var ? let ? const? 차이가 뭘까?
다른 사람들이 짜 놓은 자바스크립트 코드를 살펴보자면, 변수를 선언할 때 var를 쓰는 사람도 있고, let을 쓰는 사람도 있고, const를 쓰는 사람들도 있습니다. 물론 만들어진 목적에 맞게 잘 사용하는 사람도 있고, 습관처럼 그냥 사용하는 사람들도 있을 겁니다. 그래도 뭐 이참에 그 차이를 명확하게 잘 이해하고 적시적소에 잘 사용하는 게 바람직하겠죠?
선언, 할당 그리고 범위
우선 '변수(Variable)'이라는 것에는 선언, 할당, 범위라는 개념이 있습니다. var를 예로 들자면
var number; // 변수명만 써주면 '선언'
number = 1 // 값을 넣어주면 '할당'
var number = 1; // 선언과 동시에 할당하는 것도 가능.
나는 number라는 변수를 만들겠습니다~ 라는 의미가 바로 '선언'이고, 선언으로서 만들어진 변수에 '=(등호표시, 대입연산자)'를 사용하여 값을 집어 넣는 행위를 '할당'이라고 합니다.(할당이라는 것은 컴퓨터에게 기억하고 있으라고 명령하는 행위입니다.)
범위는 뒤에서 살펴보도록 하겠습니다.
var
var는 variable에서 줄여서 가져온 글자겠죠? 초기의 자바스크립트에는 var만 있었습니다. 자바스크립트가 만들어진 목적이 브라우저와의 상호작용을 통한 컨텐츠 표현이라서, '엄격한' 형태보다는 '관대한' 형태로 만들어졌더랬습니다. 브라우저도 다양하게 존재할 수 있고, 또 정밀한 기계동작을 제어하기 위해 만들어진 게 아니었으니까요.
자바스크립트를 처음 배우는 사람들은 그냥 var 사용하면 됩니다.^^ 쓰면서 차차 알아가는 거죠 뭐.
var num = 1;
var fruit = "apple";
var fruits = ["banana", "tomato", "orange"];
그러나, 인터넷 환경이 엄청나게 발전을 하면서 사용되는 코드도 복잡 다양해지게 되어, 자바스크립트도 보다 엄격해질 필요가 생기게 되었습니다. 그래서 2016년인가요? let과 const가 새로 탄생하게 되었습니다.
let - 재선언 이슈
let은 학창시절 배웠던 사역동사 let ? var하고 똑같이 사용할 수 있습니다.
var let = 1;
var let = "apple";
var let = ["banana", "tomato", "orange"];
그렇다면 차이는 뭘까요?
한번 선언된 변수를 다시 선언하는 것을 "재선언"이라고 합니다.
결론적으로, var은 너무 관대해서 '재선언'이 가능하지만, let은 '재선언'시 오류를 표시합니다.
한 번 정해진 변수는 다른 목적으로 사용하지 말자는 생각이 깔려 있는 거죠. 이런 제약은 코드가 복잡해질수록, 여러 사람이 분업을 하는 환경에서는 훨씬 효율적이 되겠죠?
그래서 var는 재할당이 가능하지만, let과 const는 재할당시 오류를 뱉어 냅니다.
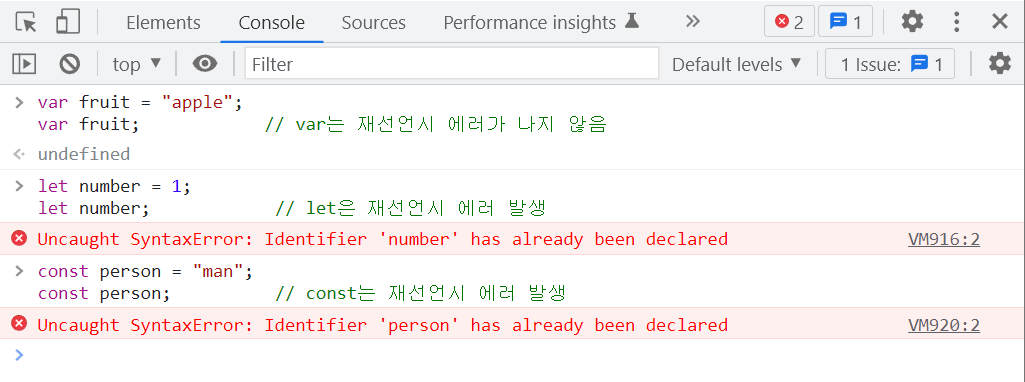
var fruit = "apple";
var fruit; // var는 재선언시 에러가 나지 않음
let number = 1;
let number; // let은 재선언시 에러 발생
const person = "man";
const person; // const는 재선언시 에러 발생
const - 재할당 이슈
const는 단어의 뜻 그대로 '상수(常數)'를 의미합니다. 늘 같은 값을 가지는 변수인 것이죠.
변수가 선언되고 값을 할당한 이후에 다시 값을 할당하는 것을 ''재할당"이라고 합니다.
const는 항상 같은 값을 가지는 성질이기 때문에, 재할당을 하는 경우 에러를 발생시킵니다.
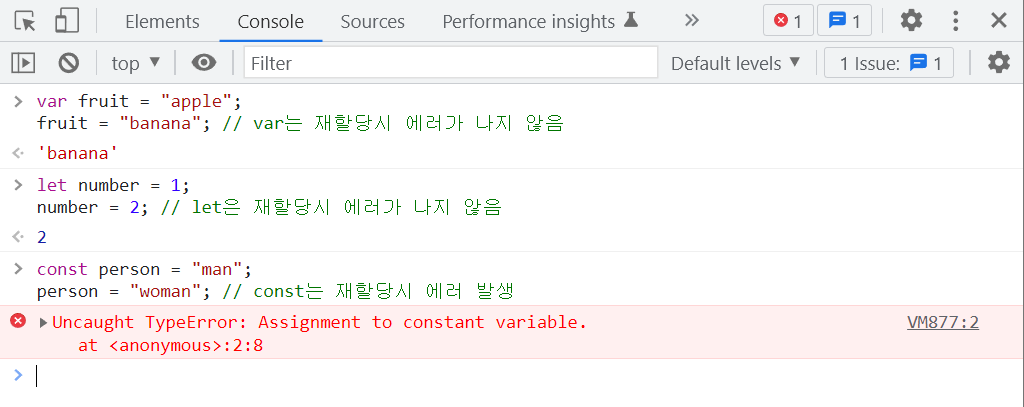
var fruit = "apple";
fruit = "banana"; // var는 재할당시 에러가 나지 않음
let number = 1;
number = 2; // let은 재할당시 에러가 나지 않음
const person = "man";
person = "woman"; // const는 재할당시 에러 발생
즉, const는 말 그대로 상수이기 때문에 재할당이 안되는 것입니다.
역시나 프로그래밍적인 오류를 예방하는 데 도움이 되겠죠?
TMI
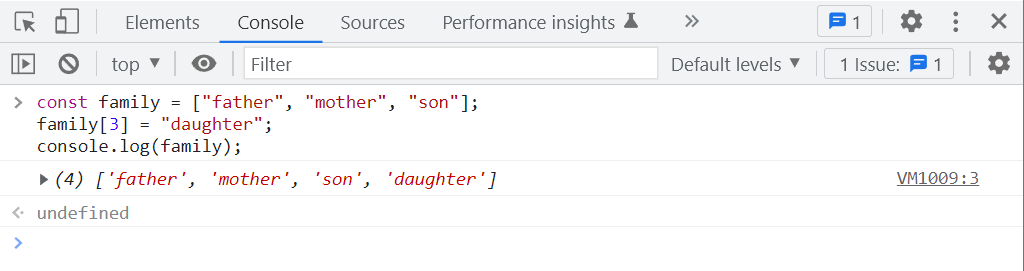
const에서 다음과 같은 사용은 재할당이 아닙니다.^^
const family = ["father", "mother", "son"];
family[3] = "daughter";
console.log(family);
변수의 사용범위 - Scope
변수는 사용되는 범위라는 개념이 있기 때문에, 위치에 따라서 접근을 할 수도 있고, 접근이 불가능한 경우가 있습니다.
보통 함수를 사용할 때, 함수 안에서 함수 밖의 변수는 참조가 가능해도, 함수 밖에서 함수 안의 내용은 참조가 불가능하다는 것은 잘 아실겁니다.
var peter = "Spider man";
let steve = "Captain America";
const tony = "Iron man";
function heros() {
console.log(peter);
console.log(steve);
console.log(tony);
}
heros();
일단 변수의 범위(Scope)를 정리하자면 다음과 같습니다.
var : 함수
let, const : 중괄호

함수 밖에서 함수 안의 변수를 참조할 수 없습니다. peter라는 변수는 함수 안에서만 유효한 범위이기 때문입니다.
함수에도 중괄호가 있는데엽? 중괄호는 뭐죠?
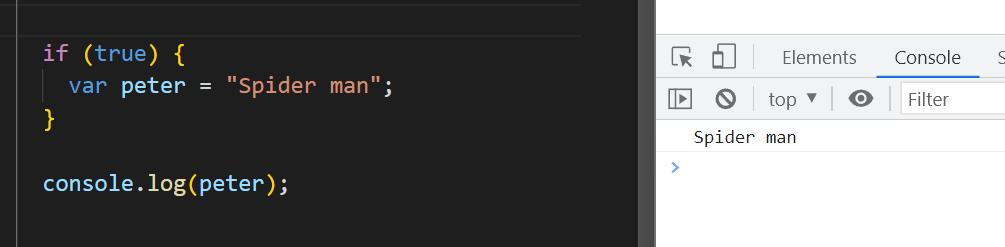
다음 코드를 살펴보면 이해가 빠릅니다.


var는 only 함수만을 Scope로 하고 있지만, let이나 const는 함수 이외로도 {중괄호}를 Scope으로 갖습니다.
if나 for문 등의 중괄호 안의 변수들을 외부에서 참조할 수가 없습니다.
이상의 내용을 표 한장으로 정리를 해보자면, 다음과 같습니다.

마치며
프로그래밍의 시작과 끝은 다름 아닌 '변수'일 것입니다. 처음 변수라는 개념을 배울 때는 머리로는 이해가 가지만, 누구나 막상 활용하고자 하면 변수명을 짓는 것부터 어색하던 순간이 존재할겁니다. 하지만 어느 새 신경조차 쓰지 않는 아주 필수적인 요소가 되고 말아버리죠. 쉬운 개념이기 때문에 오히려 주목받지 못하고 소홀해질 수도 있기 마련인데요, Javascript라는 독특한 언어의 변수들인 var, let, const의 차이점들에 대해서 이번 기회에 확실하게 알아두고 활용해보는 것도 기초를 단단하게 다지는 방법일 것이라 생각됩니다.
저는 개인적으로 const를 가장 좋아합니다.^^
즐거운 코딩생활, 즐코딩
KINcoding
'Javascript' 카테고리의 다른 글
| 이벤트 버블링 그리고 e.target, e.currentTarget 기초 정리 (0) | 2023.01.03 |
|---|---|
| Alert창 버튼 클릭으로 띄우기(ft. modal, 모달, 팝업) (0) | 2022.12.31 |
| getElementById를 쓸까, querySelector를 쓸까? (0) | 2022.12.27 |
| Javascript 완전 기초 - 자바스크립트는 무엇에 쓰는 물건인고? (0) | 2022.12.25 |
| setTimeout(), clearTimeout() 기본 동작 방식 살펴보기 (0) | 2022.12.23 |




댓글