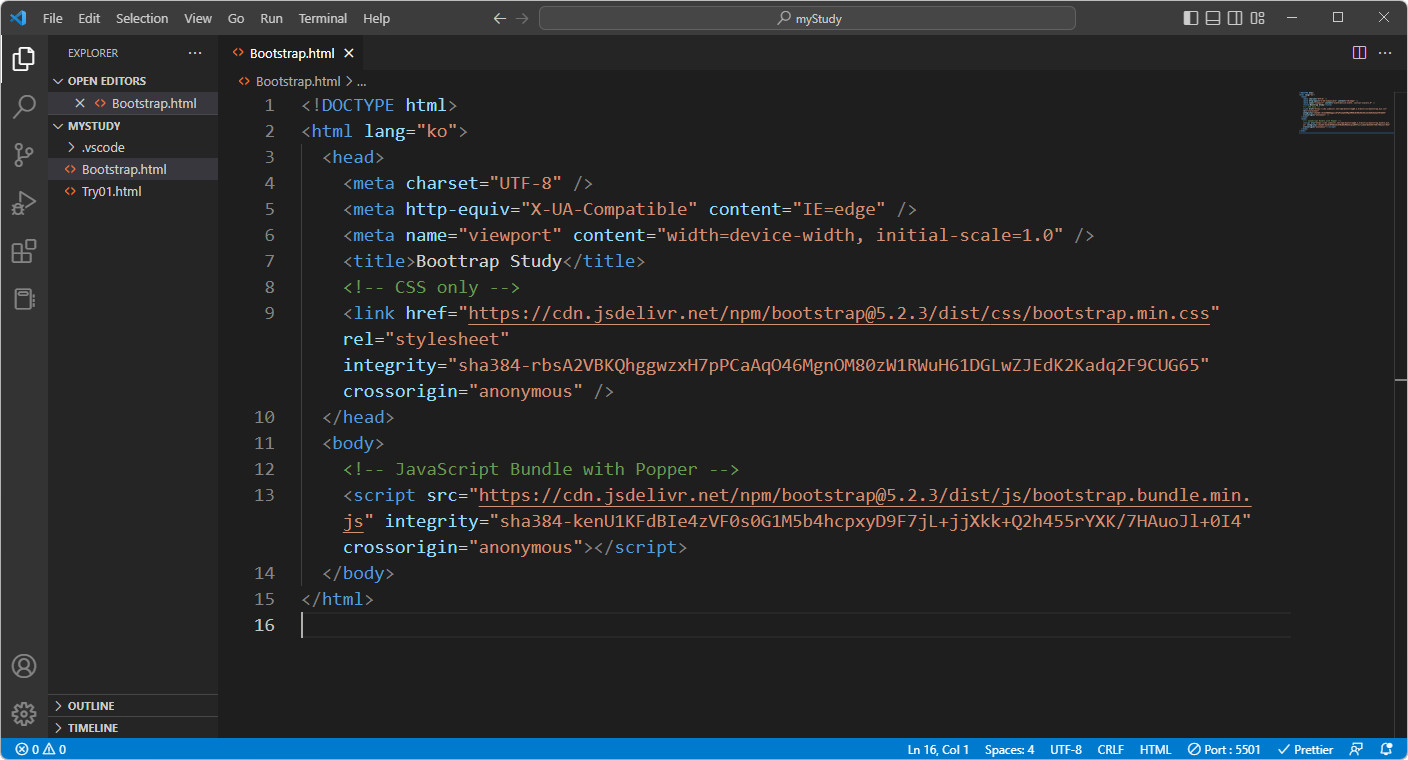
아래와 같은 위치에 붙여 넣게 되는데요, CSS는 <head> 태그 안에, Javascript는 </body> 앞쪽에 붙여 넣게 됩니다. 두 개 모두 HEAD 태그 안에 넣는 것도 가능합니다만, 최근까지 이 방식이 '표준'이라고 보면 됩니다.
(TMI : Javascript는 엘리먼트들의 동작과 관련된 것들이 많기 때문에, 일단 모든 엘리먼트들이 로딩된 이후 자바스크립트 소스를 내려받게 하기 위해서 Body에 대한 로딩이 끝나는 위치에 넣는 것입니다.)

부트스트랩에서 자동생성된 integrity 부분과 crossorigin 부분은 동작과 상관없으니 삭제해줘도 무방합니다. 코드가 복잡해 보인다면 삭제를 해주도록 합니다.

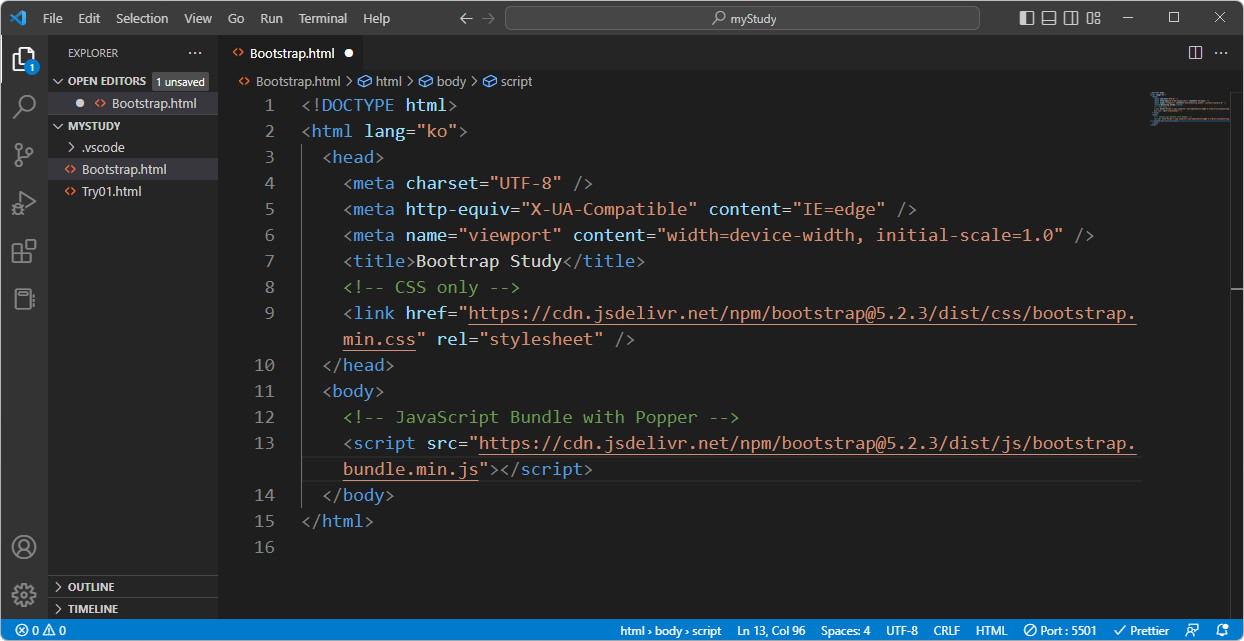
아래는 정리된 html 파일입니다. 저는 CSS only와 JavaScript Bundle with Propper 주석 부분도 삭제해줬습니다.

부트스트랩은 반응형이 기본
웹 페이지 제작 시 모바일 기기를 지원하는 모바일 반응형이 당연히 기본이 되는 만큼, 부트스트랩은 모바일 반응형을 기본으로 지원합니다.
CSS - 미디어 쿼리
작성된 웹페이지가 모바일 반응형으로 동작하기 위해서 일반적으로 CSS의 <미디어 쿼리>라는 기능을 사용합니다.
대략 다음과 같이 사용을 하게 되는데요, 해석을 해보자면 screen 화면과(and) max-width(최대 가로폭)이 600px 이면 body의 배경색은 : blue, 글자색은 white로 한다는 내용입니다.
@media screen and (max-width: 600px) {
body {
background-color: blue;
color: white;
}
}
브라우저에서 보자면 가로폭 600px을 초과할 때는 이렇게 보이다가,

가로폭을 600px 이하로 줄어들게 되면, 미디어 쿼리에 설정한 CSS가 적용되는 것입니다.
이렇게 미디어 쿼리는 반응형 웹 제작을 위해 만들어진 CSS의 IF 조건문 같은 것으로 이해할 수 있겠습니다.

Bootstrap - Breakpoints
브레이크포인트는 미디어 쿼리가 동작하는 지점(주로 가로폭, 위 예제에서는 max-width)을 말하는데, 부트스트랩에서는 미리 지정해두고 있습니다. 예를 들어, 가로 width : 768px 지점에는 Class infix : md를 넣어주기만 하면 바로 미디어쿼리의 브레이크 포인트가 동작하게 됩니다.

브레이크 포인트는 아래의 Container, Grid와 함께 사용할 때 더욱 쉽게 이해할 수 있습니다.
Bootstrap - Container
Container는 화면에 표시해줄 요소(엘리먼트)들을 의미론적으로 묶어 주는 역할을 합니다.

예를 들어, 썸네일 + 제목 + 설명 3가지 요소를 하나의 컨테이너로 묶어 줄 수 있게 되는 것이죠.
(※ div 박스를 눈으로 확인하기 위해서 background-color: skyblue를 설정했습니다.)
<div class="container" style="background-color: skyblue">
<img src="https://tistory1.daumcdn.net/tistory/5774064/attach/a143cd8afefa423eba3f915f1a53ae54" alt="" />
<h1>KINcoding</h1>
<p>안녕하세요, 즐코딩입니다!</p>
</div>
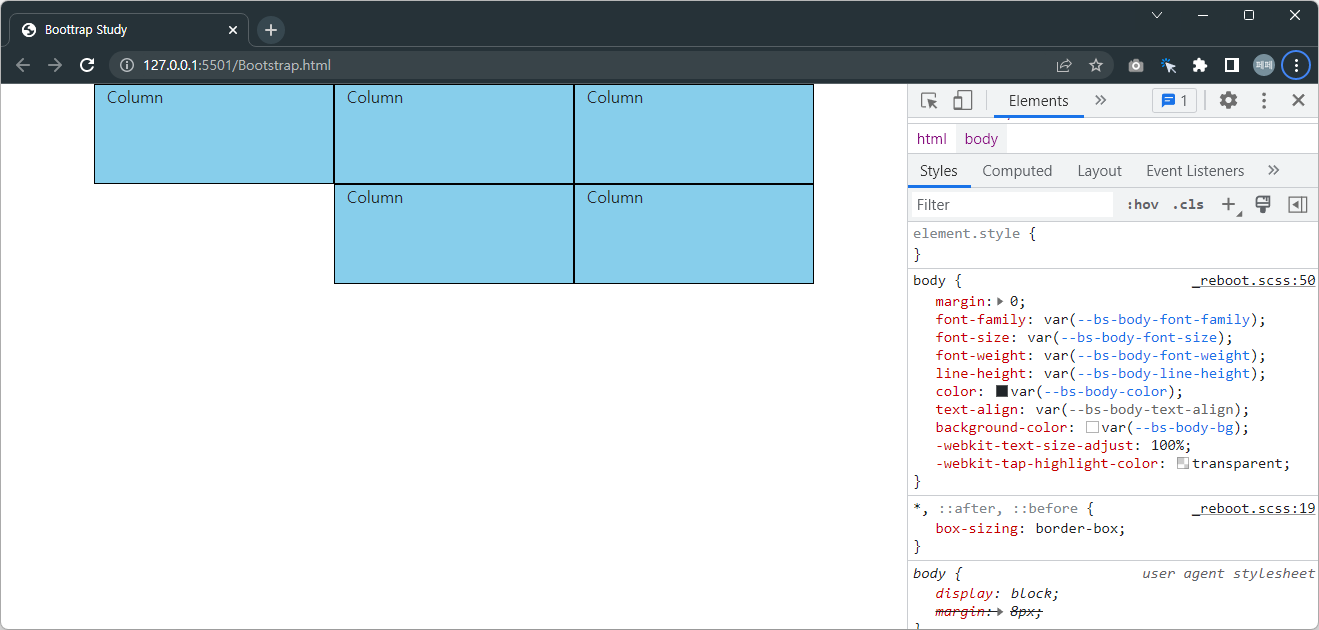
div에 단지 class="container"라고 주는 것만으로 컨테이너 설정을 할 수 있습니다. 결과를 브라우저로 확인해보면, 상단은 딱 붙었는데, 왼쪽은 적당한 여백이 들어가 있게 됨을 확인 할 수 있습니다. 그리고 Body에는 CSS를 적용한 것이 없었는데, 우측 Elements 탭을 확인해보면 body에 뭔가 많이 스타일이 들어가 있죠?(Bootstrap이 넣어준 겁니다.)

결과물 비교를 위해서, class="container"를 삭제하고 다시 저장해보세요. 아래 이미지처럼 좌우 여백이 꽉 붙은 모습이 됩니다. 즉, container 클래스에는 이처럼 여백을 주는 CSS가 정의되어 있다는 이야기가 됩니다.
테스트를 위해 class를 삭제하고 살펴봤지만, 사실 여백을 없애고 꽉 채우는 클래스는 class="container-fluid"입니다.
"-fluid"만 추가로 붙인다고 기억해두시기 바랍니다.
아무튼 Element들을 의미론적으로 묶어주는 것이 Container입니다.

Bootstrap - Grid
부트스트랩의 Grid System은 레이아웃과 관련하여 어떻게 보면 가장 중요합니다. 위에서 설명한 Breakpoint, Conatainer와 더불어 Grid에 대한 이해를 해두면, 부트스트랩에 대해서 절반은 이해를 한다고 해도 과언은 아닐듯 싶습니다.

Grid에도 당연히 브레이크포인트가 설정되어 있습니다. 어떻게 사용하는지 뒤에서 살펴보겠습니다.

우선 부트스트랩은 12개로 구성된 가로폭을 사용하고 있습니다. 이게 부트스트랩 Grid의 기초인데요, 아래의 도표를 참고해서 보면, <Table>태그를 예로 들어 비유해보자면, 12개의 <td>를 갖고 있고, 각각의 숫자만큼 colspan을 하는 것과 비슷한 느낌이 듭니다.

grid-md-4 형태
다음과 같은 코드를 작성해봅니다.(grid 페이지에 있는 코드를 가져와서 조금 수정했습니다.
아래쪽 Style은 각 칼럼들을 눈으로 확인하기 위해서 추가 작성한 CSS입니다.
<div class="container">
<div class="row">
<div class="col-md-4">Column</div>
<div class="col-md-4">Column</div>
<div class="col-md-4">Column</div>
</div>
</div>
<style>
.row > div {
background-color: skyblue;
border: 1px solid black;
height: 100px;
}
</style>
결과물을 브라우저를 통해서 살펴보면, 다음과 같습니다.

일단 col-4를 3개 배치했으니까, 가로 총 12개의 칸을, 각 칼럼들이 4칸씩 가지고 있게 됩니다.
그리고 class="col-md-4"라고 써줬으니 브레이크 포인트는 768에서 동작하게 됩니다.
가로폭을 줄여보겠습니다.

이렇게 모바일에 더 최적화된 화면으로 자동으로 변경되게 됩니다. 신기합니다!
sm, md, lg 등으로 변경해가보면서, 그리고 12개의 칸을 나누는 숫자를 바꿔가면서 다양하게 테스트를 해보면 작동원리를 금방 파악할 수 있을겁니다. 30분만 투자해서 갖고 놀아보세요~
offset-md-4 형태
이 부분은 아~ 이런게 있었구나! 정도만 나중에 회고할 수 있을 정도의 이해만 하면 됩니다. 웹 페이지를 만들다 보면 특정한 목적에 의해서 칼럼들을 사용하지 않을 수도 있을 필요가 발생할 수 있습니다. 그런 경우 사용하기 위해 부트스트랩에는 offset 기능이 만들어져 있습니다.
<div class="container">
<div class="row">
<div class="col-md-4">Column</div>
<div class="col-md-4">Column</div>
<div class="col-md-4">Column</div>
</div>
<div class="row">
<div class="offset-md-4 col-md-4">Column</div>
<div class="col-md-4">Column</div>
</div>
</div>
<style>
.row > div {
background-color: skyblue;
border: 1px solid black;
height: 100px;
}
</style>
이렇게 코드를 사용하는데요,
<div class="offset-md-4 col-md-4">Column</div> <!-- 주의점 : 이 1줄은 2개의 칼럼을 의미합니다 -->
주의할 점은 <td>를 사용하는 게 아니라 <div>를 이용하고 있기 때문에, 위의 1줄이 2개의 칼럼이 된다는 것입니다.
(아마도, 부트스트랩에서는 비율로 등분을 하는 방식으로 동작하고 있는 것이겠죠?)
이 점만 주의하시고 한번 더 정리해보자면, 부트스트랩의 Grid Stytem은 아래의 도표를 이용해서 이해를 해두면 도움이 될듯합니다.

마치며
부트스트랩에서 Layout을 잡는 경우, 일단 요정도의 이해만 갖고 있다면, 이후에는 활용하기가 매우 쉬워질 수 있습니다. 거기에다가 나만의 커스텀 CSS를 추가해서 또 다양하게 변화를 줄 수가 있게 되죠.(CSS 적용방식 3가지 차이점에 대한 선이해가 필요합니다)
물론 부트스트랩으로 만들어진 무료 템플릿을 활용한다면 더 손쉽게 작업진행이 가능해질텐데요, 뭐니뭐니 해도 우선은 아주 기본적인 작동원리에 대해서 이해를 해두는 것이 보다 중요하다 할 수 있겠습니다.
즐거운 코딩생활, 즐코딩.
KINcoding.com
'HTML+CSS' 카테고리의 다른 글
| [실무꿀팁] 문단 맞추기 위해 사용한 <br>태그, 반응형에서 제거하기 (0) | 2022.12.28 |
|---|---|
| Bootstrap 기초 class 사용 + Javascript 조작하기 연습 (0) | 2022.12.26 |
| Bootstrap을 이용한 반응형 Article 만들기 기초 (0) | 2022.12.11 |
| 재미있게 Grid 공부하기 - Grid Graden 문제풀이 15~28 (0) | 2022.12.08 |
| 재미있게 Grid 공부하기 - Grid Garden 문제풀이 1~14 (0) | 2022.12.07 |




댓글