[실무꿀팁] 반응형으로 백그라운드 이미지 넣기 1초컷 - Part 2
초보시절 반응형 작업을 할 때, 글자들은 알아서 잘 흘러주기 때문에 비교적 다루기가 용이하지만, 이미지의 경우에는 떡하니 자리를 크게 차지하면서도 좀처럼 줄어들지 않아서 당황스러운 기억들이 납니다.
한달 전 즈음에, 웹문서에 이미지를 반응형으로 넣기 1초 컷이라는 주제로 포스팅을 했었습니다.
<img> 태그를 사용하면서 반응형으로 동작하도록 하는 아주 간단한 방법입니다.
[실무꿀팁] 이미지를 HTML 문서에 반응형으로 넣기 1초컷
[실무꿀팁] 이미지를 HTML 문서에 반응형으로 넣기 1초컷
아주 간단하게 이미지 반응형으로 넣기 매년 연말 연시가 되면, 고객분들로부터 신년인사 팝업 게재 요청이 들어옵니다. 매년 반복되는 시즈널한 루틴업무죠. 인사말씀 분량이 많은 경우 팝업
kincoding.com
그렇다면, 백그라운드 이미지인 경우에는 어떻게 HTML/CSS 코딩을 하면 좋을까요?
이번 포스팅에서는 background-image를 사용하는 경우에 있어 간단하게 반응형으로 만드는 방법을 정리해놓습니다.
실무 사례 - 포토 갤러리
많은 웹사이트들에는 이미지를 모아 놓은 포토 갤러리 형태의 컨텐츠가 존재합니다. 제가 이번에 리뉴얼을 진행하는 고객사 홈페이지에도 포토갤러리가 있습니다.
행사갤러리라는 이름으로 변경하고 코딩을 통해 구조를 바꿔나가려는데, 어라? 뭔가 좀 이상한 점이 눈에 띄었습니다.

행사갤러리의 PC모드 뷰에서는 이렇게 의도한 대로 잘 보여지고 있는데요, 반응형을 테스트 해보기 위해 브라우저 가로폭을 줄여보니,

사진들의 가로 세로 폭의 비율이 위와 같은 형태로 변경이 되는 것이었습니다. 가로(Landscape)로 찍은 사진들인데 세로(Portrait) 형태의 이미지로 변경되니 상당히 어색하더라구요.
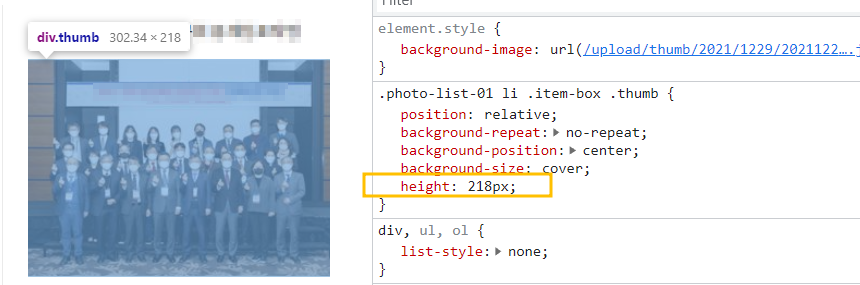
스타일이 어떻게 적용이 된 건지 확인하기 위해 크롬 개발자 도구를 열고 적용된 CSS를 확인해보았습니다.
height가 218px로 들어가 있습니다. 저 height 값 때문에 세로 높이가 고정적으로 동작하는 방식으로 기존에 코딩이 되어 있나봅니다. 다행히도 가로 폭은 100% 형태로 적용이 되어 있더라구요.

1초 컷으로 변경 적용이 가능합니다. 어떻게요?
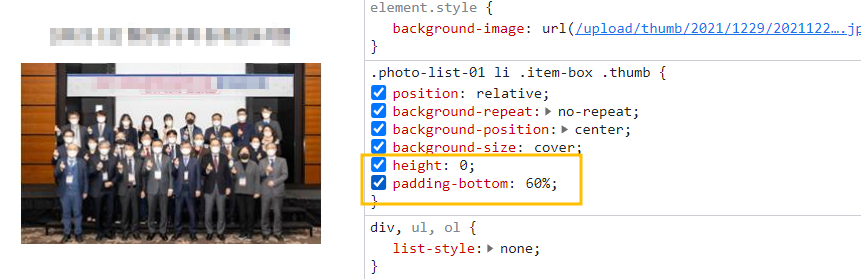
일단 크롬 개발자도구에서 테스트로 적용을 해봐야겠죠? height값으로 0을 주었습니다. 각 item-box들에 높이 값이 사라지기 때문에 일단 화면에서는 아무것도 보이지 않게 될 것입니다.
그리고 padding-bottom: 60%를 추가로 적용해주었습니다. 짠!

일단 기존에 보이던 것 처럼 Landscape 비율로 사진들이 나타납니다.
모바일 사이즈에서도 확인을 해봐야겠죠?

모바일 사이즈에서도 의도했던 대로, Landscape 형태로 보여집니다.^^
height : 0;
padding-bottom: 40%; /* 이 값은 상황에 따라 변경 */
폭에 따라서 높이가 자동으로 비율로 줄어든다고?
padding 이 100%라는 것은 컨텐트가 최대한 차지할 수 있는 폭을 의미합니다 CSS Box-Model에 대한 이해를 하고 있다면 바로 알 수 있을 겁니다. 따라서 바닥 폭(padding-bottom)을 60%를 주었다는 것은, 가로폭을 100% 기준하여 항상 60%의 높이를 차지한다는 의미가 됩니다.
동작 방식이 뭔가 좀 낯선 느낌이 들기도 하지만, 원래 padding 이라는 녀석 자체가 그렇게 동작하는 것이기 때문에, padding의 특성을 이용하는 것 뿐입니다.
혹시 잘 안되신다면, 아래 사항들을 종합적으로 확인해보시고 테스트 진행해보시기 바랍니다.
background-image: url('이미지 경로');
background-size: cover;
background-repeat: no-repeat;
background-position: center;
height: 0;
padding-bottom: 40%; /* 이 %는 상대적 크기라서, 이 녀석의 기준에 따라, 다른 수치 적용이 필요*/
마치며
막상 팁을 알고 나니 무척 간단하죠?
아무튼 이렇게, 웹 문서에 이미지를 반응형으로 넣는 방법 1초컷!을 정리해보았습니다.
<img> 태그로 직접 넣는 경우와 background-image로 넣는 방법 두 가지 모두 꼭 확인두시기 바랍니다.
즐거운 코딩 생활, 즐코딩
KINcoding
'HTML+CSS' 카테고리의 다른 글
| float를 이용한 탭 메뉴 버튼 만들기 - Part 1 (0) | 2023.02.12 |
|---|---|
| z-index를 한 눈에 보여주는 - DevTools z-index (2) | 2023.02.06 |
| 웹문서에 구글 폰트(Google Fonts) 적용하기 (0) | 2023.01.31 |
| 알면 득이 되지만 잘 사용하지 않는 inline styles 그리고 !important (0) | 2023.01.22 |
| CSS 상속(Inheritance)에 대하여 (0) | 2023.01.21 |




댓글