getElementById ? querySelector ?
Javascript에서 이 두 가지 함수는 서로 비슷한 동작결과를 수행합니다.
지금도 저는 초보지만 더 꼬꼬마이던 시절에는, 도대체 왜 저 두 함수는 비슷한 기능을 하는데 어떻게 구분해서 사용을 하는 것인지 무척 궁금했더랬습니다.
전문 개발자들은 저 2가지 함수 중에 어떤 것이 더 낫다!라고 분석하고 심지어 의견을 다투기도 합니다. 뭐.. 그건 전문가들의 영역에서 발생하는 것이라 생각해두고, 저는 초보자에게는 편리하고 직관적인 것이 더 좋다고 생각합니다.
그래서 결론부터 말하자면, querySelector()를 사용하는 게, 초보자라면 Javascript를 공부하고 이해하고 활용하는 데 더 효과적일 수 있겠다고 생각합니다. 왜냐구요? 쉽고 간결하거든요. 이러한 의견은 퍼포먼스나, 개발충돌의 이슈 등의 어려운 영역은 일단 차치하고, '초보자'가 이해하고 활용한다는 측면에서의 의견입니다.
getElementById
getElementById()는 이전 포스팅에서 몇 번 다룬 함수죠? 말 그대로 HTML 엘리먼트 중에서 특정한 id 값을 가지고 있는 녀석을 찾아서 가져와 주는 함수라고 했습니다. 그렇다면, HTML Element들 중 특정한 class 값을 가지고 있는 녀석을 찾아와서 보여주려면 어떻게 해야 한다고 했죠? 맞습니다. 이렇게 사용하면 되죠.
document.getElementById("id");
실행결과 관련해서는 이전 포스팅 내용을 참고해주세요.
getElementsByClassName
getElementsByClassName()을 사용하면, 특정 class를 가지고 있는 엘리먼트들을 가져올 수 있습니다.
그런데, getElement가 아니라 getElenents 입니다. 즉, 끝에 -s가 붙어서 복수형으로 되어 있습니다. 단수형인 getElementByClassName() 함수는 존재하지 않습니다.
생각해보면 당연한 것도 같은데요, 왜냐하면 HTML에서 공통된 CSS 속성을 가진 녀석들을 class로 묶어서 지정을 하니까, 단수형으로 쓰일 일이 없다고 보는 것이죠. 딱 1개에만 적용하고자 하는 id 속성이 있으니까 그럴때는 id를 부여해주면 되니까요.
다음과 같은 예제를 살펴보겠습니다.
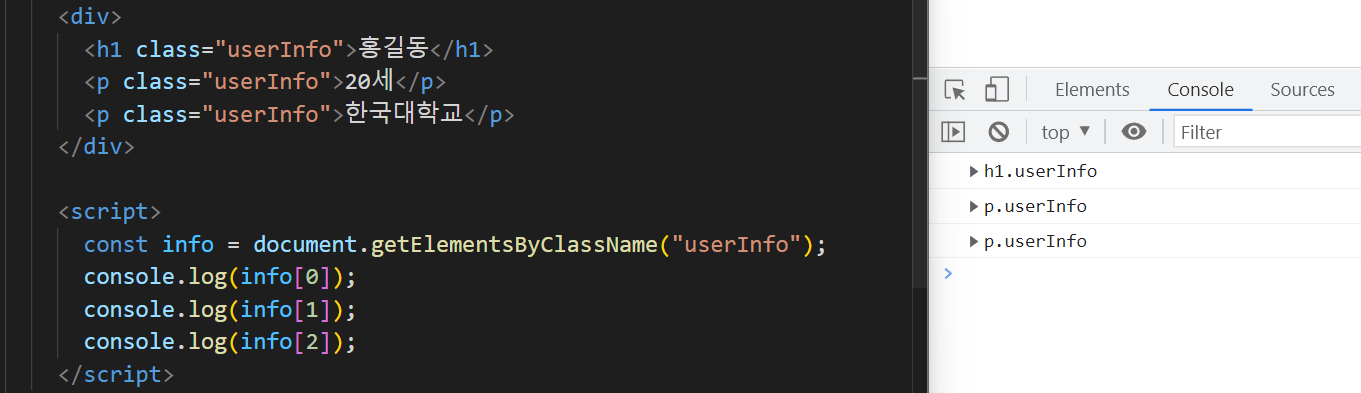
<div>
<h1 class="userInfo">홍길동</h1>
<p class="userInfo">20세</p>
<p class="userInfo">한국대학교</p>
</div>
<script>
const info = document.getElementsByClassName("userInfo");
console.log(info[0]);
console.log(info[1]);
console.log(info[2]);
</script>
크롬 개발자모드 콘솔 창에는 어떻게 찍히게 될까요?
설마, '홍길동', '20세', '한국대학교'라고 찍히는 걸 예상한 건 아니겠죠?^^(← 인간적인 자의적 해석...)

뭔가 조금 낯선 형태로 로그가 찍혀있긴 한데, 그냥 class가 userInfo인 'h1', 'p', 'p' 엘리먼트를 가져와서 로그로 찍어준 것입니다.
배열에서 배열원소를 추출할 때 처럼 [대괄호]를 사용해서 데이터를 가져올 수 있습니다. 하지만, 이렇게 가져온 녀석들은 [배열]은 아니고, "유사배열"이라고 부릅니다.(당장 몰라도 됩니다.)
대괄호를 없애고, 이렇게 한번 콘솔에 로그를 찍어보도록 합니다.
console.log(info);
그러면, HTML Collection 3개를 갖다 쓰기 편하게 대괄호에 담아 줬습니다.(HTML Collection은 객체)
getElementsByClassName()이 그렇게 만들어 준 것이죠.

'배열', '객체'에 대한 개념 정립이 되어 있지 않은 상태라면, -s가 붙은 getElementsByClassName()은 그냥 저렇게 복수개를 배열처럼 가져다 주는구나~ 하고 이해만 하고 있으면 됩니다. 나는 배열처럼 [대활호] 붙여서 뽑아 쓸 수 있구나~! 요시!!
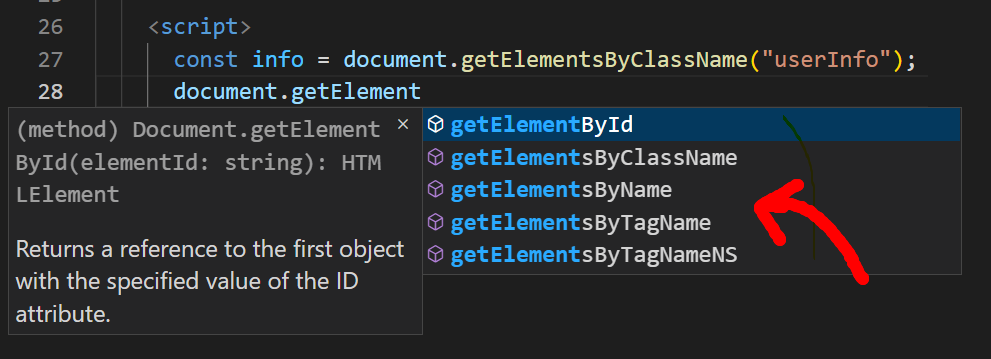
getElement 또는 getElements 형식으로 사용하는 함수들은 다음과 같은 것들이 있습니다. VSCoded 가 관련 함수들을 추천해주고 있는 화면입니다. 이렇게 편하기 때문에 VSCode 같은 IDE를 사용하는 이유이기도 하죠.

qeurySelector
앞에서 살펴본 getElementById와 동작결과가 같은 내용을 querySelector를 이용해서 작성해보고 비교를 해보도록 합니다.
document.getElementById("id");
document.querySelector("#id");
위 두 가지 코드는 동일한 결과를 가져다 줍니다.
(물론 깊게 들어가면, 다양한 차이점이 존재하지만 초보자는 아직 깊게 몰라도 됩니다.)
그러면 왜 querySelector()가 초보자는 사용하기 편한 것일까요?
일단은 CSS Selector를 그대로 활용할 수 있기 때문입니다.

앞에 .(쩜)을 찍어주면 class를 의미하고, #을 찍어주면 아이디를 의미합니다. 그리고 태그 이름을 써줄 수도 있습니다.
CSS에서 선택해서 사용하는 방식이 같기 때문에, 응용하는 게 쉽습니다.
그래서 Javascript 초보자라면 getElement~ 류의 함수보다 querySelector를 사용하는 게 훨씬 효율적이라는 생각입니다.
아래처럼, 모두 동일한 class가 적용되어 있는 경우, querySelector는 제일 먼저 일치하는 항목을 리턴합니다.
<div>
<h1 class="fruit">사과</h1>
<p class="fruit">빨간색</p>
<p class="fruit">1개 천원</p>
</div>
<script>
const item = document.querySelector(".fruit");
console.log(item);
</script>
querySelectorAll
쿼리셀렉터도 '복수'로 선택할 수 있습니다. 이 경우 뒤에 -All이 붙습니다.
document.querySelectorAll(".class");

getElementsByClassName으로 가져왔을 때는 HTML Collection으로 돌려줬었는데, querySelectorALL은 NodeList라는 것으로 돌려줍니다.(이 것이 가장 큰 차이죠!! 초보때는 일단 스킵합시다^^)
그리고 역시, 배열처럼 순번을 선택해서 뽑아서 사용할 수 있게 됩니다.

리턴된 p.fruit가 몇번째 p인지 궁금하니까, 요렇게 출력 코드를 살짝 변경해봅니다.
console.log(item[1].innerHTML);

'빨간색'이 출력되는 걸로 보아 윗쪽에 있는 p를 선택해준 게 맞는 거 같습니다.
이 즈음에서도 파생되어 학습할 내용들이 많이 생기게 되는데요, 일단 머리가 충분히 복잡해져오기 충분하니까 오늘은 이 정도의 비교에서 내용을 정리하고 쉬어 가기로 합니다.^^
마치며
getElement~는 HTML Collection 객체를 반환하고, querySelector~는 Node List 객체를 반환합니다.
보여주는 결과는 동일하지만, 결과를 가져오기 위해 리턴하는 객체가 서로 다릅니다. 다른 것을 만들어 두었다는 것은 그 쓰임이 서로 다른 데가 있는 의미가 되겠죠? 지금은 일단 패스하고 차차 알아가보록 하겠습니다.^^
아무튼 CSS에 대한 공부를 막 마친 초보자의 경우라면, querySelector와 querySelectorAll만 잘 알고 활용해도, 코드를 짜 내려가기에 충분하고 또 학습 효율도 좋다는 생각이 듭니다.
Javascript라는 언어는 자꾸 새로운 기능이 만들어져 덧붙여지는 형태로 발전을 해왔습니다. 시대가 발전하고 요구되는 기능이 점점 생겨나게 되니, 그 목적에 맞춰 보완, 발전해오게 된 것이죠. 그렇다고 오래된 Old한 기능을 버릴 수도 없다는 특징도 가지고 있습니다. 왜냐하면 그 시절 만들어진 웹 페이지들이 인터넷 세상의 어디에선가 여전히 작동하고 있을테니까요. 아무튼 그래서 Javascript는 개떡 같으면서도 찰떡 같은 그런 양면적인 성격을 가지고 있는 언어인 것 같습니다.
즐거운 코딩 생활, 즐코딩.
KINcoding.
'Javascript' 카테고리의 다른 글
| Alert창 버튼 클릭으로 띄우기(ft. modal, 모달, 팝업) (0) | 2022.12.31 |
|---|---|
| Javascript의 변수 선언: var, let, const는 서로 어떻게 다를까? (0) | 2022.12.30 |
| Javascript 완전 기초 - 자바스크립트는 무엇에 쓰는 물건인고? (0) | 2022.12.25 |
| setTimeout(), clearTimeout() 기본 동작 방식 살펴보기 (0) | 2022.12.23 |
| 여러 개의 이미지 파일들을 로테이션 해서 보여주기 - Shuffle 효과 (0) | 2022.12.20 |




댓글