최근에 SVG를 조금 들여다보면서
공부해보고 있습니다.
예전에는 잘 사용하지 않았는데
최근에 주목도가 매우 커진 것 같습니다.
SVG는 Scalable Vector Graphics로서
브라우저에서 벡터 그래픽을 다루는 기술입니다.
https://developer.mozilla.org/ko/docs/Web/SVG
SVG: Scalable Vector Graphics | MDN
**SVG(Scalable Vector Graphics)**는 2차원 벡터 그래픽을 서술하는 XML 기반의 마크업 언어입니다. SVG는 텍스트 기반의 열린 웹 표준 중 하나로, 모든 사이즈에서 깔끔하게 렌더링 되는 이미지를 서술하
developer.mozilla.org
jpg, png, gif = 비트맵 그래픽
ai = 벡터 그래픽 이죠.
예를 들어 어도비 일러스트레이터로 만들어 내는
ai 파일들이 대표적인 벡터 그래픽입니다.
벡터 그래픽의 최대 장점으로는
크기를 매우 크게 확대하더라도
외곽선이 깨지지 않고 깨끗하게 나온다는 것입니다.
주변 예시로는 명함을 인쇄할 때
벡터 그래픽을 이용하게 됩니다.
그래서 오늘은 SVG에 대한
기초를 정리해보기로 합니다.

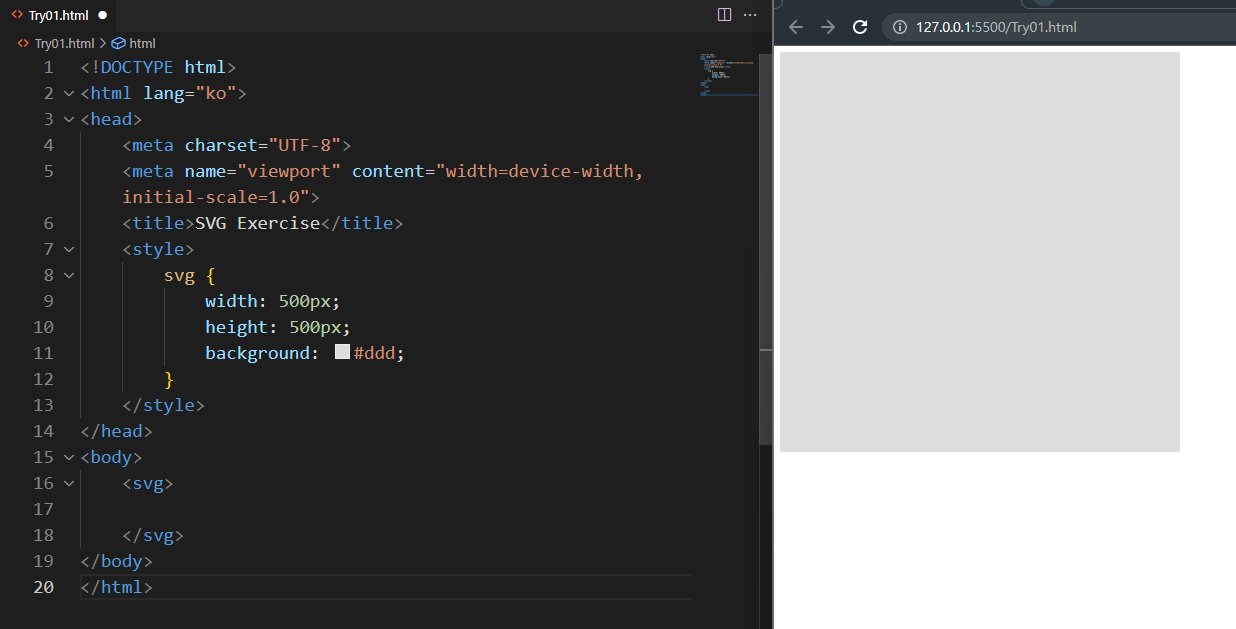
왼쪽은 VSC(Visual Studio Code) 편집기,
오른쪽은 VSC에서 Live Server를 켠 모습입니다.
(크롬 브라우저를 실시간 Refresh 해준다고 이해하시면 됩니다.)
HTML 템플릿을 만들고(!느낌표 + Tab)
<body> 영역에 마치 <div>를 만들듯이
<svg></svg> 파일을 타이핑 했습니다.
svg 영역만 개념적으로 정의된 상태이고
아직은 눈에 보이지 않는 상태이기 때문에
CSS를 이용하여 svg를 가로세로 500px
그리고 회색으로 배경을 칠했습니다.
(눈에 잘 보이라고~)
1. 직사각형 그리기 - Rectangle
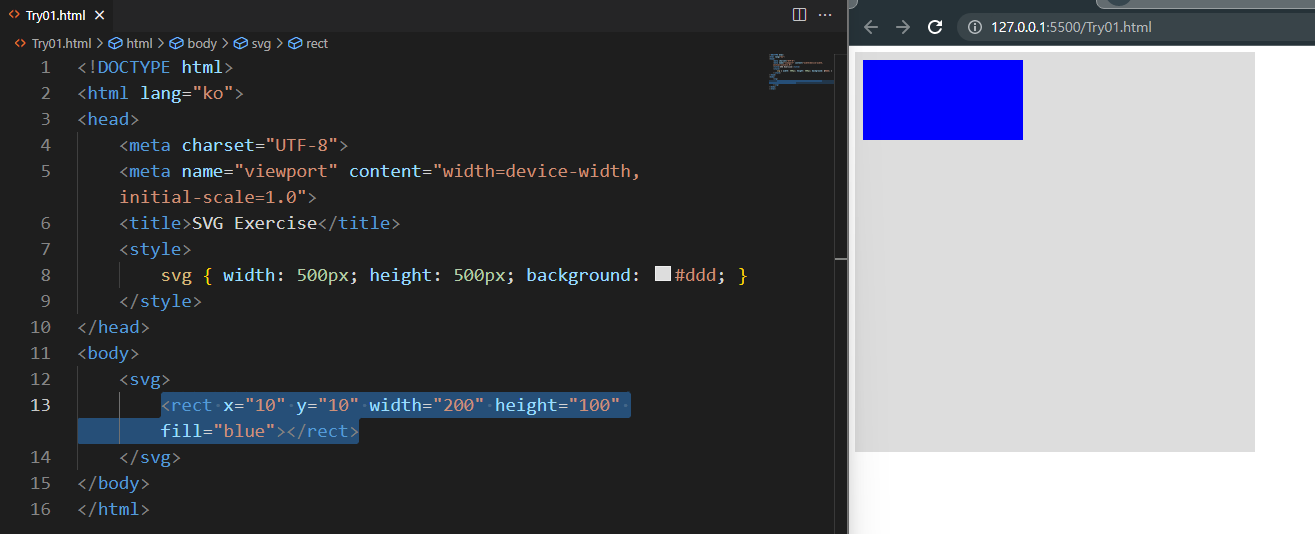
다음과 같이 코드를 작성해보았습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SVG Exercise</title>
<style>
svg { width: 500px; height: 500px; background: #ddd; }
</style>
</head>
<body>
<svg>
<rect x="10" y="10" width="200" height="100"></rect>
</svg>
</body>
</html>
여기서, 직사각형(rectangle)을 그리기 위한
다음 코드를 살펴보자면,
<rect x="10" y="10" width="200" height="100"></rect>
rect = rectangle(직사각형)
x : (도화지) 영역의 x 좌표
y : (도화지) 영역의 y 좌표
width(가로넓이) = 200 (px)
height(세로높이) = 100 (px)
라는 의미입니다.
머릿속에 그려지시나요?
결과는?

회색 영역(=도화지)에서
왼쪽 제일 상단이 x=0, y=0 이니까
10px 정도 떨어진 곳을 기준으로
가로 200, 세로 100인 검정색 사각형이 그려집니다.
사각형이 검정색인 것은,
기본 색상이 검정색이라 그렇습니다.
사각형의 색상을 파란색으로 바꿔봅니다.
<rect x="10" y="10" width="200" height="100" fill="blue"></rect>

참고로, svg에서 도형의 색상은
fill 이라는 속성을 사용합니다.
(fill = 채우다)
도형 테두리를 적용하려면
stroke 속성을 사용합니다.
테두리 두께 속성은
stroke-width
<rect x="10" y="10" width="200" height="100" fill="blue" stroke="black" stroke-width="3px"></rect>

물론 이러한 속성들은 inline 형태로도 적용가능하고
style태그 안에서 CSS 형태로도 적용가능합니다.
(※ 이 말의 의미를 모른다면 → CSS 공부가 필요합니다.)
2. 원 그리기 - Circle
원(Circle)을 그리는 것은
코드의 형태가 조금 다르지만
그 의미를 한번 생각해보면서 그려보세요.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SVG Exercise</title>
<style>
svg { width: 500px; height: 500px; background: #ddd; }
</style>
</head>
<body>
<svg>
<rect x="10" y="10" width="200" height="100" fill="blue" stroke="black" stroke-width="3px"></rect>
<circle cx="200" cy="150" r="100"></circle>
</svg>
</body>
</html>
새롭게 추가한 부분은 이 부분입니다.
<circle cx="200" cy="150" r="100"></circle>
circle = 써클, 원
cx : circle x 좌표
cy : circle y 자표
r : radius = 반지름
좌표를 사용함에 있어 사각형과 다른 점은
원의 중심점 좌표라는 점입니다.
그래서 x, y를 사용하는 것이 아니라
cx, cy를 사용하는 것이겠죠?
그래서, 원의 중심점을 정하고
반지름이 100px인 원을 그려내는 것입니다.
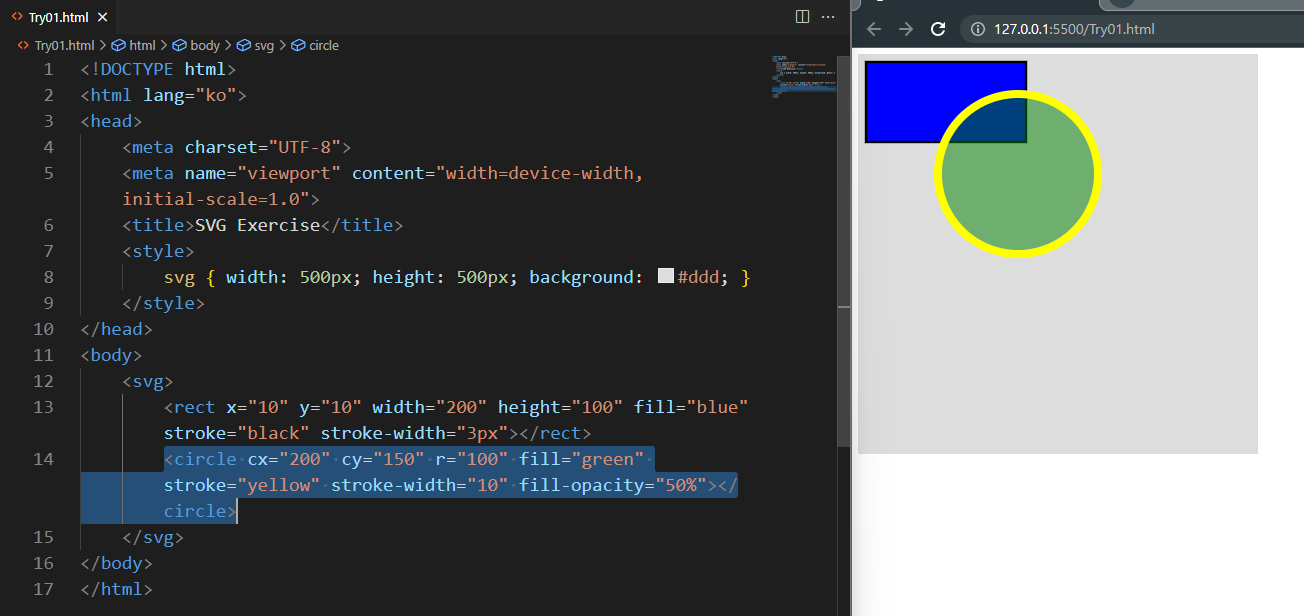
결과는,

x좌표 200, y좌표 150을 원의 중심점으로해서
반지름 100인 검정색 원이 그려졌습니다.
원의 색상을 "green"
테두리를 "yellow"
테두리 두께를 "10"으로 적용하려면
어떻게 하면 될까요?
<circle cx="200" cy="150" r="100" fill="green" stroke="yellow" stroke-width="10"></circle>

수치들과 색상을 이리저리 바꿔가면서
동작결과를 살펴보면
훨씬 더 이해가 쉽게 될 것입니다.
참고로,
색상을 칠하는 속성인 Fill 속성에는
투명도를 줄 수가 있습니다.
그러면 겹쳐진 도형의 안 보이는 부분이
살짝 뒤로 보여지게도 되겠죠?
이 때는 fill-opacity 속성을 사용하면 됩니다.
<circle cx="200" cy="150" r="100" fill="green" stroke="yellow" stroke-width="10" fill-opacity="50%"></circle>

50% 정도로 원의 투명도를 채워봤습니다.
코드 몇 줄로,
브라우저에 이렇게 그림을 그린다니
정말 신통방통합니다.^^
오늘은 svg를 이용해서
직사각형과 원을 그리는 방법을
공부하고 정리해보았습니다.

'SVG' 카테고리의 다른 글
| SVG 기초 - 도형 그리기 Part 3 (패스, path) (0) | 2022.11.28 |
|---|---|
| SVG 기초 - 도형 그리기 Part 2 (타원, 직선, 다중선, 다각형 - ellipse, line, polyline, polygon) (0) | 2022.11.27 |


댓글