HTML / CSS / Javascript 각자의 역할은 무엇일까?
아들놈들이 언젠가 코딩에 관심을 갖고 시작하게 될 때, 한번 봐주었으면 하는 마음으로 웹페이지 제작에 관한 기초적인 내용을 정리해둡니다.
우리는 크롬, 엣지 등의 브라우저를 통해 다양한 웹사이트 혹은 웹페이지에 접속할 수 있습니다. "접속"이라는 표현을 쓰다보니 어딘가로 찾아가서 웹페이지를 열람하는 것으로 이해하기 쉽지만, 사실 이전 포스팅에서 살펴본 GET요청 방식으로 요청을 한 후 "내 컴퓨터"에 내려 받은 웹페이지를 열람하는 것이 인터넷의 특징입니다.
즉, 서버에 '접속'한 후 요청한 웹페이지를 결국 내려 받기 위해 인터넷이라는 망이 필요해지는 것 뿐입니다. 아무튼 인터넷을 탐험하는 브라우저들은 그렇게 동작하고 있었습니다. 사람으로서는 어딘가에 접속해서 벌어지는 일로 충분히 착각할만 한 것이죠. 엎어치나 메치나 매한가지 이니, 아주 중요한 내용은 아니고 그냥 상식수준의 내용이긴 합니다.
웹문서 또는 웹페이지라 불리는 것들은 거의 모두가 HTML + CSS + Javascript 의 조합으로 이루어져 있습니다.
각각 하는 역할이 서로 다를 뿐입니다.

HTML
Hyper-Text Markup Language의 약어입니다. 하이퍼 텍스트는 뭔가 건너 뛸 수 있도록 연결되어 있다는 의미이고, 마크업 랭귀지라는 의미는 표식을 하는 방식으로 사용하는 언어라는 의미입니다. 풀어서 설명하려니 더 어렵게 들리는 것 같습니다.
요약하자면,
'클릭'을 하면 웹페이지간 이동을 하게 되죠? → 하이퍼 텍스트
HTML 문서는 <태그>라는 것들로 표시되어 있습니다. → 마크 업
네이버 페이지에서 마우스 우측 버튼을 클릭하고 뜨는 팝업에서, 페이지 소스보기를 선택해보면,

대단히 많은 글자들이 나타나게 되는데요, 이 글자들이 서버에 접속했을 때 내 컴퓨터로 보내준 문장들입니다. 그리고 이 문장을 브라우저가 해석을 해서 보기 좋게 그리고 잘 작동하도록 표시해주게 되는 것입니다.

그런데 가만히 보면, <div> 이런 식의 꺽쇠로 이루어진 태그들이 많이 보이는데요, 태그의 사용법만 알고 있다면 누구나 태그로 "마크업"해서 만들 수 있는 문서가 바로 HTML 문서이고, 웹페이지의 뼈대를 구성한다고 볼 수 있습니다.
CSS
CSS는 Cascading Style Sheet이라고 불리는데요, 초보때는 이 단어들이 엄청 어렵게 다가옵니다. 일단은 그냥 Style 정도로만 이해하시면 됩니다. 뭔가 HTML을 '예쁘게, 보기좋게 꾸며주는 역할' 정도로 알아두면 됩니다.
Javascript
인터넷 태초에 인간이 만든 웹문서가 상호 동작 기능이 없던 '바보'였더래서, 똑똑이로 만들 필요가 있어 개발된 브라우저 전용 프로그래밍 언어입니다. 당시 인기몰이를 하던 JAVA 언어의 인기에 편승하고자 JavaScript라는 이름을 붙였지만, 두 개 언어는 프로토스와 저그처럼 완전히 다른 언어 종족입니다.
TMI - 태생이 브라우저 안에서만 실행할 수 있던 급조된 언어라서 천대받고 괄시받으며 성장했는데요, 이유는 인터넷 환경이 이렇게 거대해지고 중요해질 줄 아무도 몰랐기 때문입니다. 게다가 2009년에 node.js가 탄생하면서 JavaScript는 브라우저 밖에서도 동작이 가능하게 되면서, 2023년 현재까지 물 만난 고기가 되었다 해도 과언이 아닙니다.
HTML + CSS + JavsScript의 관계
다음 그림으로 비유를 들어 사람들은 대개 이렇게 이야기 합니다.
HTML은 뼈대 : 징그럽다, 볼품없다, 안 예쁘다 그러나 사람을 존재하게 하는 매우 중요한 기본이 되고,
CSS는 사람다워 보일 수 있는 피부 그리고 의류나 악세서리 등으로 비유가 가능하고
Javascript는 사람의 행위를 컨트롤 하는 Brain(뇌)로 비유할 수 있습니다.
셋 중 어느 하나도 중요하지 않은 게 없습니다. 이 3가지가 합쳐져야 비로소 사람노릇(?)을 하게 되거든요.

예제를 통한 실습
다음 예제를 통해서, HTML / CSS / JavaScript의 역할을 직관적으로 살펴봅시다.
codepen이라는 사이트는 온라인에서 코딩을 할 수 있는 연습장 같은 곳이라 보시고, 이미 다른 사람이 코딩을 해둔 계산기 웹문서에 접속을 해보겠습니다.
https://codepen.io/Colt/pen/YzwGmjQ
JavaScript calculator
Vanilla JS. Sizing is iffy on smaller devices....
codepen.io
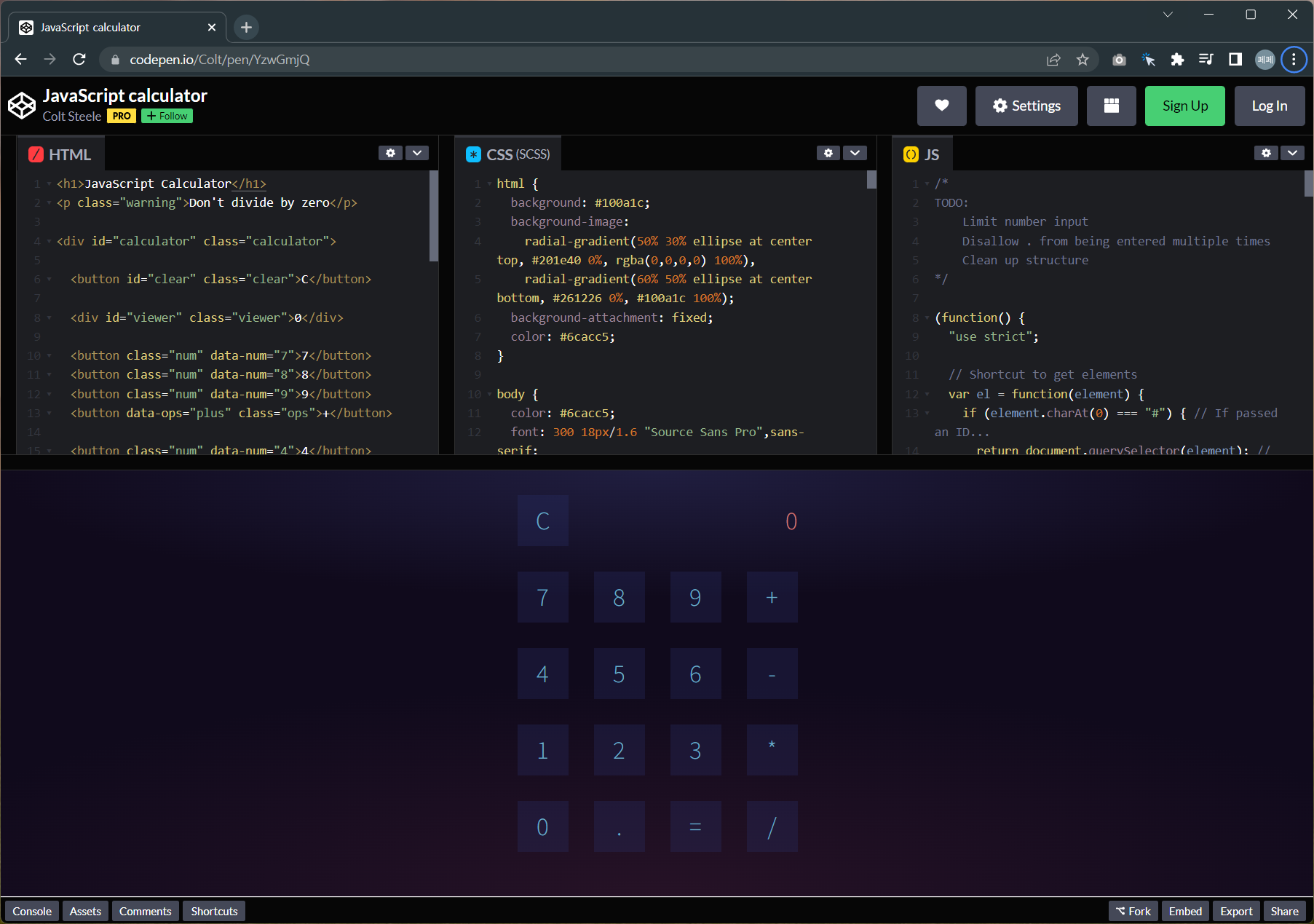
HTML / CSS / JS 코드가 각각 표시되어 있습니다. 이 3가지가 힘을 합쳐서, 아래에 있는 계산기를 만들어 낸 것 입니다.

CSS와 JS를 주석처리 해봅니다.
CSS 창을 클릭해서 커서를 위치 시킨 후 Ctrl + A 하여 전체 선택한 후 Ctrl + / 하면 주석처리가 됩니다.
주석처리를 하면 코드가 동작하지 않도록 무효화 시키는 기능을 가지고 있습니다.
JS도 동일하게 주석처리를 합니다.
잠시 후 codepen 서비스가 자동으로 Refresh를 해주는데요, 하단을 살펴 보면 그 멋지던 계산기가... 뼈만 남게 됩니다.ㅋ

뭔가 하나도 정리가 안되어 있고, 볼품도 없고 아무튼 별로죠? 그러나 매우 중요한 역할을 합니다. 바로 웹문서의 뼈대가 되기 때문이죠.
CSS 창에 들어가서 다시, Ctrl + A 누르고, Ctrl + / 누르면 전체 주석이 취소 됩니다.
그러면 이제부터는 CSS 코드가 동작하게 되는 것이죠. 잠시 후 codepen이 다시 결과물을 Refresh 해줍니다.

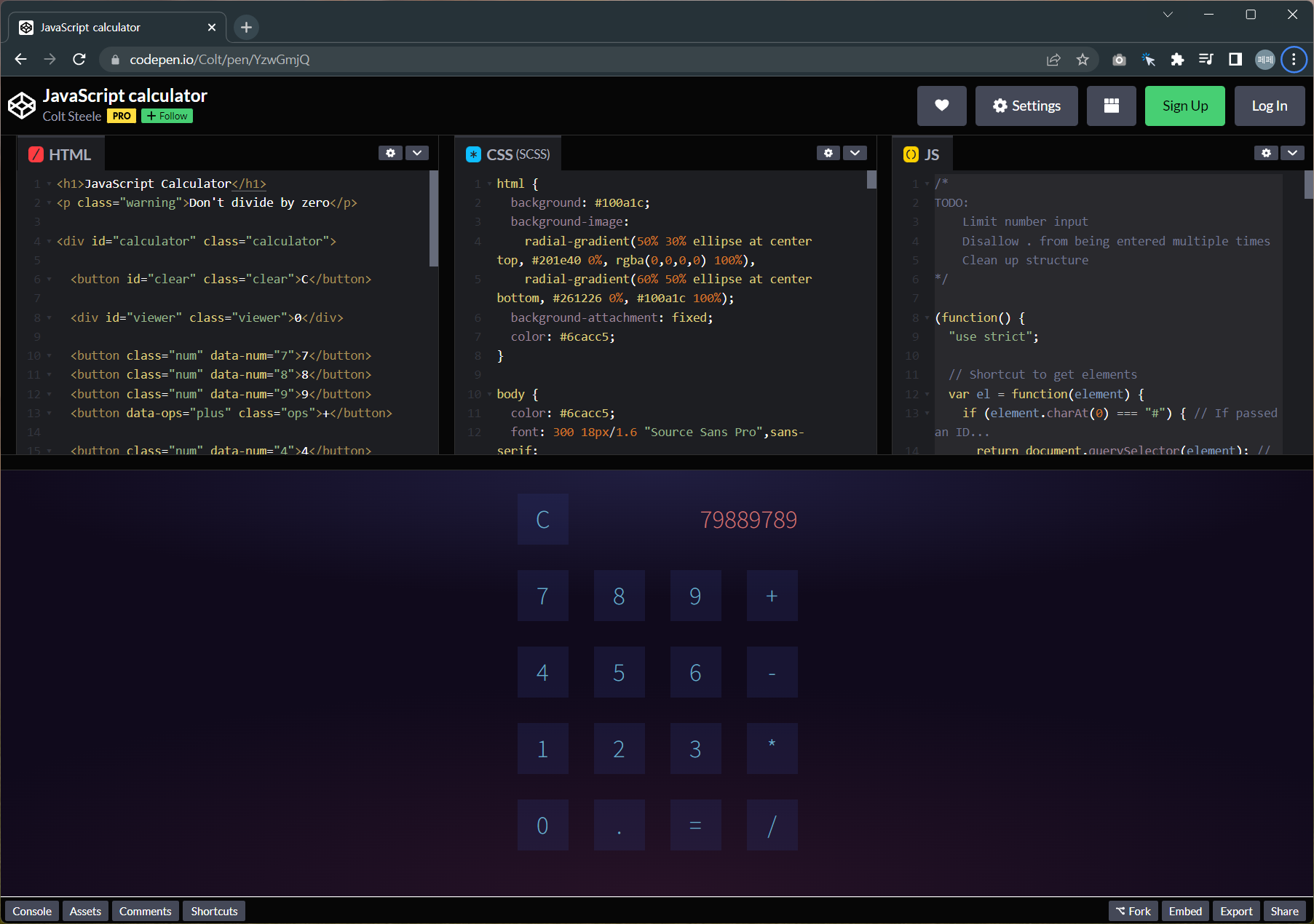
그러면 하단에는 아까 보던 '예쁜' 계산기가 다시 나타났습니다.
마우스로 클릭해서 계산기를 한번 사용해보세요. 아마 안될걸요?
이 상태는 아직 '뇌'가 없는 바보 상태이기 때문에 그렇습니다.
JS 입력창에 들어간 후 다시, Ctrl + A 누르고, Ctrl + / 누르면 JS 코드의 전체 주석이 취소 됩니다.
그러면 JS 코드가 영향을 미치게 되는 거죠. 잠시 후 codepen이 다시 결과물을 Refresh 해줍니다.

마우스로 계산기 패드를 클릭하고 사용을 해보세요. 아마 잘 될걸요?
왜냐면, 이제 이 웹문서가 JS로 인해서 똑똑해졌기 때문입니다. 이제 이 셋의 관계가 명확하게 이해가 되시죠?
이러한 관계가 바로 HTML / CSS / Javascript 삼형제의 관계입니다.
마치며
여담이지만 웹문서를 만들다 보면, 느낌적인 느낌으로는 HTML + CSS는 찰떡 콤비이고, Javascript는 약간 거리감이 있다고도 느껴지는데.. 희한하게도 이들의 출생 터울은 다음과 같습니다. 흥미롭군요.
HTML : 1991년생
CSS : 1996년생
JS : 1996년생 - CSS 태어날 때 급조됨(출생당시 이름은 Mocha였고 LivsScript로 개명했다가 JavaScript로 최종개명.)
아무튼 맡형 HTML은 1991년에 태어나서 5년간 해골 뼈다귀 형태로 살아왔습니다.
오늘날처럼 인터넷이 발전하지 않았다면 어쩜 좀비로 아직 살고 있을지도 모를 일이겠습니다.
즐거운 코딩생활, 즐코딩
KINcoding.
'HTML+CSS' 카테고리의 다른 글
| Form 전송에 대한 이해 기초(+ 매우 중요한 label 태그) (0) | 2023.01.11 |
|---|---|
| [HTML] <div> 태그와 <span> 태그의 차이는? (0) | 2023.01.10 |
| 반응형 이미지 교체 기능, <img>를 <picture>로 감싸보자 (0) | 2023.01.02 |
| [실무꿀팁] 이미지를 HTML 문서에 반응형으로 넣기 1초컷 (0) | 2022.12.29 |
| [실무꿀팁] 문단 맞추기 위해 사용한 <br>태그, 반응형에서 제거하기 (0) | 2022.12.28 |




댓글