VSCode 코드 글자 확대 - Ctrl + Mouse Wheel 세팅하기
업무를 위해서는 이제 듀얼 모니터 사용이 디폴트가 된 시대 같은데요, 얼마 전 구매한 포터블 모니터로 노트북고 함께 작업을 하곤 합니다. 포터블 모니터는 15인치에 해상도가 2560 x 1600 이다보니, 1:1 비율에서 글자가 매우 작게 보이더라구요. 깨알 같은 코드들을 살펴보자니.. 어이쿠 눈이야... 싶습니다.
윈도우에서 디스플레이 배율을 높이는 방법도 존재하지만, 이렇게 하면 디자인 작업할 때는 또 눈대중이 많이 달라지더라구요. 그래서~! VSCode에서 코딩을 할 때만, 가독성을 위해 글자를 키워서 사용하곤 합니다.
Ctrl + / Ctrl -
컨트롤키(Ctrl)를 누른 채로 플러스(+) 키를 누르면 화면이 확대되고, 컨트롤키(Ctrl)를 누른 채로 마이너스(-) 키를 누르면 화면 배율이 줄어듭니다. 크롬에서도 동일하게 동작합니다. 왠만한 애플리케이션에서는 그렇게 동작할 것 같습니다.
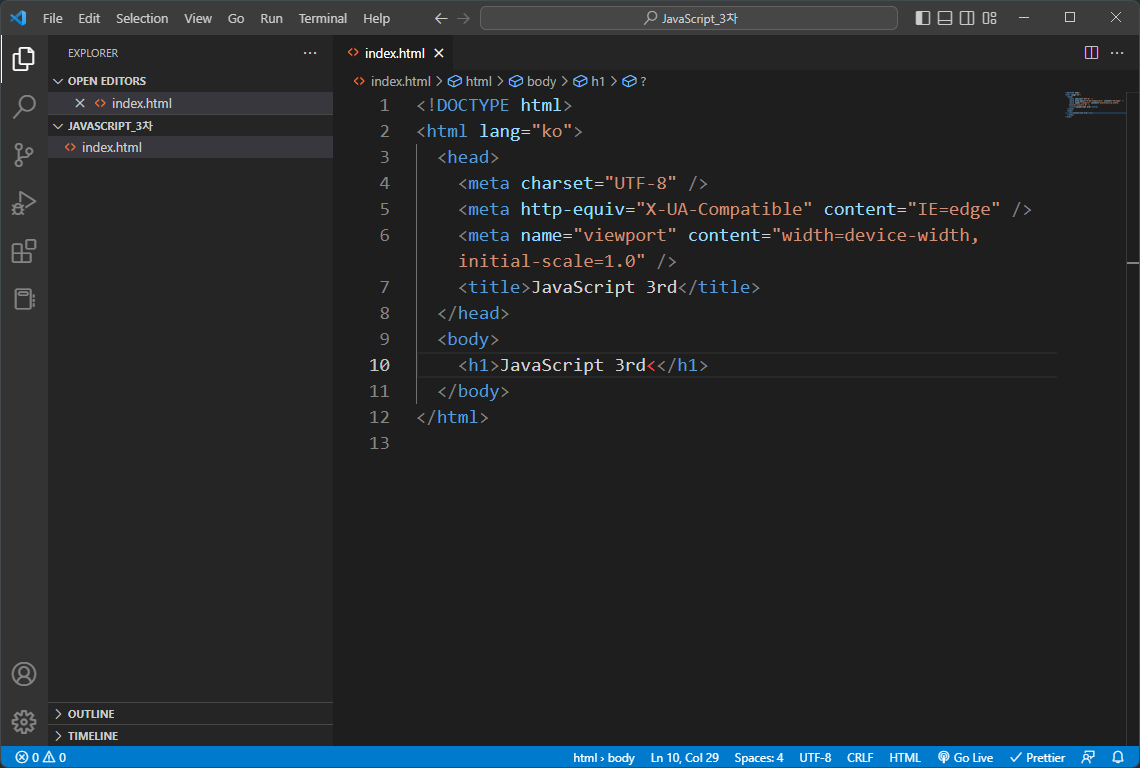
아래는 기본 배율 100% 상태의 화면,

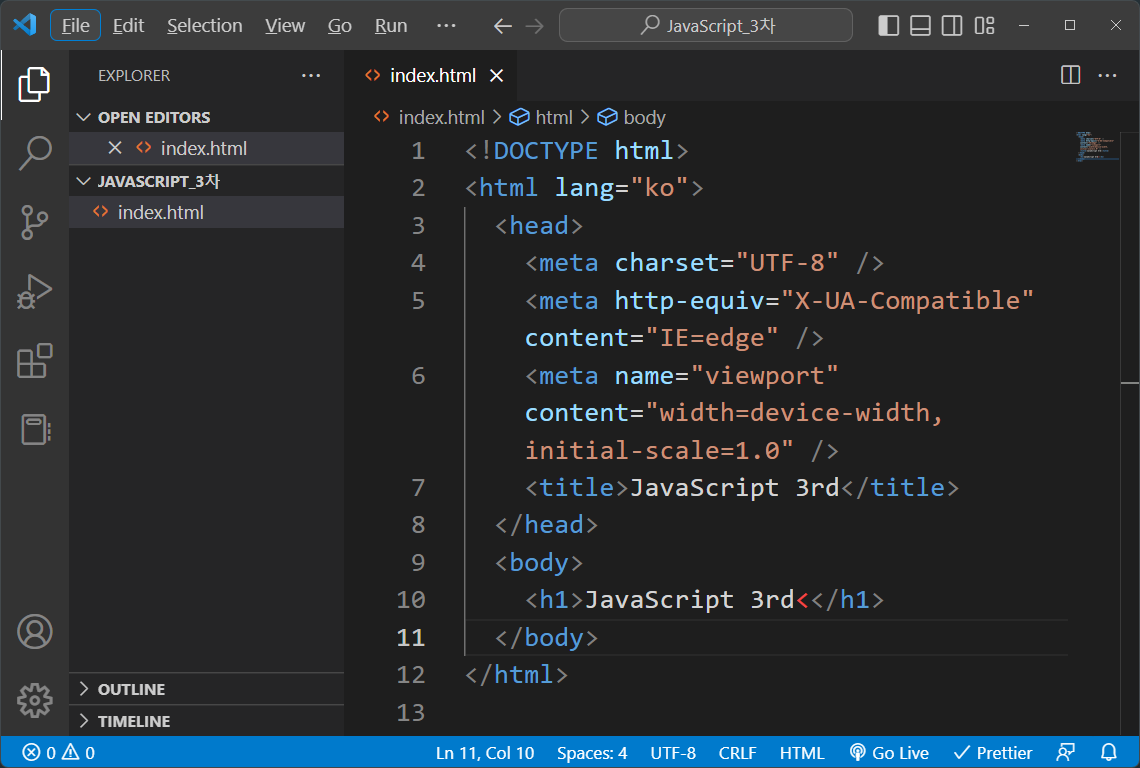
Ctrl + 를 눌러서 배율을 키워보면, 코드에 사용된 글자들이 잘 커집니다.
그.. 그런데.. 뭔가 약간...?(이따가 뒤에서 함께 살펴보도록 하겠습니다.)

VSCode 에서 Setting으로 Zoom 설정
VSCode > File > Perference > Settings 메뉴로 진입합니다.(단축키로는 Ctrl + ,(콤마)

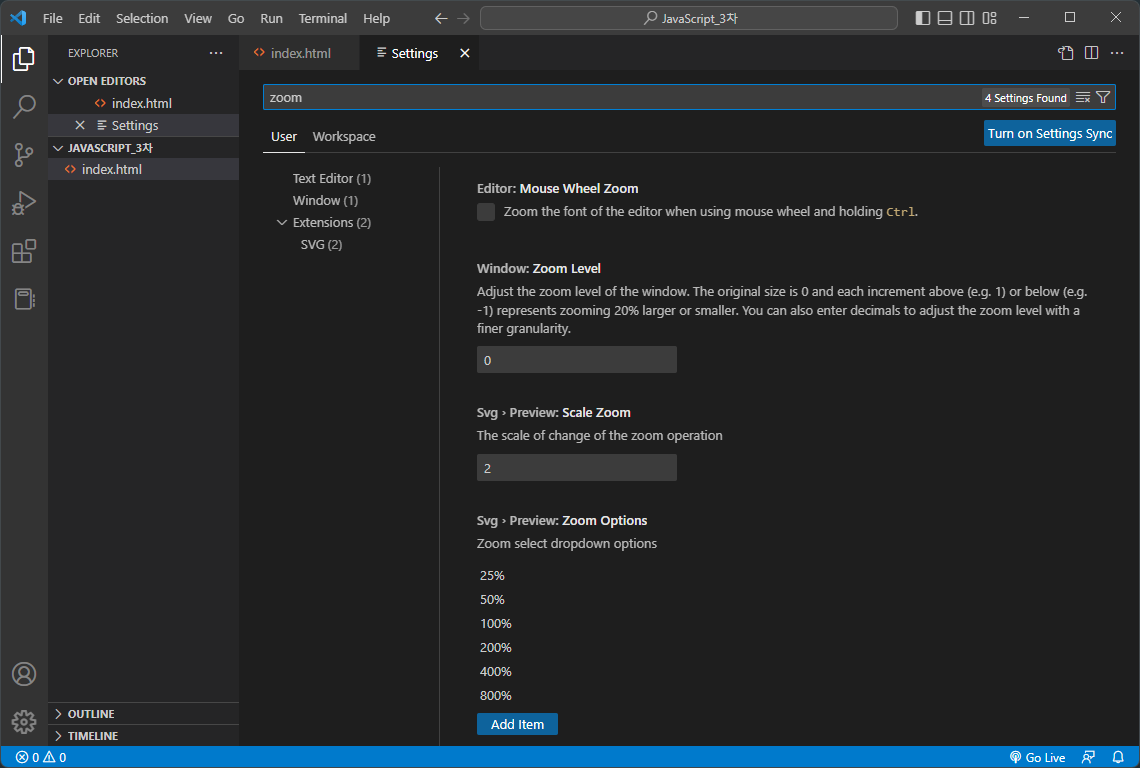
Settings 검색창에 zoom을 입력해줍니다. 그러면 해당하는 항목들이 아래에 표시됩니다.

Editor: Mouse Wheel Zoom 항목을 보면, Zoom the font of the editor when using mouse wheel and holding Ctrl.이라는 항목이 있습니다. 번역해보니 이런 뜻이랍니다.(영어 공부 열심히 합시다!)

체크박스에 체크를 해주도록 합니다. 세팅 끝!! 네 이게 답니다.
너무 쉬운데, 이 사실을 모른다는 사실을 에디터 사용자가 모르고 있을 때는 나름 유용한 정보가 되어줍니다. 꿀팁이죠!

왼손으로 키보드 Ctrl을 누른 채로 마우스 휠을 위로 돌려 보면, 잘~ 확대가 됩니다. 성공!

Ctrl + 확대와 Ctrl + Wheel 확대의 차이점
아래는 Ctrl + 키로 배율을 확대한 이미지 입니다. 뭔가 차이점이 좀 느껴지나요? 어디 한번 잘~ 살펴봅시다!
맞습니다. 에디터 본문 뿐만이 아니라, 왼쪽 파일 탐색기 부분까지, 에디터의 아이콘들까지 모두 배율이 증가/감소 하는 상태로 동작합니다. 에그 촌시럽습니다.

아래는 Ctrl + Wheel로 배율 확대를 한 모습입니다. 본문 영역만 잘 확대되죠?
이제 배율확대 방법 2가지의 차이점도 잘 알게 되었습니다.

마치며
저는 Ctrl + Wheel 방식이 더 좋아서, 컨트롤 키와 휠 조합으로 배율을 조절하는 방법을 사용합니다.
이렇게 적용하는 게 작업 진행간 훨씬 더 다이나믹하고 빠르기도 하구요. 물론 취향에 따라 사용하시면 됩니다.
아마도, 인터넷 강의영상들을 보면 강사분들이 에디터 내용을 휘리릭~ 크게 해서 코드들을 잘 보여지게 확대를 하고 진행하는 경우가 많을텐데요, 분명히 컨트롤키 + 마우스 휠 조합 같은데 나는 왜 안되는 거지? 싶었다면, 원인은 바로 VSCode 세팅에 있었던 것입니다.
저처럼 눈이 침침한 분들이라면, 이 줌 기능을 편리하게 잘 사용해보시기 바랍니다.
즐거운 코딩생활, 즐코딩.
KINcoding.
'VSC' 카테고리의 다른 글
| prettier 설정 - 닫기 태그 괄호 > 가 따로 표시될 때(ft. 코드를 한줄로) (0) | 2022.11.30 |
|---|---|
| VSC(Visual Studio Code) Language = ko 세팅하기 (2) | 2022.11.21 |


댓글