svg는 사실 코드를 이용해서
직접 그려서 사용하는 것보다는
일러스트레이터 등의 툴에서 작업한 결과물을
가져와서 활용하는 측면이 크기는합니다.
그래도, svg가 그려지는 동작원리를
한번 살펴보고 이해해두면
여러 모로 공부가 클 것이라 생각됩니다.
그런 의미에서 이번 포스팅은
svg의 꽃 패스(path)에 대해
살펴보기로 합니다.
패스(path)로 그리기 - 직선(Line)
패스로 도형을 그려보기 위해
다음과 같이 코드를 작성해봅니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SVG Exercise</title>
<style>
svg { width: 500px; height: 500px; background: #ddd; }
</style>
</head>
<body>
<svg>
<path d="M 10 10 L 100 100 H 300 V 400" stroke="blue" stroke-width="5" fill="transparent"></path>
</svg>
</body>
</html>
기존 예제 코드들은 제거하고
패스를 위한 아래 코드를 작성하였습니다.
<path d="M 10 10 L 100 100 H 300 V 400" stroke="blue" stroke-width="5" fill="transparent"></path>

path : 패스로 그리겠다.
d : data
M : Move to (=그리지 않고 첫 좌표로 이동)
L : Line to 선을 그리겠다. 좌표 원소 2개 필요
H : Horizontal Line to = 수평선을 그리겠다. 좌표 원소는 1개
V : Vertical Line to = 수직선을 그리겠다. 좌표는 원소 1개
대략 이러한 문법 형태로
패스(path)가 그려지게 됩니다.
(패스 또한 polyline 처럼 Fill 채우기가 디폴트라서
fill = "transparent"로 투명하게 해주었습니다.
그리고 눈에 쉽게 띄라고
stroke 두께를 좀 주었습니다.)
[참고] 패스의 닫기 - Close Path
패스의 시작점으로 다시 돌아가서
패스를 닫고 마무리 할 때는
좌표값 대신 Z를 이용합니다.
좌표 포인트를 다 찍었으면
데이터셋 마지막에 Z를 넣어주면 됩니다.
<path d="M 10 10 L 100 100 H 300 V 400 Z" stroke="blue" stroke-width="5" fill="transparent"></path>

이렇게 그려놓고 보니
polyline 또는 polygon과 유사해보입니다.
그렇다면, 패스의 다른 강점은 무엇일까요?
바로 <곡선>을 그려낼 수 있다는 점이
가장 큰 차이점이자 패스만의 강점이 됩니다.
패스(path)로 그리기 - 곡선(Curve)
패스의 곡선은 일반적으로
2차, 3차 배지어 곡선을 사용합니다.
보통 배지어 곡선(Bézier Curve)이라 부르죠.
시작점, 조절점, 끝점의 형태를 띕니다.

어도비 일러스트레이터 같은 툴에서
많이 볼 수 있는 모습입니다.

베지어 곡선은 계산에 의해 그려질 수 있기 때문에
컴퓨터 그래픽에 쓰이는 매개변수 곡선을 말합니다.
수학적으로는 번스타인 다항식(Bernstein polynomial)과
연관된 곡선인데, 수학은 머리 아프니까 잠시 패쓰!!
1960년대 르노 자동차 디자이너였던
피에르 베지어(Pierre Bézier)의 이름에서 따왔다고 합니다.
수학적인 공부가 필요하신 분은
이 포스팅을 참고하시고
https://blog.coderifleman.com/2016/12/30/bezier-curves/
중학생도 알 수 있는 베지에 곡선(Bezier Curves)
이 문서는 일본어 문서 「中学生でもわかるベジェ曲線」을 번역한 것으로 곡선을 그리거나 애니메이션 처리에 근간이 되는 베지에 곡선(Bezier Curves)의 원리에 관해서 쉽고 간단하게 소개합니다
blog.coderifleman.com
곡선(Curve)를 그리기 위한 코드는
다음과 같이 작성해보았습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SVG Exercise</title>
<style>
svg { width: 500px; height: 500px; background: #ddd; }
</style>
</head>
<body>
<svg>
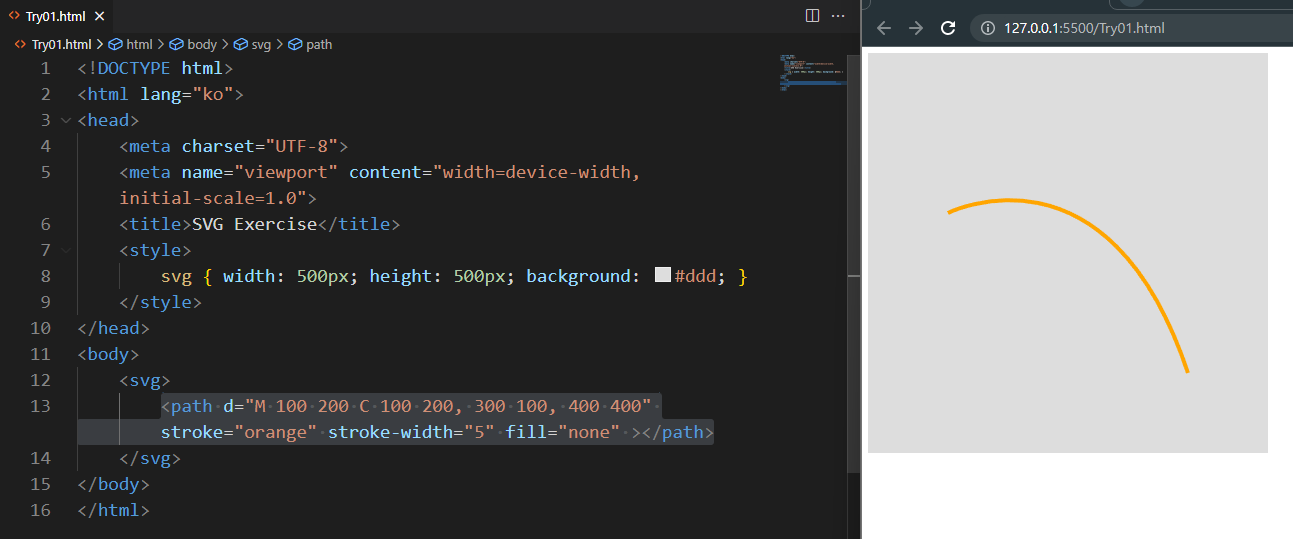
<path d="M 100 200 C 100 200, 300 100, 400 400" stroke="orange" stroke-width="5" fill="none" ></path>
</svg>
</body>
</html>
좌표를 찍을 때
Curve를 의미하는 대문자 C를 사용했습니다.
<path d="M 100 200 C 100 200, 300 100, 400 400" stroke="orange" stroke-width="5" fill="none" ></path>

C : Curve to = 커브(곡선)를 그린다
시작점 좌표 : 100, 200
조절점 좌표 : 300, 100
끝점 좌표 : 400, 400
이번에는 fill 속성을 transparent(투명)이 아닌
none(없음)으로 설정해보았습니다.
곡선이 깔끔하게 그려지는군요.
무척, 신기합니다!
복습을 위해 여기서 문제 하나!
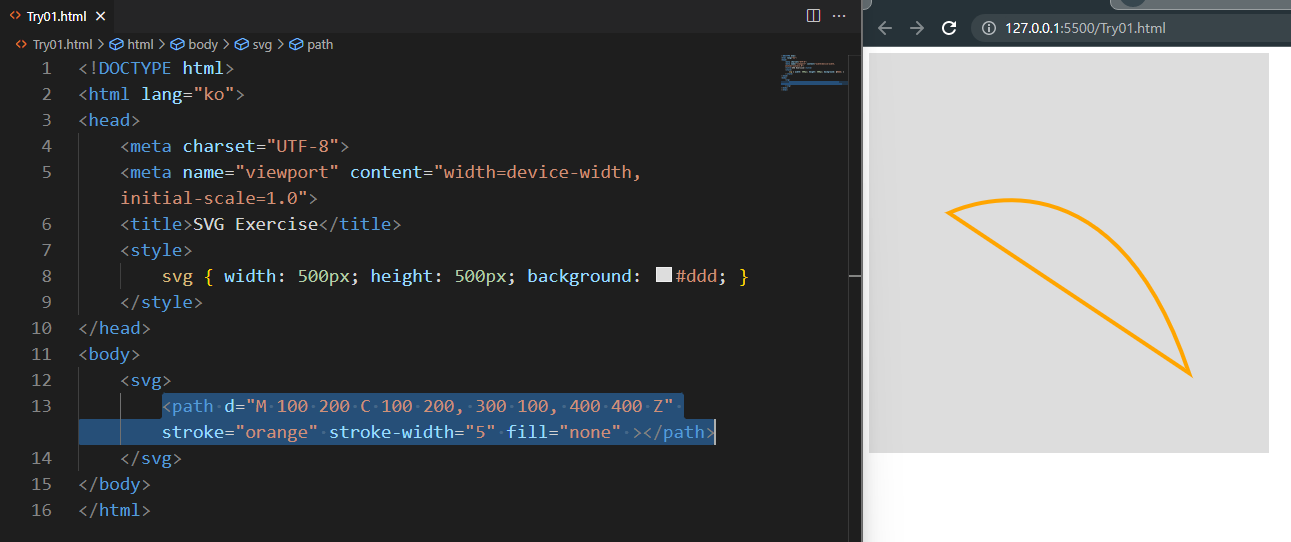
Q. 위 곡선에서 패스를 닫음으로 처리하려면
코드를 어떻게 변경해야 할까요?
정답은
.
.
.
.
.
.
.
.
.
.
.
.
.
Dataset 끝에 Z를 써주면 되시겠습니다!

이로써, SVG에서 도형을 그리는 방법을
파트 1, 2, 3로 나누어 알아보았습니다.
이렇게 코딩으로 그려보고 나니
어도비 일러스트레이터가
얼마나 엄청난 애플리케이션인지
새삼 그 크기가 굉장하게 다가옵니다.^^
오늘도 즐코딩,
KINcoding !
'SVG' 카테고리의 다른 글
| SVG 기초 - 도형 그리기 Part 2 (타원, 직선, 다중선, 다각형 - ellipse, line, polyline, polygon) (0) | 2022.11.27 |
|---|---|
| SVG 기초 - 도형 그리기 Part 1 (직사각형과 원, rectangle & circle) (0) | 2022.11.26 |


댓글