재미 있게 Flex를 공부하는 방법 그 두 번째 시간
이전 포스팅에 이어
Flexbox Froggy 후반부를 풀어봅시다.
Flex를 익혀두면
HTML문서로 Layout 잡을 때
정말 간단하면서도 강력함을 느낄 수 있으니
이참에 꼭 익혀두면 좋겠습니다.
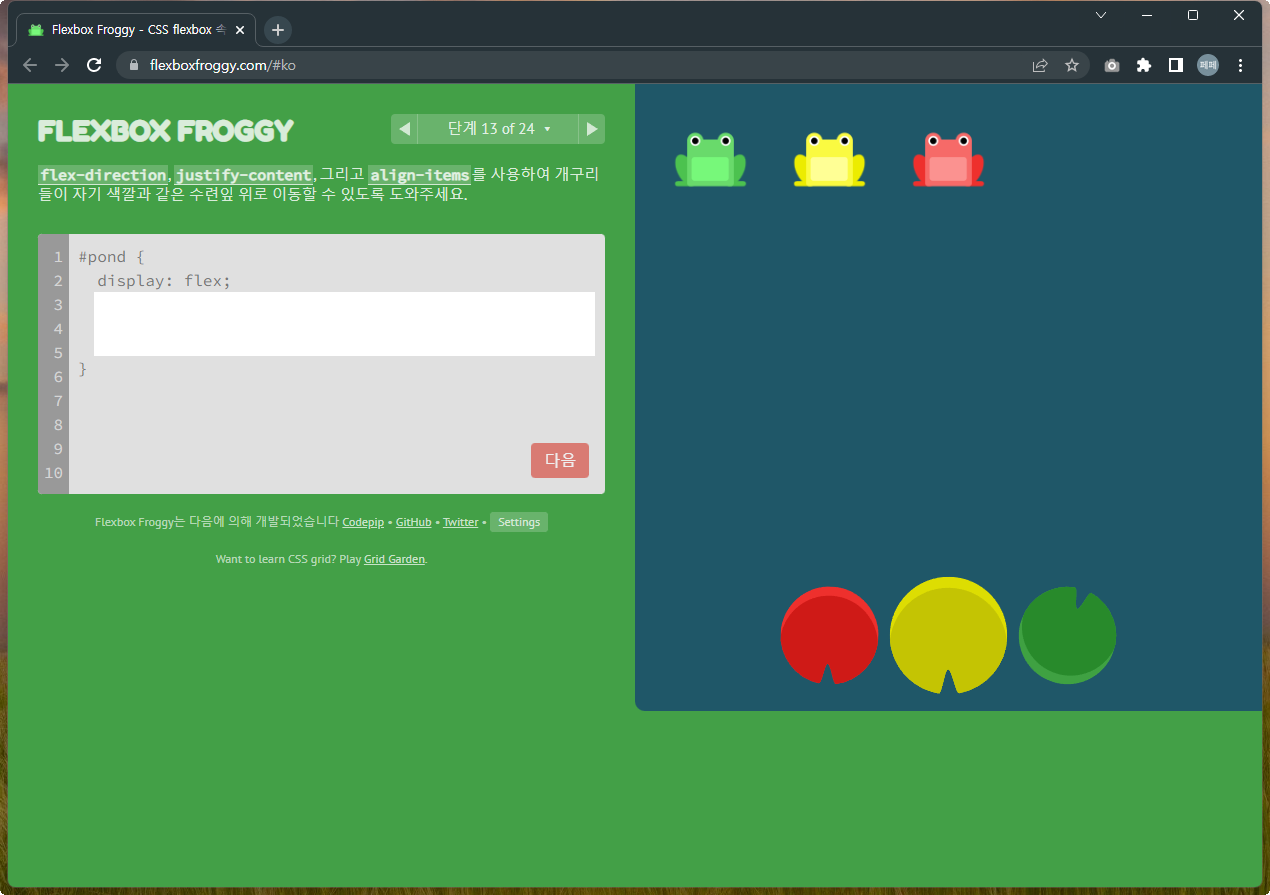
문제 13
flex-direction + justify-content + align-items
이상 3가지를 조합하면서
개구리들이 어떻게 배치되는 지
살펴보는 문제입니다.

곰곰히 살펴보면,
row정렬에 center에 end라는 키워드가
떠 오른다면 당신은 이미 실력자!!

#pond {
display: flex;
flex-direction: row-reverse;
justify-content: center;
align-items: flex-end;
}
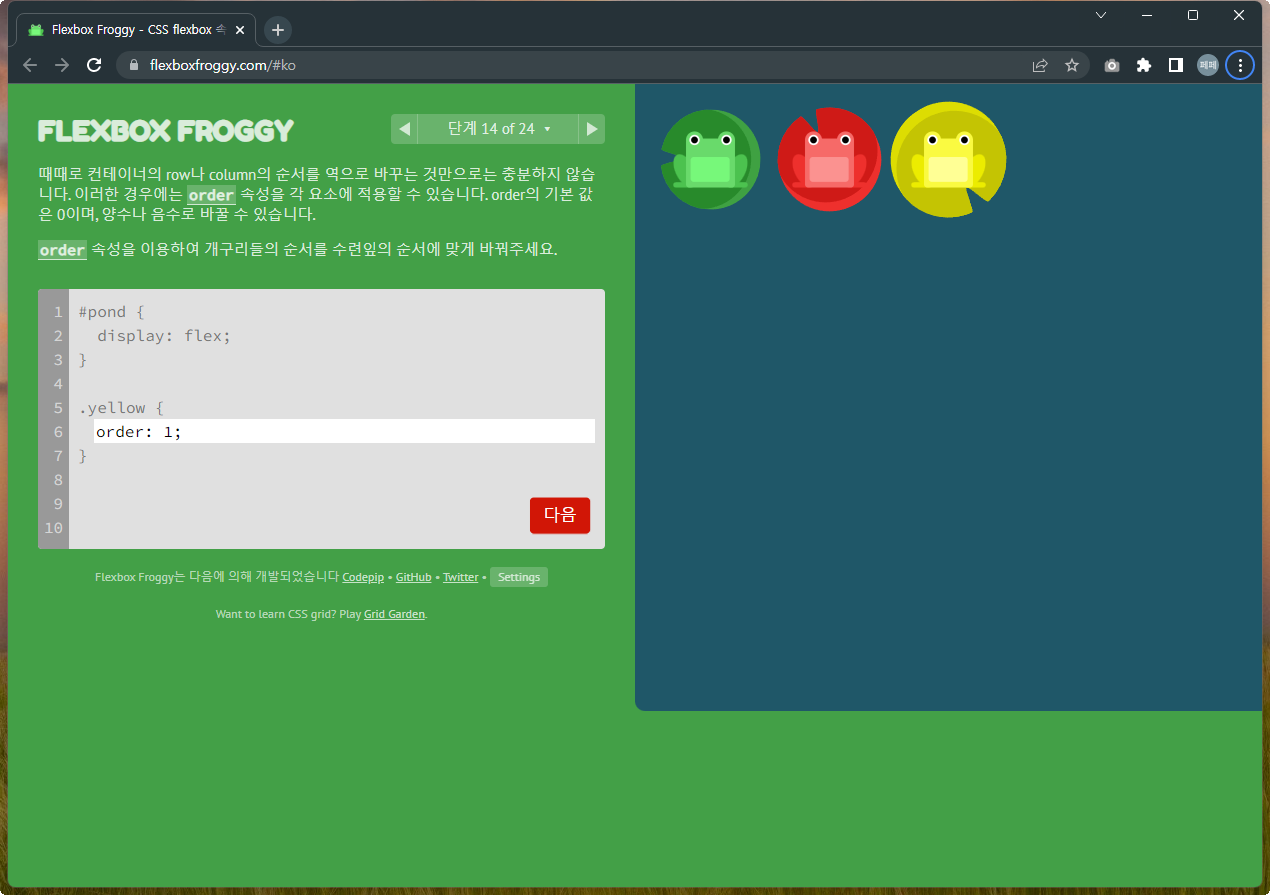
문제 14
특이한 속성 하나가 나왔습니다.
Flex는 자식요소에 대한 '배치'를 다루다보니
배치순서를 위해 order라는 속성이 있습니다.
다만 이 order 속성은
컨테이너가 아닌 자식요소(아이템)에
직접 적용하는 속성입니다.

.yellow 선택자를 보니, 노란 개구리는 백퍼
class="yellow" 인 것을 아시겠죠?

#pond {
display: flex;
}
.yellow {
order: 1;
}
※ 저는 order를 z-index처럼 이해하고 있습니다.
order 속성의 Default = 0 이라서
현재 모든 개구리는
order : 0 인 값을 갖고 있는 상태인데,
노란색 개구리의 order: 1로 정해주면
가장 오른쪽으로 배치되게 되는 겁니다.
※ 노란색 개구리의 order 값을
2, 3, 10, 100 어떤 것으로 해도 동일합니다.
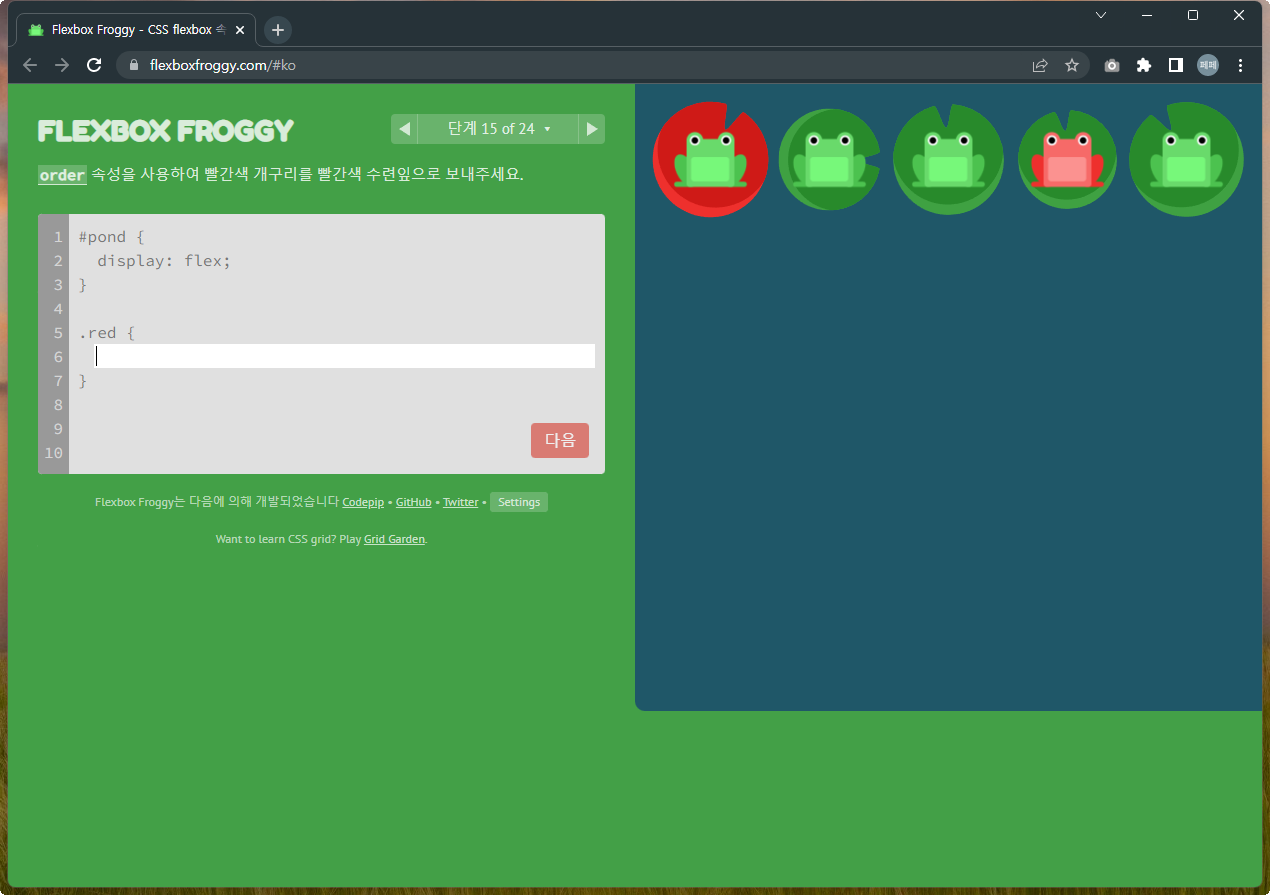
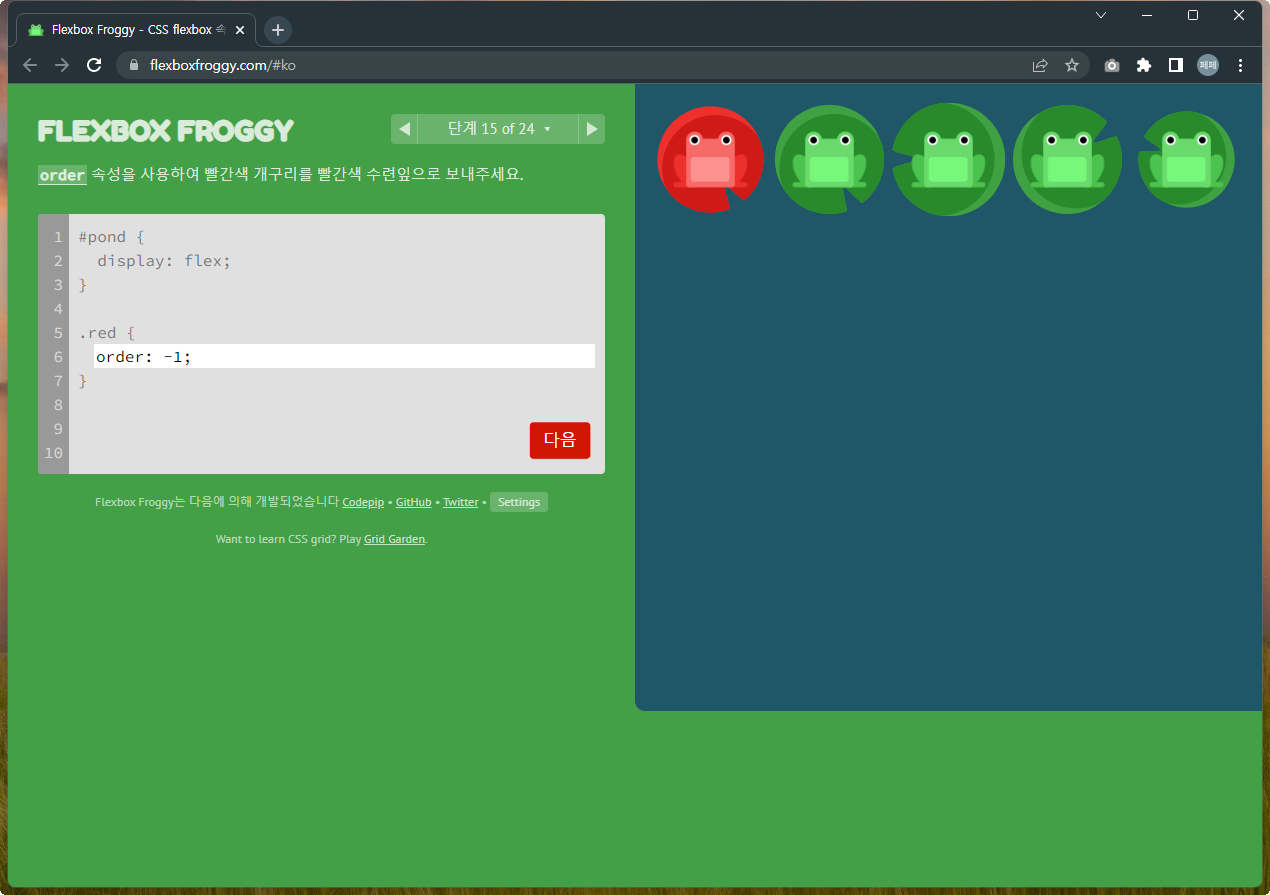
문제15
order 속성을 한번 더 학습하는 문제입니다.

현재 모든 개구리의 order값은
0입니다.(디폴트)

#pond {
display: flex;
}
.red {
order: -1; /* -10, -100 어떤 음수라도 가능 */
}
문제 16
이번 문제도 부모(컨테이너)가 아닌
자식컨텐츠(아이템)에 직접 적용하는
align-self 속성에 대한 문제입니다.

align-self는
청개구리(?) 처럼 혼자만 튀는 자식(?)을
예외적으로 배치하기 위한 속성입니다.

#pond {
display: flex;
align-items: flex-start;
}
.yellow {
align-self: flex-end;
}
어딜 가나 꼭 튀는 녀석들로 인해
복잡도가 커지는 군요.^^
문제 17
order + align-self
사용 조합을 위한 문제입니다.

order는 마치 z-index 같습니다.
아무 숫자나 넣어줄 수 있습니다.

#pond {
display: flex;
align-items: flex-start;
}
.yellow {
order: 1;
align-self: flex-end;
}
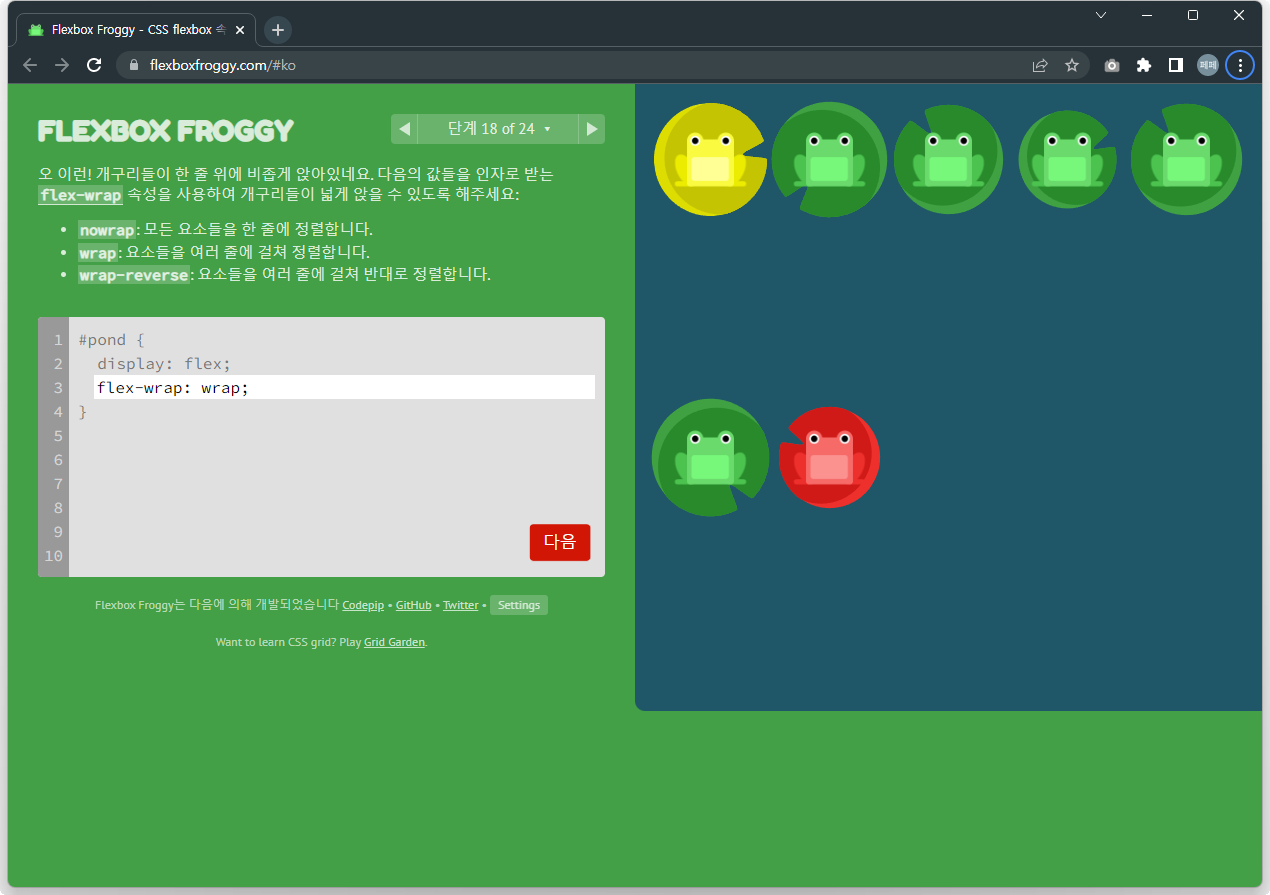
문제 18
자식요소(items)가 많아서
흘러 넘치는 경우의 배치를 위한
flex-wrap 속성 이해를 위한 문제입니다.
디폴트는 아래 이미지처럼
한줄에 계속 배치시킵니다.

wrap의 의미가...뭔가 기존 CSS와는
살짜쿵 다른 것 같기도 하기도 합니다만..
기분 탓이겠죠?^^;

#pond {
display: flex;
flex-wrap: wrap;
}※ 이 참에, CSS의 다른 속성인데
비스무리한 이름인
- white-space: nowrap;
- over-flow: hidden; 등도
한번 더 찾아보세요^^
문제 19
flex-warp을 column축 방향으로
감싸는 예제 문제입니다.

짜부될 정도로 개구리가 많군요.^^

#pond {
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
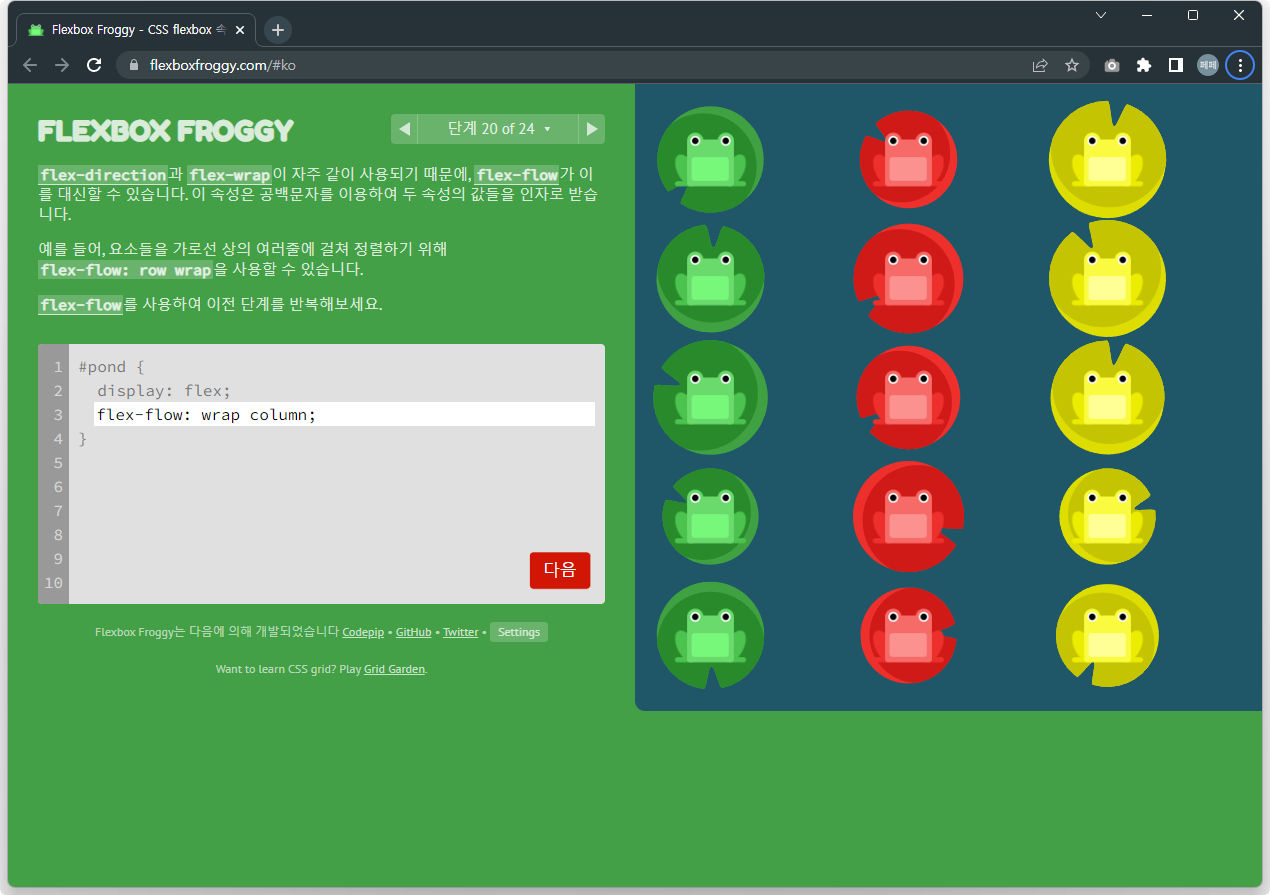
문제 20
앞 19번 문제의 반복이지만,
flex-direction + flex-wrap 두 가지 속성을
flex-flow 속성 하나로
압축 사용하는 방식입니다.

문제 자체는 19번 문제와 동일

#pond {
display: flex;
flex-flow: column wrap;
}※ 이건 마치,
background 속성, border 속성처럼
압축 사용하는 것이라 이해합니다.
문제 21
align-content가 align-items와
어떻게 다르게 동작하는 지
비교 이해하기 위한 문제입니다.

엇? align-items가 왜 안 먹지? 했다면
제대로 공부하고 있는 겁니다.

#pond {
display: flex;
flex-wrap: wrap;
align-content: flex-start;
}
※ 자식 아이템들이 여러 줄로 나타나는 경우
이에 대한 배치를 조정하기 위해에는
align-content를 떠올려봅시다.
문제 22
앞 21 문제와 대동소이합니다.
한번 더 복습을 위한 문제.


#pond {
display: flex;
flex-wrap: wrap;
align-content: flex-end;
}
문제 23
아주 살~짝 트릭이 있는 문제입니다.
그래도 쉬워요^^
직접 한 번 풀어보세요!!


#pond {
display: flex;
flex-wrap: wrap;
flex-direction: column-reverse;
align-content: center;
}
문제 24
대망의 마지막 문제입니다!!
사실 이 문제를 저도
6개월 전에 공부할 때는
못 풀고 넘어 갔더랬습니다.
이리저리 끙끙대봤는데 잘 안되더라구요.
인터넷을 검색해서 답을 찾아볼까도 했었는데
'에라, 일단 넘어가고 나중에 다시 풀어보자' 마음 먹고
얼마 전에 다시 풀어봤더니!!!
결국 풀어냈습니다!!
와... 역시. 당장 잘 되지 않더라도
꾸준히 코딩 공부를 해왔더니
뭔가 저도 모르게 내공(?)이 붙은 걸까요?
아무튼 기뻤습니다.^^

그래서~! 다른 분들께서도 이 문제를
좀 더 마지막까지 즐겨보시라는 의미로
답안은 포스팅에 공개하지 않고,
댓글로 문의 주시면 '비밀글'로 알려드릴께요.
그렇다고, 댓글로 무조건 물어보지 마시고...
먹고 사는 데 중요하지 않은 문제이니
그냥 며칠 정도는 난제를 즐겨보시면
Flex 학습에 아주 커다란 효과를 보실거라
장담합니다.^^

↑ 이건 제가 헤맸던 오답인데...
아마 많은 분들이
이러고 있지 않을까 예상을 해봅니다.^^

하루 이틀 정도 이 문제를 생각하며
출퇴근 길에 곰곰히 생각을 해봤습니다.
전철에서 휴대폰으로도 계속
문제를 풀어보면서요.
그러다 어느 날 문득
아르키메데스가 튀어 나오더라구요.
유레카!!!

모든 스테이지를 클리어 하면
이런 엔딩 화면이 나타납니다.
codepip.com의 더 많은 컨텐츠를
소개하면서 링크를 유도.
와~ 이 아저씨 마케팅 잘 하십니다.

반 년 만에 다시 풀어보는
<Flexbox Froggy>
아주 즐거운 시간이 되어주었습니다.
조만간 Gird Garden도
다시 풀어봐야겠습니다.
즐코딩 하세요!! 파이팅!!
'HTML+CSS' 카테고리의 다른 글
| Bootstrap을 이용한 반응형 Article 만들기 기초 (0) | 2022.12.11 |
|---|---|
| 재미있게 Grid 공부하기 - Grid Graden 문제풀이 15~28 (0) | 2022.12.08 |
| 재미있게 Grid 공부하기 - Grid Garden 문제풀이 1~14 (0) | 2022.12.07 |
| 반응형으로 Youtube 영상 삽입하기(Responsible youtube Embed) (0) | 2022.12.05 |
| 재미있게 Flex 공부하기 - Flexbox Froggy 문제풀이 1~12 (0) | 2022.12.01 |




댓글