youtube 영상을 웹 페이지 내에
'퍼가기'를 해보면
정작 사이즈가 정해져 있어서
모바일 반응형으로 동작하지 않습니다.
Mobile이 대세인데,
뭔가 조금 불편하죠.
그래서 이번에는 유튜브 영상을
모바일 반응형으로 퍼가는 방법을
한번 정리해보겠습니다.
저도 까먹을 때 마다
참고하면서 HTML + CSS 코드를
작성하거든요.

유튜브에서 아무 영상을
하나 골라봤습니다.
조만간 개봉한다는 <아바타:물의 길>
트레일러 영상입니다.
(Imax로 보고 싶어요!!)

보통 블로그나, 카톡 등에서 공유할 때는
영상 하단의 [공유] 버튼을 누르고
팝업되는 창에서 [복사] 버튼을 누릅니다.
그러나, 잘 아시다시피
웹 페이지에 삽입(Embed)하기 위해서는
소스 코드를 복사해가야 합니다.

공유 창에서, 소스코드 아이콘을 표시되는
'퍼가기' 버튼을 클릭하면
아래와 같이 iframe으로 시작하는
소스 코드를 복사할 수 있습니다.

[복사] 버튼을 클릭하면
메모리에 소스 코드가 복사됩니다.

HTML 문서를 하나 만들고
body에 그대로 붙여 넣었습니다.
HTML 소스는 아래와 같습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<iframe width="560" height="315" src="https://www.youtube.com/embed/WscLMTs-9Rw" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</body>
</html>
눈여겨 보실 부분은
<iframe width="560" height="315" src="https://www.youtube.com/embed/WscLMTs-9Rw"
이 부분은데, widh와 height가 정해져 있어서,
웹 페이지에 삽입하면 항상 저 크기로
유튜브 영상이 나타나게 됩니다.
반응형으로 만드려면 일단 저 크기를 지워줘야 합니다.
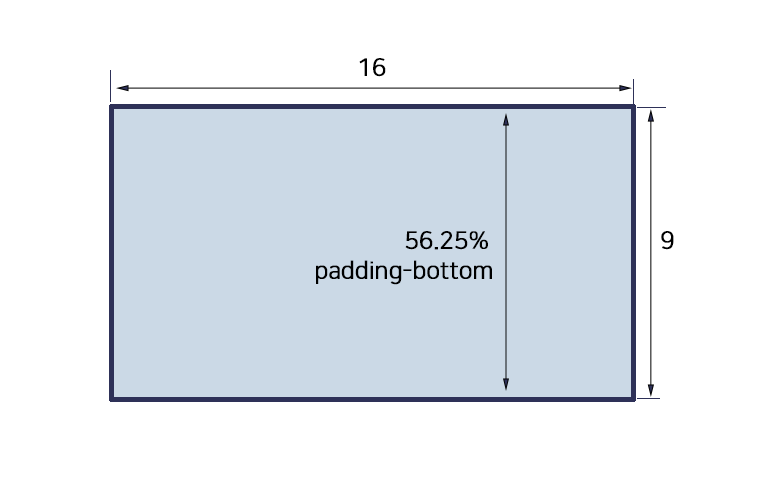
일단 유튜브 영상의 비율은 16:9 입니다.
즉, 가로 : 세로 = 16: 9
%(퍼센티지)로 바꿔서 생각해보면
16인 가로를 100%로 볼 때
9인 세로는 56.25%가 됩니다.
어떻게 알았냐구요?
소싯적에 수학의 정석 쫌 풀었더랬습니다.^^
( 9/16 = 0.5625 → 56.25%)

HTML 측면에서 살펴보자면
Block Element의 width를 100%로 볼 때
height는 56.25%가 된다는 것이죠.
이해 안가도 됩니다.
코딩해서 눈으로 확인하면 되니까요^^;
HTML 코드와 CSS를
아래와 같이 바꿔보았습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div style="position: relative; max-width: 800px; width: 100%; margin: 0 auto">
<div style="width: 100%; padding-bottom: 56.25%">
<iframe
style="position: absolute; top: 0; left: 0; width: 100%; height: 100%"
src="https://www.youtube.com/embed/WscLMTs-9Rw"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
</div>
</div>
</body>
</html>
CSS는 따로 빼지 않고
엘리먼트 태그에 직접 적용하는
inline 방식을 이용했습니다.
어차피 youtube 코드에만 적용되는 형태로
퍼가기를 하면 되는 거니까요.
코드 구조는 이렇습니다.
<div> - container
<div> - item
<iframe 유튜브 영상></iframe>
</div>
</div>
요약해서 해석을 해보자면,
1. container <div>에 position을 relative로 주고, width = 100%
2. item <div>에 padding-bottom을 56.25% 주고 width = 100%
3. iframe에는 position을 absolute로 줘서 띄운다.
그 밖의 다른 속성들은
정렬을 하기 위한 속성들입니다.
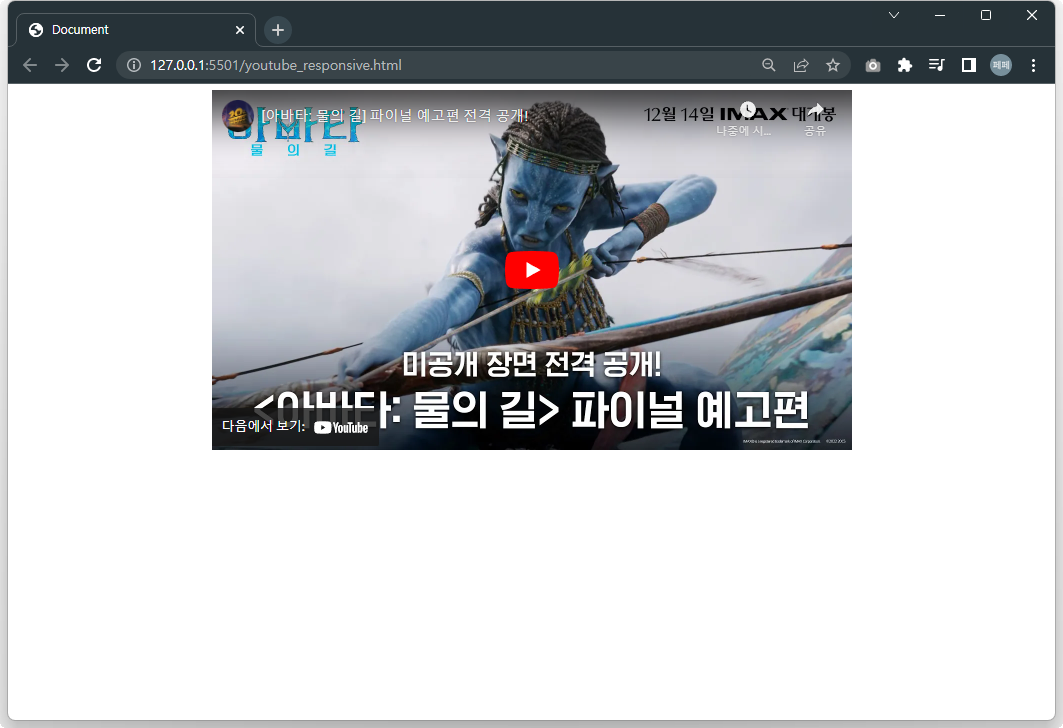
자, 그럼 브라우저에 띄워봅니다!
max-width: 800px 이므로
가로 최대 800까지만 커집니다.
줄여보면,

요렇게 가로폭이 잘 줄어들고
줄어드는 가로 폭에 따라
세로 폭은 56.25%의 값을 가지게 되는 것입니다.

브라우저 가로 크기가 줄어들면
세로 폭도 자연스럽게 잘 줄어듭니다.
2개의 중첩된 Div 상태 확인을 하고
이해를 해보기 위해
Border값을 두껍게 적용해보았습니다.

파란 박스가 부모인 container <div>
주황 박스가 자식인 item <div>
그리고 영상은 position: absolute로
relative인 부모창을 기준으로 하여
마치 레이어 처럼 붕~ 띄운 상태입니다.
뽀인트는 padding-bottom을
56.25%로 잡는 다는 것이죠.
(height를 잡는 게 아닙니다 !!)
'HTML+CSS' 카테고리의 다른 글
| Bootstrap을 이용한 반응형 Article 만들기 기초 (0) | 2022.12.11 |
|---|---|
| 재미있게 Grid 공부하기 - Grid Graden 문제풀이 15~28 (0) | 2022.12.08 |
| 재미있게 Grid 공부하기 - Grid Garden 문제풀이 1~14 (0) | 2022.12.07 |
| 재미있게 Flex 공부하기 - Flexbox Froggy 문제풀이 13~24 (0) | 2022.12.02 |
| 재미있게 Flex 공부하기 - Flexbox Froggy 문제풀이 1~12 (0) | 2022.12.01 |




댓글