React - useState( ) 사용해 보기(ft. 클릭 이벤트 카운터)
이전 React 포스팅에서 리액트를 설치한 후 Hello World를 화면에 나타나도록 해보았습니다.
React 프로젝트 생성하고, Hello World 찍어보기(ft. Vite)
React 프로젝트 생성하고, Hello World 찍어보기(ft. Vite) React는 이제는 모르면 안되고 안 쓰면 안될 것 같은 자바스크립트 프론트 라이브러리가 된 것 같습니다. 리액트... 리액트... 맨날 말로만 읆조
kincoding.com
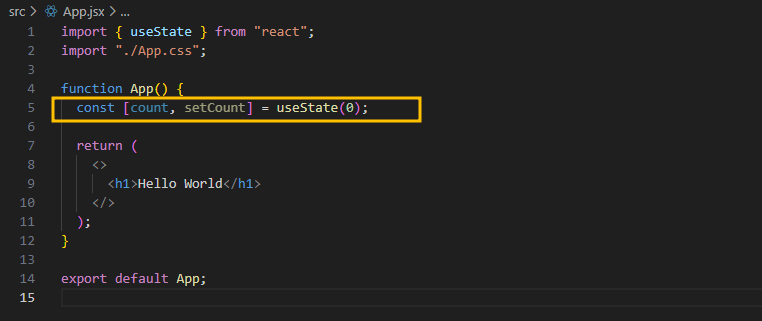
그런데, 코드를 가만히 살펴보면 사용되지 않는 코드가 한줄 들어 있었습니다.

가만 보니 뭔가, App 함수 안에서 변수를 지정하는 모양을 닮아 있지 않은가요?
Javascript 문법에서 변수를 만드는 방법과 동일하다고 보고, 그 내용을 파악해보고 넘어가보겠습니다.
const [count, setCount] = useState(0); // 이 모습은
const couunt = 0; // 이 모습과 닮아 있습니다.(변수 선언 및 0 이라는 값을 할당)
변수명에 [대괄호]를 사용하고, 뭔가 변수명 2개를 써 놓은 것 같아 보입니다. 그리고 값으로는 useState(0)을 할당했습니다.
useState()
useState()는 리액트에서 아주 중요하게 사용되는 함수입니다. 영어 단어가 알려주는 느낌적인 느낌~ 그대로 State(상태)를 use(사용)하는, React에서 미리 만들어 놓은 함수라고 우선 이해를 해두겠습니다.
변수명이 위치하는 부분의 대괄호의 의미는 다음과 같습니다.
[count, setCount]
/*
count는 변수명 이고
setCount는 count를 setting 하는 기능 또는 함수 정도로 이해합시다.
예를 들어, count = 0 이었는데, count = 1로 만들기 위해서 setCount가 사용되는 것입니다.
아래에서 글 보다 예제 코드로 살펴보고 이해를 해봅시다.
*/
버튼을 만들어 봅시다
아래와 같이 버튼 엘리먼트를 추가해봅시다.
import { useState } from "react";
import "./App.css";
function App() {
const [count, setCount] = useState(0);
return (
<>
<h1>Hello World</h1>
<p>0</p>
<button>눌러주세요!</button>
</>
);
}
export default App;
물론 모양만 만들어 놓은 것이므로, 아직 동작하지 않습니다.
변수를 사용해보자
클릭할 때 마다 숫자가 바뀌게 하려면, 당연하게도 값을 담을 수 있는 변수를 사용해야 합니다. 숫자 0을 써 둔 부분에 변수를 심어봅시다.
import { useState } from "react";
import "./App.css";
function App() {
const [count, setCount] = useState(0);
return (
<>
<h1>Hello World</h1>
<p>{count}</p> /* 변수를 넣고 싶은 자리에 {중괄호}를 써줍시다! */
<button>눌러주세요!</button>
</>
);
}
export default App;
실행해보면 이전 화면과 동일합니다. 다만 내부적으로 달라져 있는 것은, 타이핑 해두었던 숫자 0 자리에 count라는 변수가 들어가 있게 되고, count는 초기 값으로 0이라는 값을 가지고 있습니다.
아직 복잡하게 느껴진다면, useState(1)로 변경해서 실행해보세요. 변수 자리에 1이 찍혀 있을 것입니다.
useState(2)로 변경해서 실행해보세요. 변수 자리에 2가 찍혀 있을 것입니다.
버튼이 동작하도록 onClick()을 넣어보자
버튼 부분의 코드를 아래와 같이 작성해봅니다.
<button onClick={ () => {} }>눌러주세요!</button>
/*
onClick={ () => {} } 이 문법 표기 방식은 익숙해져야 합니다. 일단 암기!
클릭 이벤트가 발생하면, {중괄호}안의 내용이 실행된다.는 의미입니다.
*/
그리고, 클릭 발생 시 동작하게 되는 내용을 작성해줍니다. 목표는 카운트 숫자를 1씩 증가시켜보는 것입니다.
import { useState } from "react";
import "./App.css";
function App() {
const [count, setCount] = useState(0);
return (
<>
<h1>Hello World</h1>
<p>{count}</p>
<button
onClick={() => {
count = count + 1; /* 아마 안될걸요? */
}}>
눌러주세요!
</button>
</>
);
}
export default App;
count = count +1; 로 작성하면 카운트 숫자를 증가시킬 수 없습니다. 바로 이때, setCount를 사용해줘야 하는 것입니다. React의 특징이니 잘 이해해두도록 합니다. 코드는 아래와 같이 수정해봅시다.
import { useState } from "react";
import "./App.css";
function App() {
const [count, setCount] = useState(0);
return (
<>
<h1>Hello World</h1>
<p>{count}</p>
<button
onClick={() => {
setCount(count + 1); /* setCount는 이렇게 사용하게 됩니다. */
}}>
눌러주세요!
</button>
</>
);
}
export default App;
버튼을 클릭해보세요. 클릭 한번에 숫자가 하나씩 증가하면 성공!
(브라우저를 새로고침 하면, 다시 처음부터 카운팅 되겠죠?)

여기까지가 useState를 변수에 할당해서 사용하는 React만의 아주 중요한 방식입니다.
오늘 포스팅의 내용 중 딱 2가지만 기억하면 좋겠습니다.
1. useState()를 변수에 할당해서 사용하는 방법.
2. onClick={ () => {} } 으로 클릭 이벤트 발생시 실행할 내용을 작성한다는 것.
참고사항 - return() 함수에서 보여지는 것은 HTML이 아니라, JSX입니다.
바로, 아래 코드 부분이죠?

리턴 함수 안의 내용이 마치 HTML처럼 보여지고 있지만, 사실 우리는 javascript 코드를 작성하고 있는 것이죠?
JSX는 JavaScript Xml라는 것인데요, javascript 안에서 html 엘리먼트들을 보다 쉽게 핸들링할 수 있도록 도와주는 편리한 문법 정도로 기억해주시면 됩니다.
마치며
만약 JSX가 없다면, 쌩자바스크립트(vanilla javascript)에서는 <div> 태그를 만들어서 HTML 도큐먼트에 붙이려면 매우 복잡한 과정을 거치게 됩니다. 참고 해보면, JSX가 얼마나 고마운 존재인지 감사하는 마음이...
// 1. 새로운 <div> 태그를 생성
const newDiv = document.createElement('div');
// 2. <div>에 id와 클래스를 추가
newDiv.id = 'myNewDiv';
newDiv.className = 'my-div-class';
// 3. <div>에 텍스트 내용을 추가
newDiv.textContent = 'This is a new div element';
// 4. 생성한 <div>를 문서의 특정 위치에 삽입
// 예를 들어, body의 마지막에 삽입하는 경우:
document.body.appendChild(newDiv);
// 특정 요소에 삽입하는 경우 (예: id가 'container'인 요소 안에 삽입)
const container = document.getElementById('container');
if (container) {
container.appendChild(newDiv);
}
한편, JSX는 HTML이 아니기 때문에 당연하게도 HTML과는 다른 독특한 문법적인 특성들을 가지고 있습니다. React를 학습하며 필요한 내용 몇 가지들은 추후에 다뤄보도록 하겠습니다.
오늘도 즐거운 코딩생활, 즐코딩.
KINcoding
'React' 카테고리의 다른 글
| React 프로젝트 생성하고, Hello World 찍어보기(ft. Vite) (2) | 2024.10.22 |
|---|

댓글