재미있게 Flex를 공부하는 방법
CSS를 한창 재미있게 공부하면서
요즘은 예전에 한번 공부했던
Flex를 다시 복습하고 있습니다.
그러던 차에
<Flexbox Froggy>라는 게임을
다시 한번 풀어보고 있습니다.
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
또는 codepip.com 에서도
같은 내용을 만날 수 있습니다.
일단 무료로 제공되는 게임은
Flex와 Grid를 이용한 게임입니다.

게임을 하면서
Flex나 Grid의 동작방식에 익숙해지고
그러다가 무릎을 탁~! 치게 되는
재미 있는 교육용 게임이라는 생각이 들었습니다.
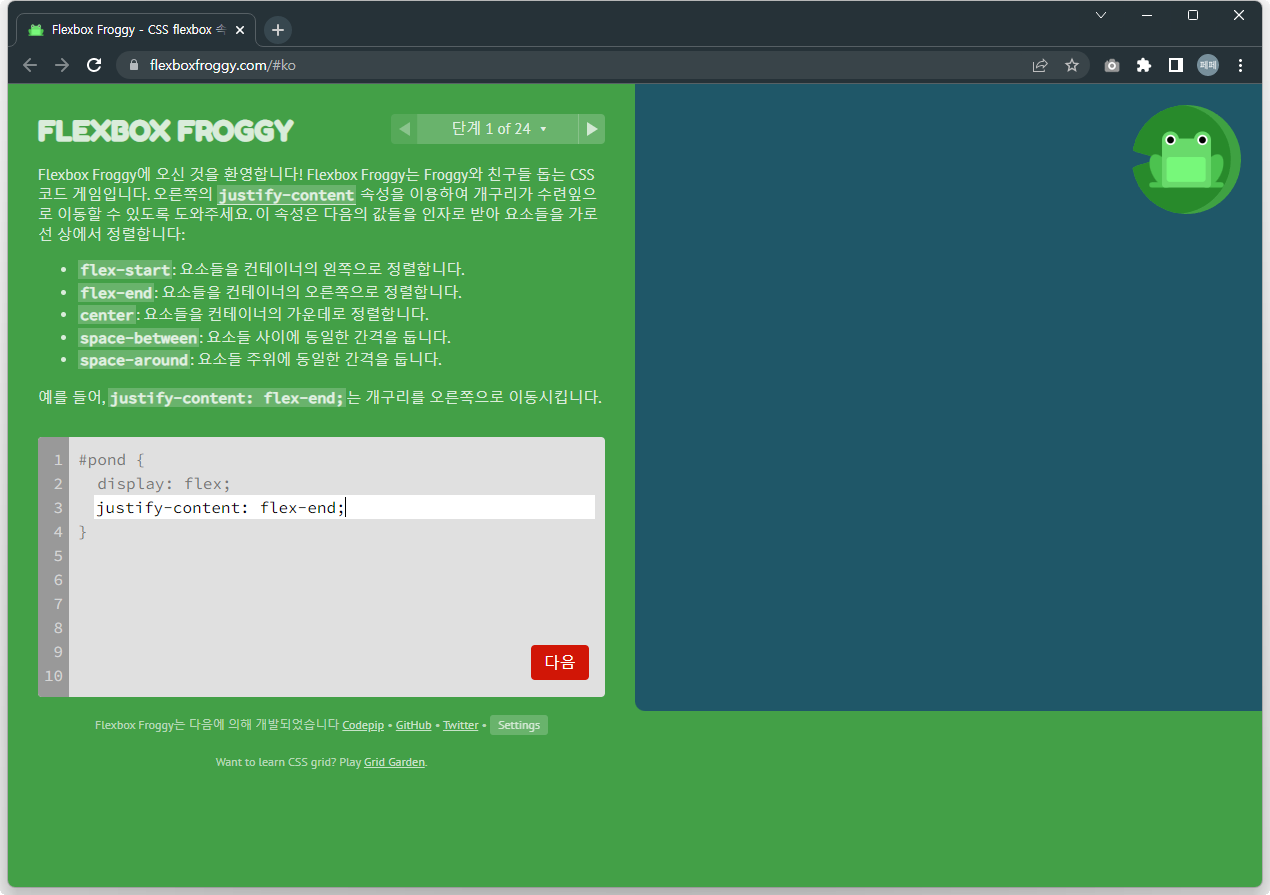
문제 1
워밍업 문제라서 쉬운 편입니다.
문제 아래에는 제가 푼 해답이 있으니
문제를 충분히 풀어보신 후
스크롤을 내리면 좋을 것 같군요.

justify-content 속성을 이용해서
개구리를 연잎 위로 이동시키면 클리어!
CSS 보기를 살펴보면
#pond 즉, 개구리나 연잎이 아닌
연못(pond)에 Flex 속성을 주고 있습니다.
즉, 컨테이너에서 사용하는 속성입니다.

#pond {
display: flex;
justify-content: flex-end;
}
문제 2
1번 문제의 연장선상입니다.
쉬우니까 설명은 패쓰~


#pond {
display: flex;
justify-content: center;
}
문제 3
역시 간단한 문제입니다.
현재 연못(#pond)에 준 Flex 방향은
기본(Default)이 가로축 방향이므로
justify-content는 "축방향"으로 움직이게 됩니다.


#pond {
display: flex;
justify-content: space-around;
}
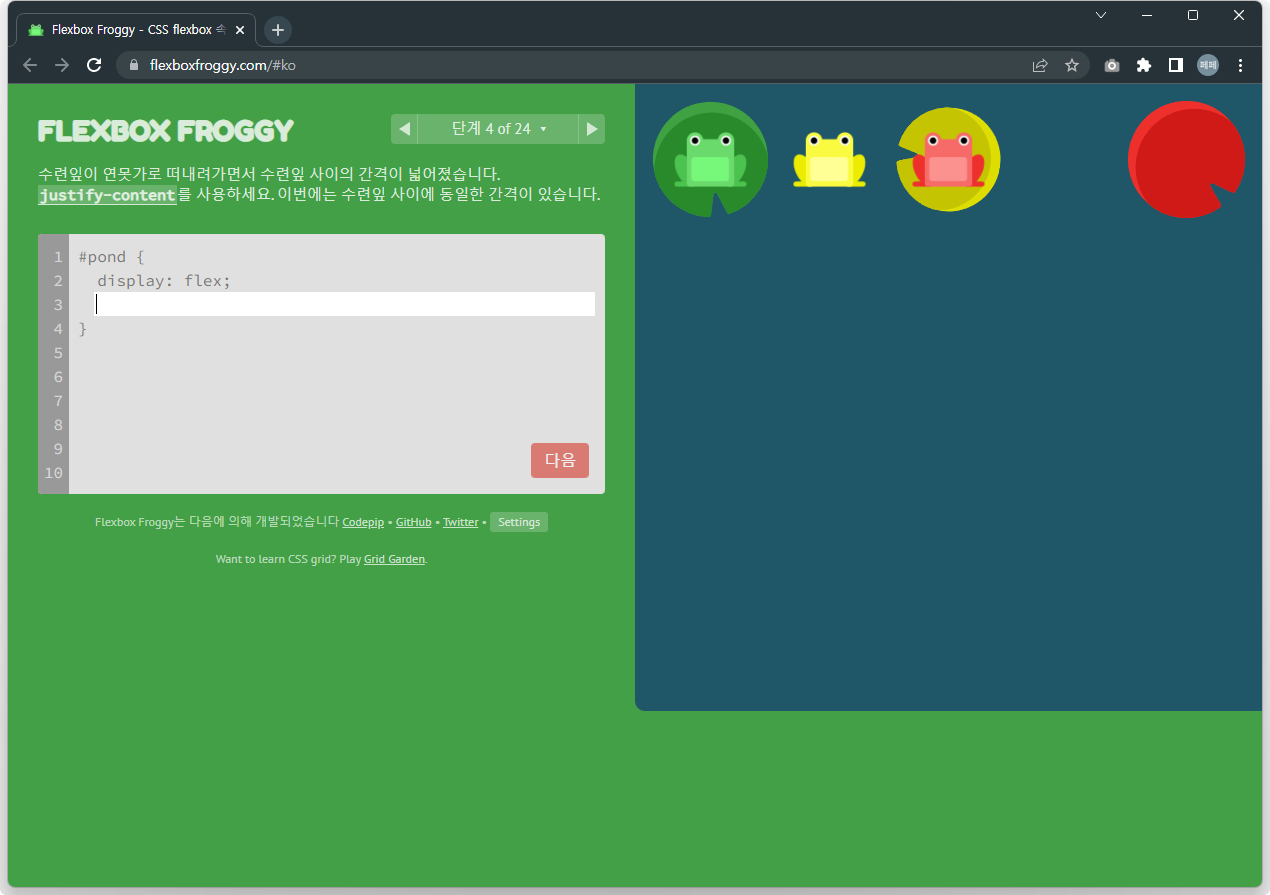
문제 4
수련잎 사이의 간격이 동일하다는 것이
힌트가 되겠군요.


#pond {
display: flex;
justify-content: space-between;
}※ space-between과 space-around의
차이를 이해하기 위한 문제입니다.
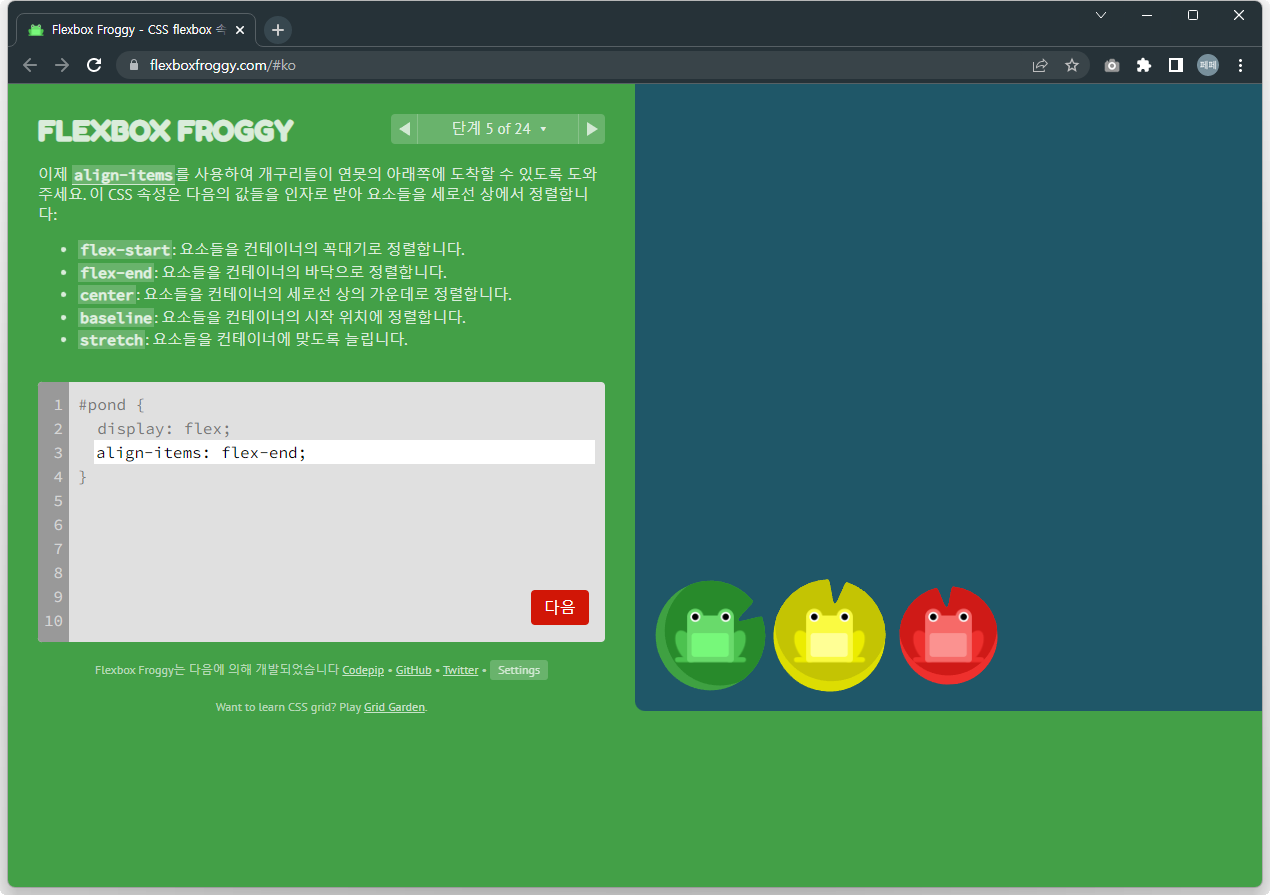
문제 5
align-items는 Flex 축과 직각인 방향으로 정렬해줍니다.
(justify-content는 Flex 축의 방향으로 정렬)

align-items는 복수형입니다.
(justify-content는 끝에 s가 붙지 않음)

#pond {
display: flex;
align-items: flex-end;
}
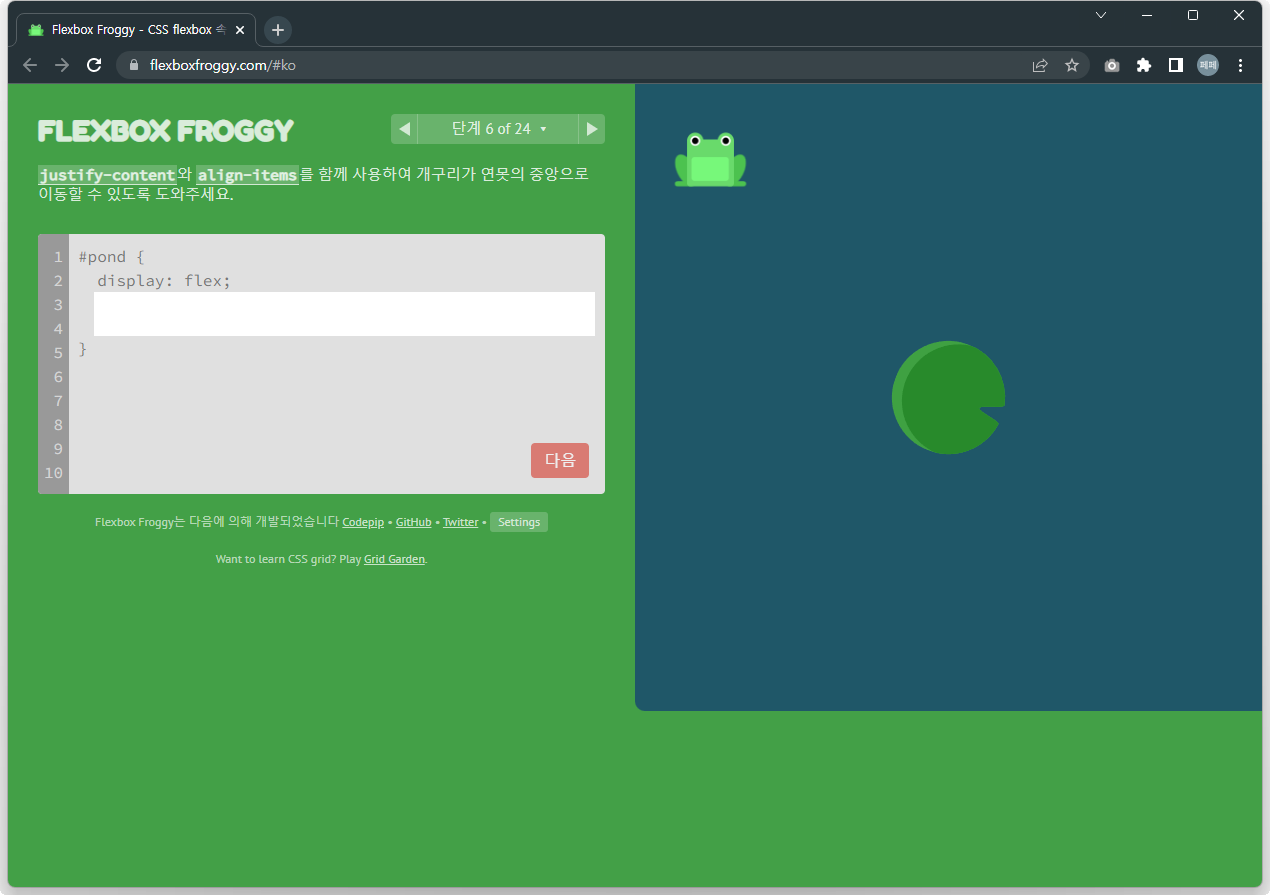
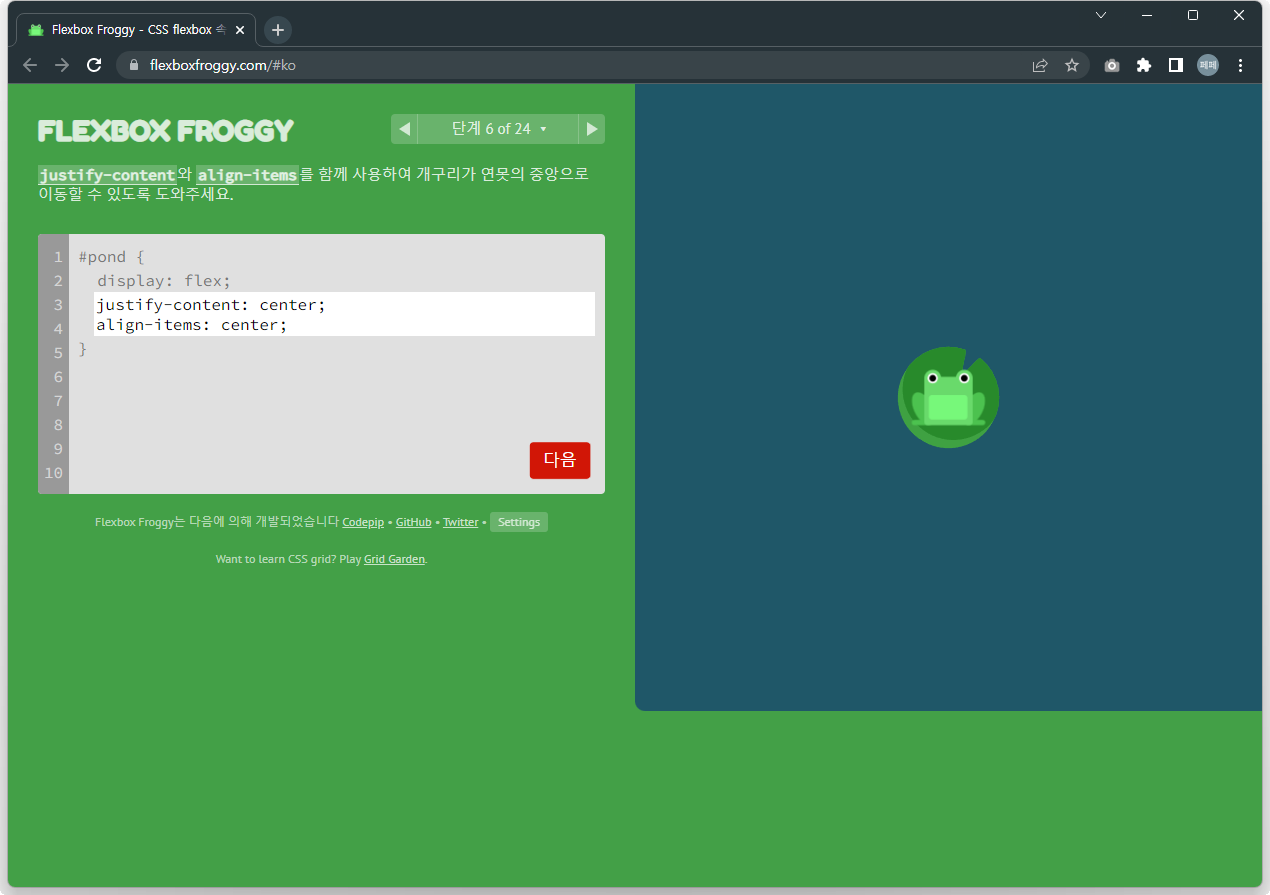
문제 6
justify-conent와 align-items를
동시에 함께 사용하는 정렬문제입니다.

현재 Flex 축방향 : 가로방향(Default = row)
justify-content : 가로 방향으로 정렬
align-items : 세로 방향으로 정렬

#pond {
display: flex;
justify-content: center;
align-items: center;
}
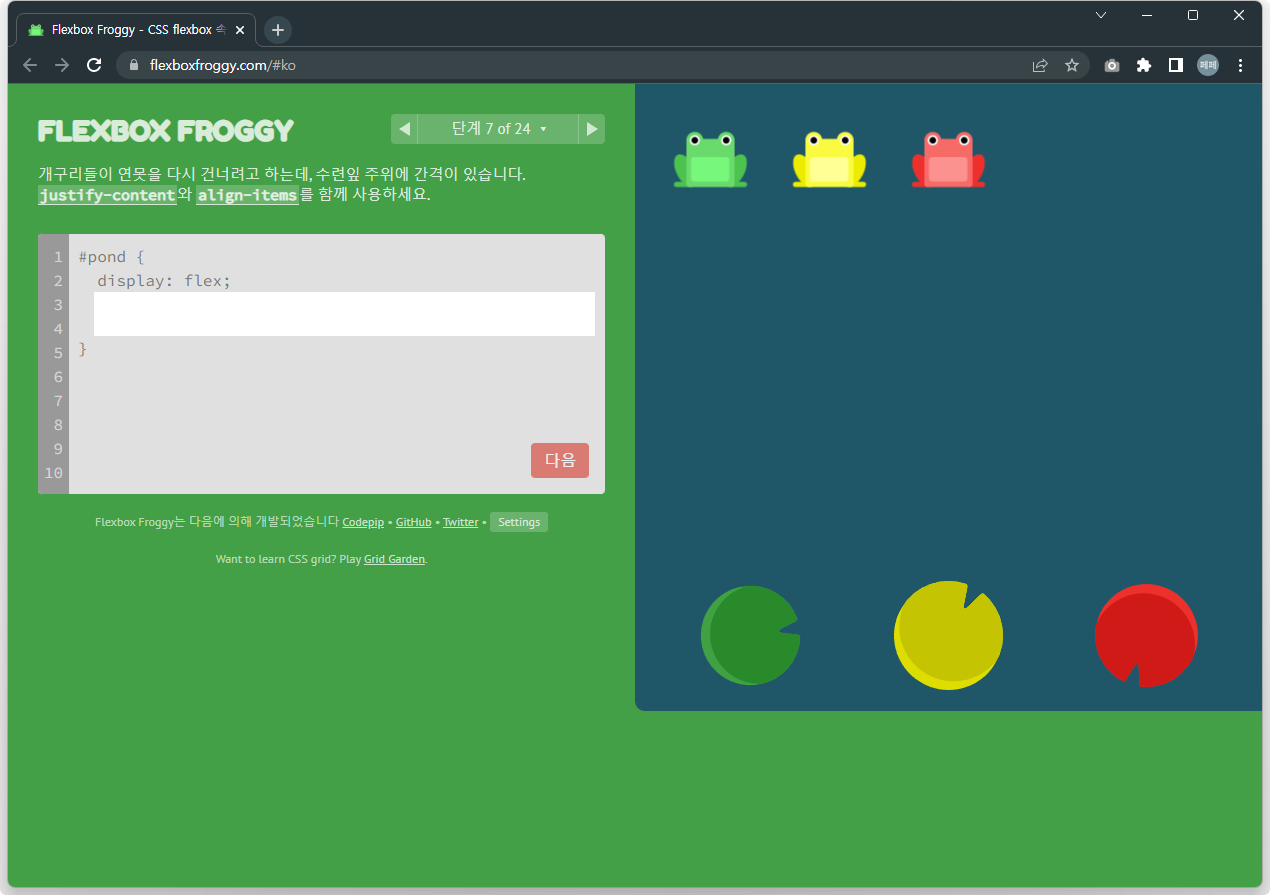
문제 7
이번 문제도 역시
justify-conent와 align-items를
동시에 함께 사용하는 정렬문제.

flex-start ↔ center ↔ flex-end
간의 차이를 이해하면 쉽죠?

#pond {
display: flex;
justify-content: space-around;
align-items: flex-end;
}
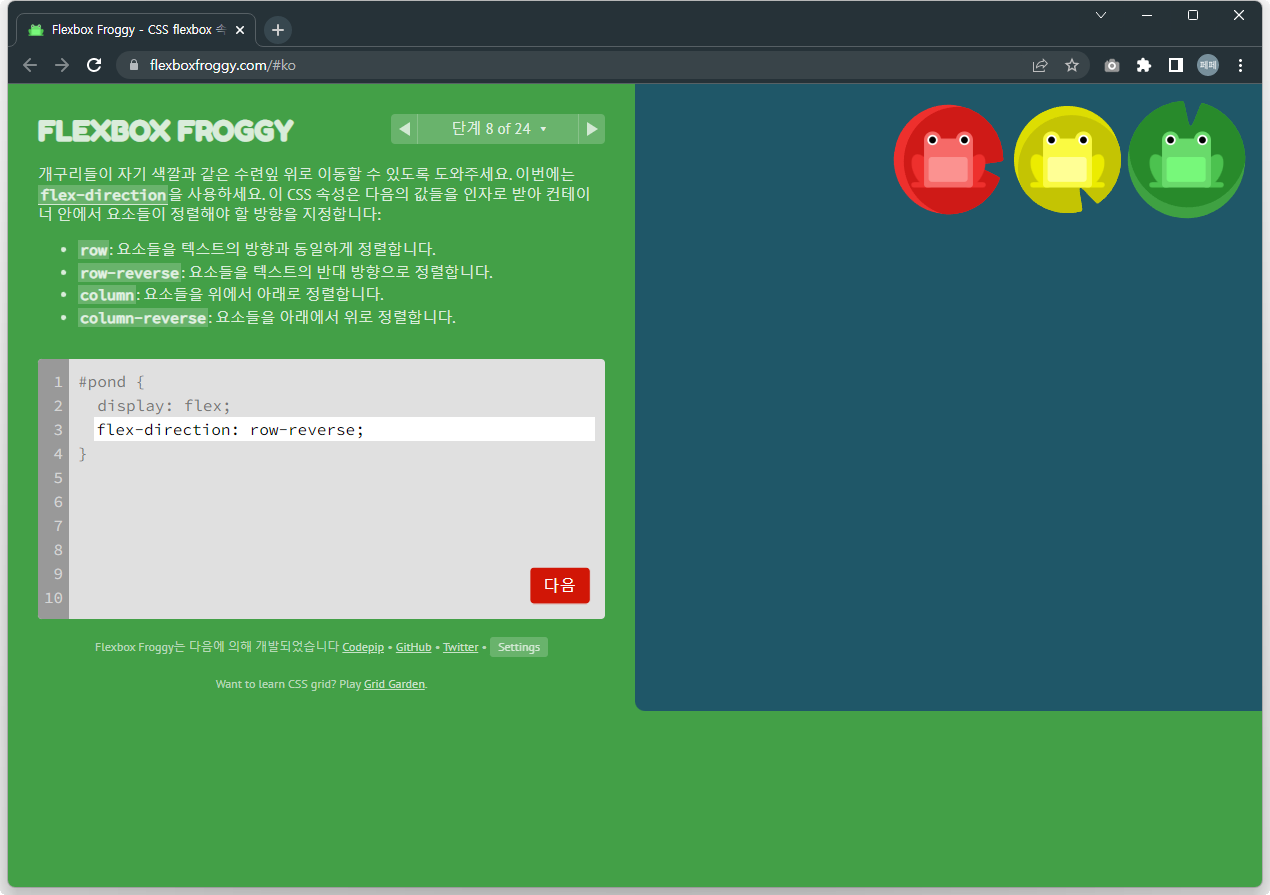
문제 8
display: flex; 를 먹인 경우
flex-direction은 디폴트로(row)가 됩니다.
즉 container에 포함된 컨텐츠들이
좌에서 우로 흐르게 됩니다.

개구리(연못의 자식 컨테츠)를
Default 상태(좌 → 우)의 역방향이 되게 하려면
'reverse'라는 키워드를 붙이면 됩니다.

#pond {
display: flex;
flex-direction: row-reverse;
}
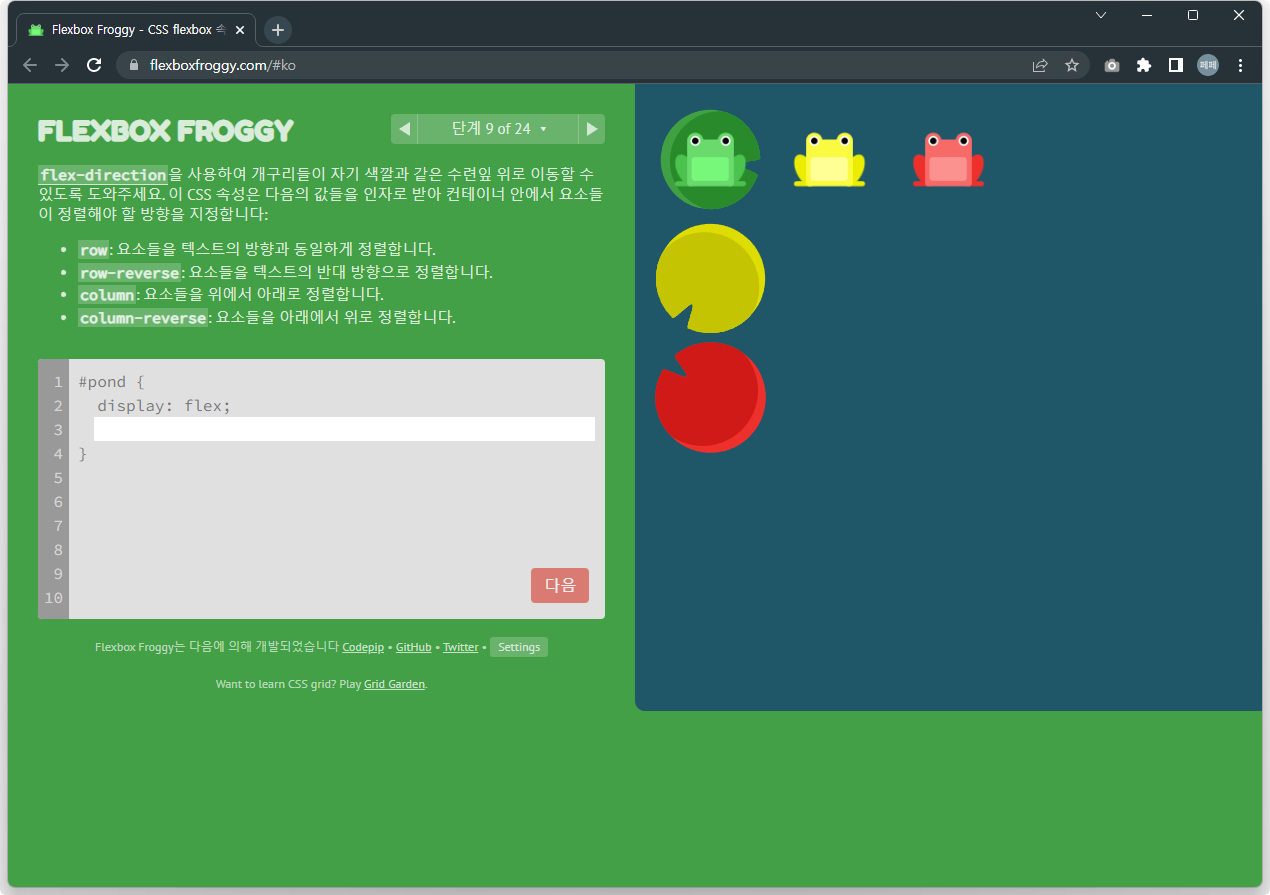
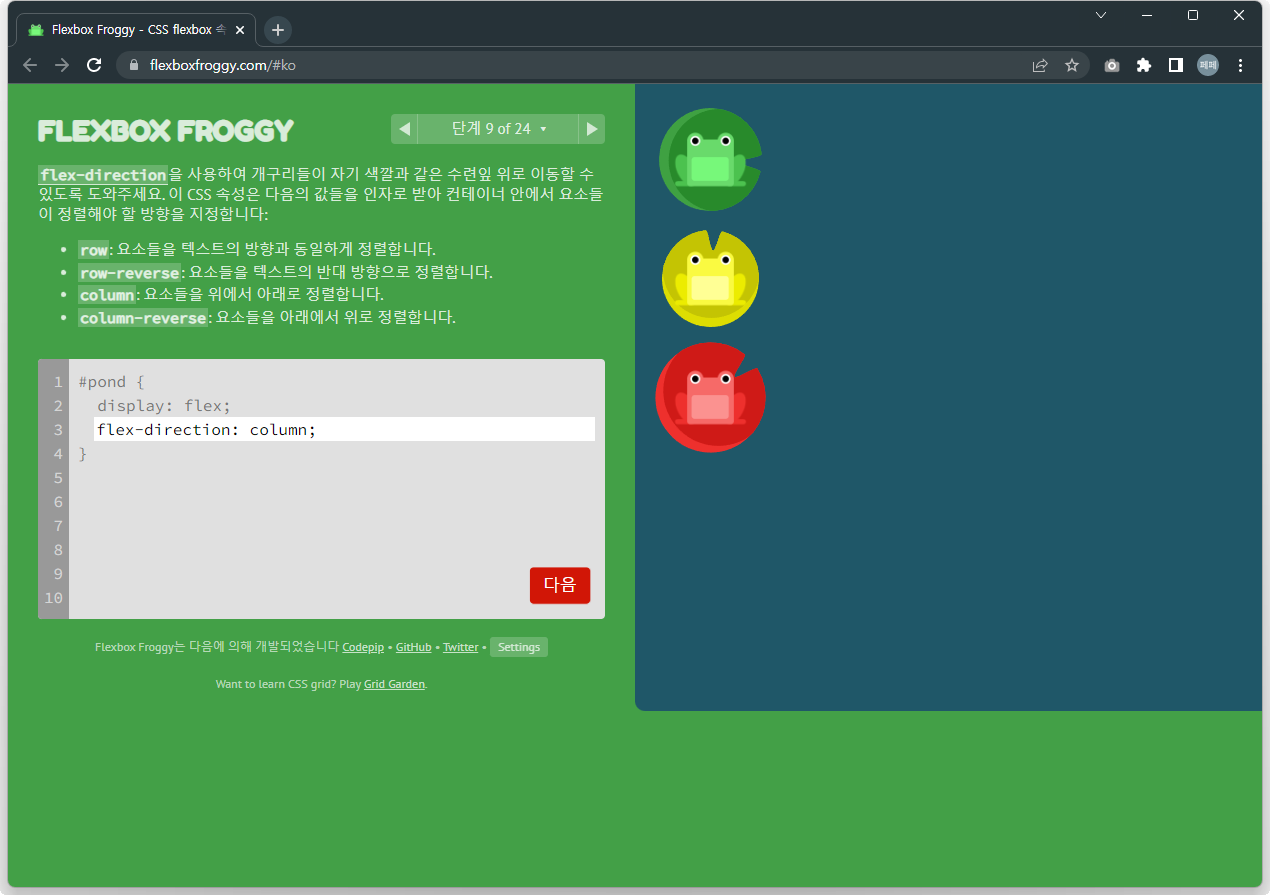
문제 9
flex-direction 속성은
Flex 배치의 기준점이 되므로
플랙스를 이해하는 데 아주 중요한 역할을 합니다.

Flex-direction :
- row : 가로 방향, 좌에서 우로 (Default)
- row-revers : 가로 방향, 우에서 좌로
- column : 세로 방향, 위에서 아래로
- column-reverse: 아래에서 위로

#pond {
display: flex;
flex-direction: column;
}
문제 10
Flex 축방향(Direction)에 따라서
flex-start와 flex-end가 어떻게 동작하는지
이해하기 위한 문제입니다.

flex-start는 항상 왼쪽이나 위가 아니고
flex-direction의 축방향이 기준이 됩니다.

#pond {
display: flex;
flex-direction: row-reverse;
justify-content: flex-end;
}
문제 11
flex-direction: column 인 경우,
justify-content는 어떻게 동작할까요?

justify-content는 가로, 세로의 개념이 아니라
Flex 축방향으로 따라 움직이게 됩니다.

#pond {
display: flex;
flex-direction: column;
justify-content: flex-end;
}
문제 12
위 11번 문제와 비슷한
응용문제입니다.

개구리 색깔순서가 반대인,
연꽃 색깔순서와 맞춰주려면?

#pond {
display: flex;
flex-direction: column-reverse;
justify-content: space-between;
}
Flex를 처음 접해보았다면,
당연히 머리 복잡할 수 밖에 없습니다.
저도 공부하고 1년 정도 지나는 동안
다양하게 실무에 써먹다 보니
점차 머리에 자리잡는 것 같습니다.
여기까지 재미있었다면,
이후 후반부 24번 문제까지
문제풀이 하러 함께 가보시죠!!!
'HTML+CSS' 카테고리의 다른 글
| Bootstrap을 이용한 반응형 Article 만들기 기초 (0) | 2022.12.11 |
|---|---|
| 재미있게 Grid 공부하기 - Grid Graden 문제풀이 15~28 (0) | 2022.12.08 |
| 재미있게 Grid 공부하기 - Grid Garden 문제풀이 1~14 (0) | 2022.12.07 |
| 반응형으로 Youtube 영상 삽입하기(Responsible youtube Embed) (0) | 2022.12.05 |
| 재미있게 Flex 공부하기 - Flexbox Froggy 문제풀이 13~24 (0) | 2022.12.02 |




댓글