VSCode에 익스텐션을 설치해서
사용을 하다보면 편리하기도 하지만
코드 포맷팅 형식이 너~무 나랑 달라서
코드 가독성에 혼란을 겪는 경우가
생길 수도 있습니다.
저의 경우에는 Prettier를 설치한 후
저장할 때 마다 코드를
자동으로 포매팅을 해주는 형태로 사용중인데
VSCode설정은 이렇게 해줍니다.

Settings에 들어가서(Ctrl + 콤마)
디폴트 포매터를 Prettier로 선택.

스크롤을 내리다 보면
Forat On Save 항목에 체크.
그러면, 코드 작성을 하다가
저장(Ctrl + S)를 누를 때 마다
지저분한 코드를 자동으로 정렬해줍니다.
이 또한 은혜롭지 않은가!!.
자동정렬 세팅이 안 되어 있는 경우에는
매번 수동으로 [ Shift + Alt + F ] 를 눌러줬더랬습니다.
기존까지 Beautify를 사용해오면서
그 때는 잘 몰랐었는데
Prettier의 디폴트 세팅은
나의 코드 작성 폼과는 너~~어무 달라서
뭔가 어색함이 계속 맴돌았습니다.
예를 들어

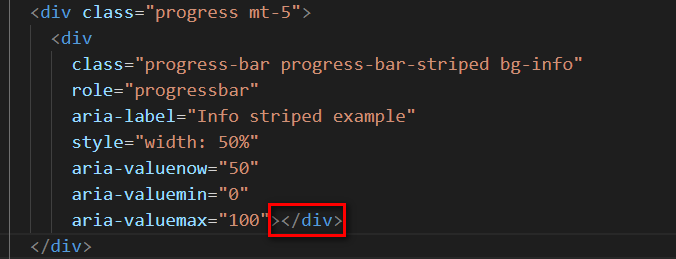
이렇게 div 태그 속성들을 한 줄 씩 만들어주면서
닫는 꺽쇠 괄호를 다음 줄에 써주는 것이 아닌가!
익숙해지고자 노력했지만...
영~ 익숙해지지가 않더라는.

Settings 창에서 Prettier를 검색한 후
Prettier: Braket Same Line 항목에 체크를 해주면

이렇게 닫는 태그 '>'가
윗줄로 올라가 붙어줍니다.
왠지 이 형태가 눈에 더 익숙해서 그런지
저는 이런 형식이 더 보기 좋더라구요.
그래도 아직 눈에 익숙하지 않은 형태가
한군데 더 들어옵니다.

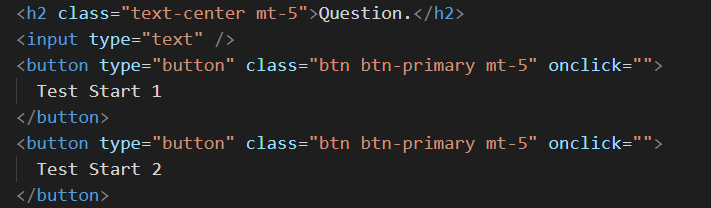
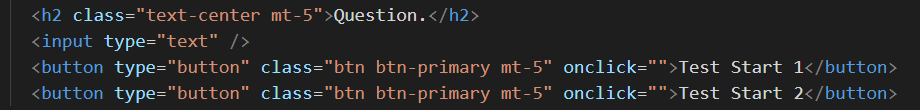
<button> 태그가 한줄로 나타났으면 좋겠는데
줄바꿈을 해주는 세팅이더라구요.
한참을 세팅창을 들여다 보니

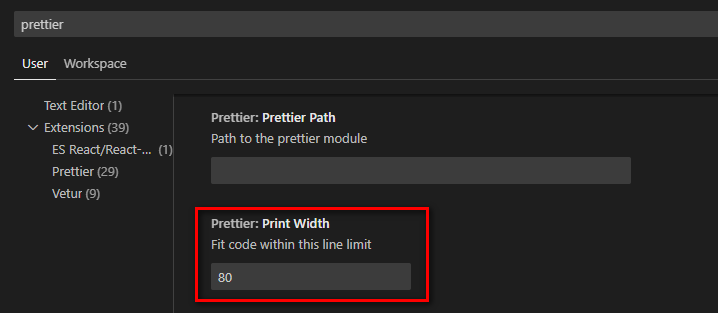
Print Width
Fit code within this line limit 가 눈에 들어옵니다.
Fit을 맞춰준다는 소리 같으니
저 수치를 올려봅니다.

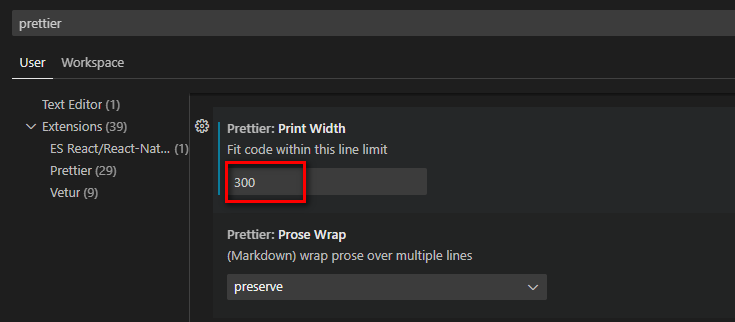
150으로도 올려보고,
200도 올려봤다가
일단 300으로 맞춰보았습니다.
300글자가 넘어가는 것들만
Fit 맞춤(강제 줄바꿈?)을
해주는 것 같습니다.

결과는 이렇게 원하던대로
한줄로 잘 표시 됩니다.
이제야 좀 구식(?) 코딩 스타일이 되어
보다 한눈에 잘 들어옵니다.^^;
자, 이제 또 즐코딩하러
가 봅시다!!
'VSC' 카테고리의 다른 글
| VSCode 코드 글자 확대 - Ctrl + Mouse Wheel 줌 세팅하기 (0) | 2023.01.13 |
|---|---|
| VSC(Visual Studio Code) Language = ko 세팅하기 (2) | 2022.11.21 |


댓글