React 프로젝트 생성하고, Hello World 찍어보기(ft. Vite)
React는 이제는 모르면 안되고 안 쓰면 안될 것 같은 자바스크립트 프론트 라이브러리가 된 것 같습니다. 리액트... 리액트... 맨날 말로만 읆조릴 게 아니라 얼른 설치해보고 어떻게 동작하는 지 그 방식을 초보 수준으로 이해해보도록 합니다.
코드를 짜는 게 아니라, 눈으로 보면서 그 흐름을 이해해보는 데 초점을 두고 정리해봅시다.
일단 공식가이드의 내용은 아래 사이트를 참고하도록 합니다.
React
React is the library for web and native user interfaces. Build user interfaces out of individual pieces called components written in JavaScript. React is designed to let you seamlessly combine components written by independent people, teams, and organizati
react.dev
React 설치
리액트 설치방법은 유튜브나, 무료 영상강의 들에서 많이 다루고 있느니 살펴보시고 일단 내 PC에 리액트 프로젝트를 하나 생성해보도록 합니다.(React를 위해서는 Node.js 설치가 선행되어야 합니다.)
전통적인 React 설치 방식
이전까지 많은 리액트 강의에서는 아래 명령어를 통해서 리액트 프로젝트를 생성하곤 했습니다.
npx create-react-app study01
study01은 제가 사용할 프로젝트 폴더명입니다. 윈도우 탐색기에서 폴더를 생성하듯, 폴더명은 자유롭게 작성하면 됩니다.
최신 React 설치는 Next.js 포함하여 설치를 권장
최근에는 리액트 설치 시 Next.js를 함께 설치할 것을 리액트 공홈에서도 권장을 하고 있습니다. 대세긴 대세인가 봅니다.
npx create-next-app@latesthttps://react.dev/learn/start-a-new-react-project#nextjs-pages-router
Start a New React Project – React
The library for web and native user interfaces
react.dev
본인이 원하는 목적에 따라 설치를 해보면 되겠습니다.
저는 Vite와 함께 설치하려고 합니다.(바이트나, 비떼가 아니라 비트라고 발음합니다)
저는 위의 2가지 케이스를 이미 다 진행해보았기 때문에, 이번에는 Vite를 함께 설치하는 방식을 선택해보았습니다. 뭘로 하든 상관없습니다. 잘 설치되는 방식으로 진행해보면 될듯합니다. Vite는 저도 처음이라 학습목적상 설치해보는 것일 뿐입니다.
Vite는 '아주 빠르게 코드를 빌드해주는 툴' 정도로 이해해주세요. 리액트 코드 학습과는 크게 상관이 없고, 리액트 코드들을 아주 빠르게 빌드해주고 브라우저 화면에 표시할 수 있도록 해주는 엔진 정도로 일단 이해하고 있으면 됩니다.
일단 PowerShell에서 아래 명령어를 통해 study01 프로젝트 폴더를 생성하고자 합니다.
npm create vite@latest study01

vite는 설치 할 때 뭘 자꾸 물어봅니다만... 찬찬히 읽어보면 알 수 있습니다.

이번 설치 목적은 Next.js보다 React 학습이 주된 목적이라, React를 셀렉하고 TypeScript도 이번 학습 목적이 아니기 때문에 JavaScript를 선택해주었습니다.

그러면, 아래 이미지와 같이 설치가 진행되고 다시 프롬프트로 빠져나오게 됩니다.
cd 명령어를 사용해서 study01 폴더로 이동합니다.( cd: Change Directory)
cd study01
비주얼 코드 스튜디오 실행
아래 명령어를 통해 비주얼 스튜디오 코드를 실행했습니다.
code .
Visual Studio Code가 실행이 되고 아래와 같이 오픈됩니다.
왼쪽 영역에 다양한 폴더구조와 파일들이 생성되어 있는데요, 앞 과정에서 npm create vite@latest로 인해 생성이 된 것입니다.

프로젝트에 필요한 패키지를 설치하기 위해 터미널을 열고(Ctrl + `) 아래 명령어를 수행합니다.
npm install
node_modules 폴더가 생성되고 다양한 패키지들의 설치가 진행됩니다.

사용자 화면을 띄워보자(index화면)
Vite설치를 통해 진행하는 경우, App.jsx 파일이 index.html의 역할을 한다고 보면 됩니다.(이 관계는 다른 포스트에서 정리해보도록 합니다.) App.jsx 파일을 클릭하고 열어보면 아래와 같은 Javascrip 코드로 이루어져 있습니다.
사용자단의 화면을 확인해보기 위해서 아래 코드를 입력해봅니다.
npm run dev
로컬 서버가 구동되고, 로컬 서버의 주소가표시 됩니다. Ctrl + 클릭!

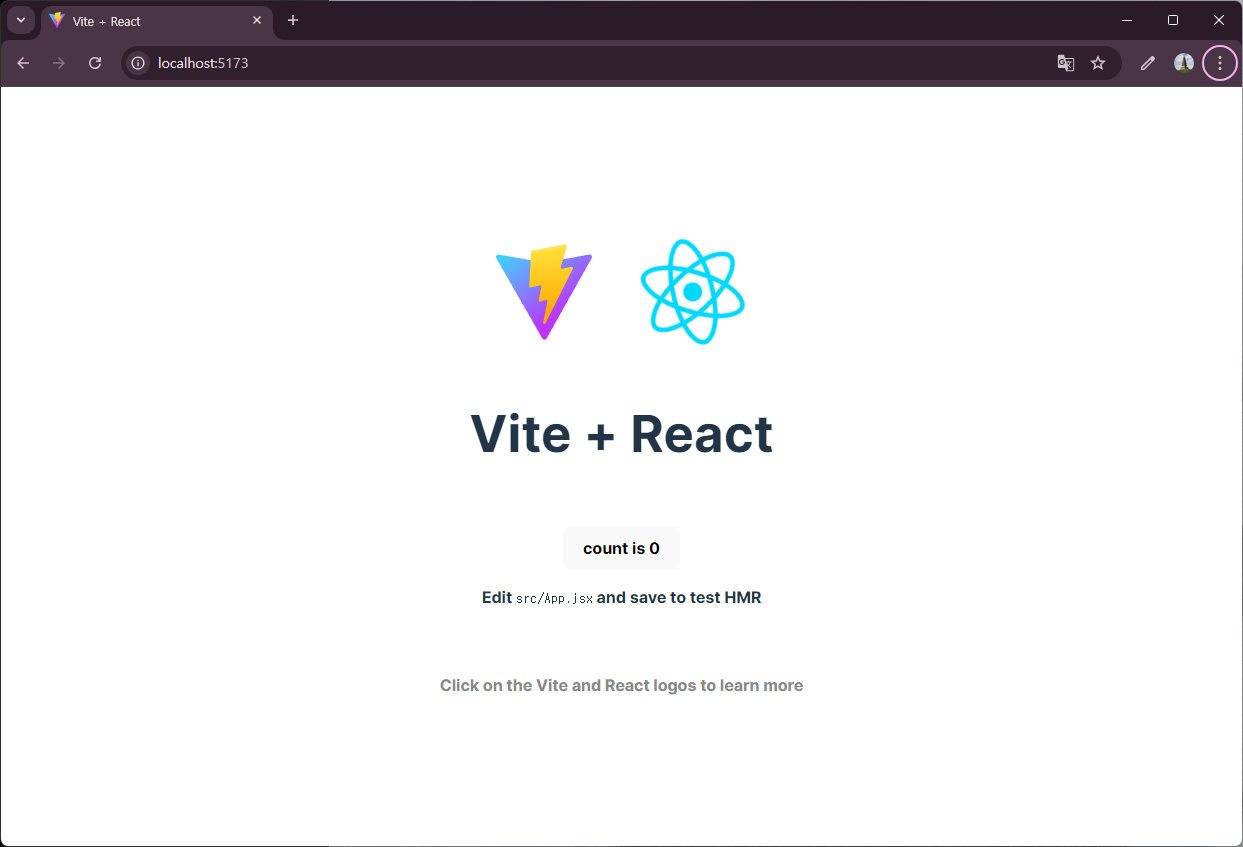
그러면 아래와 같이 Vite + React 화면이 브라우저에 표시됩니다. 이것이 index.html 화면이라고 보시면 됩니다.

Javascript 학습이 선행된 분들이라면, App.jsx 코드를 가만히 살펴보면, 결국 index.html을 생성하는 관계를 알아챌 수 있습니다.
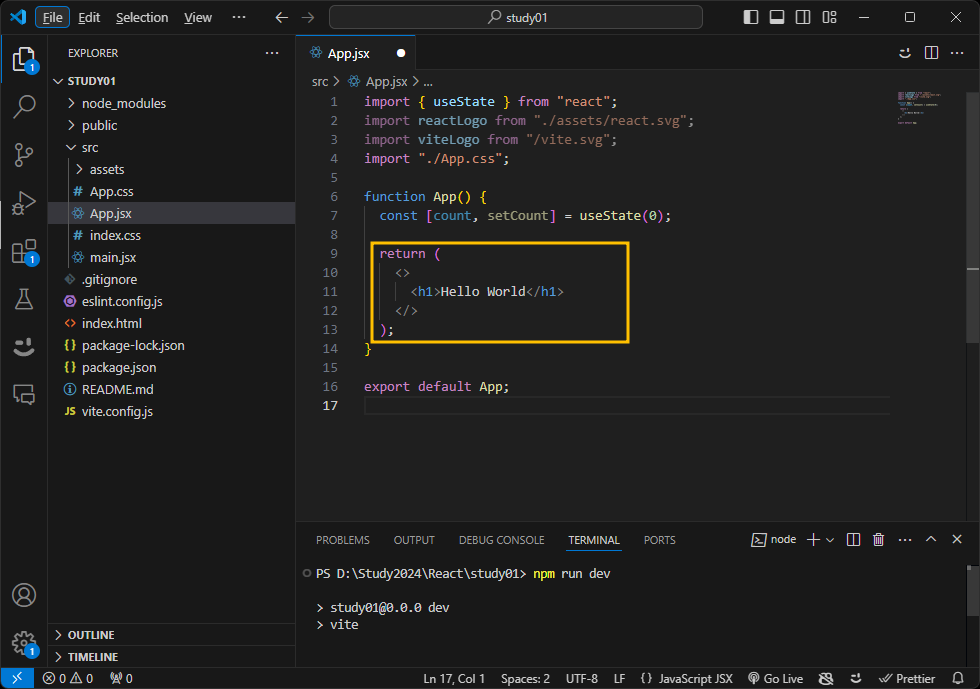
일단 App.jsx 파일에서 return() 함수 안에 이미 만들어져 있던 코드들을 싹 지우고, 아래와 같이 코딩해봅니다.
/* return 함수 부분만 참고 */
return (
<>
<h1>Hello World</h1>
</>
);
}
참고로, <> ~ </> 꺽쇠는 의미적으로 하나의 엘리먼트로 묶어주기 위한 표기입니다.
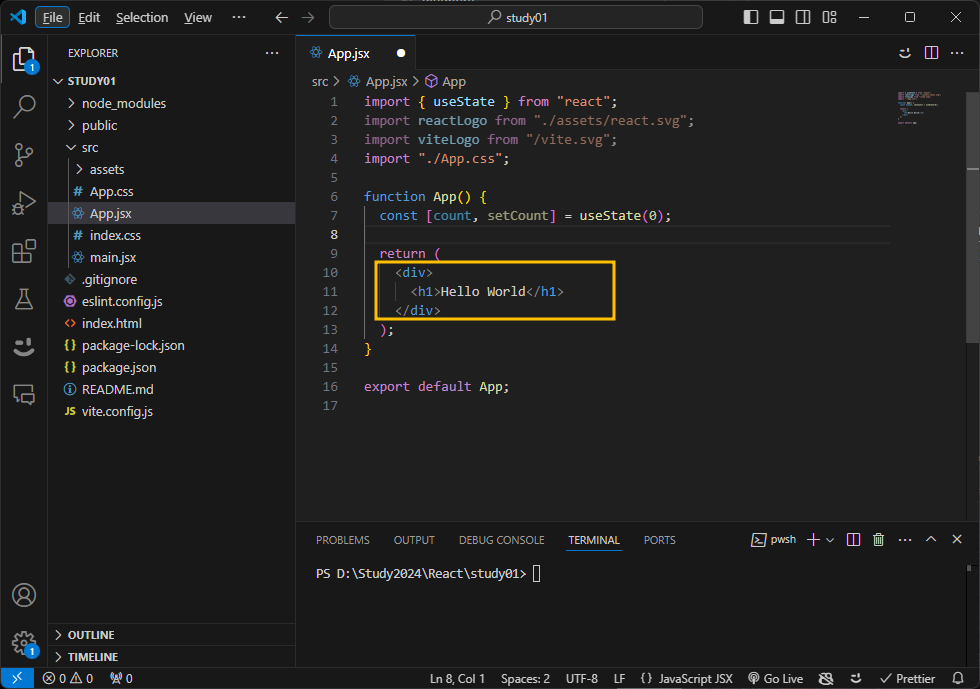
<div> ~ </div>와 동일하다고 이해하셔도 무방합니다.

작성한 코드를 저장하고 브라우저를 확인해보면, 어느 새 Hello World가 떠 있을 겁니다.

최초 설치시에는 <h1>Hello World</h1> 자리에 다른 코드들이 있었더래서, 다른 모양의 화면이 나왔었구나 이해하면 됩니다.
코드의 어느 부분이 index.html 화면으로 만들어져서 보이게 되는 지 살짝 감이 온다면, 오늘 학습은 성공입니다!
마치며
오늘의 숙제로서, Hello World 자리에 다양한 html 코드들을 작성해본 후 브라우저에서 확인을 해보시기 바랍니다.
어떤 코드들은 잘 적용이 되는데, 어떤 코드들은 에러가 발생하는 상태를 목격하신다면 정상입니다. 큰 공부가 되실거에요.
코드를 다양하게 갖고 놀아본 다음, 리액트의 이후 과정을 학습하면 React의 동작원리를 이해하는데 아주 큰 도움이 됩니다.
오늘은 여기까지 진행해보고, 한 시간 정도 꼭 코드를 갖고 놀아보도록 해보십시오.
오늘도 즐거운 코딩생활, 즐코딩
KINcoding
'React' 카테고리의 다른 글
| React - useState( ) 사용해 보기(ft. 클릭 이벤트 카운터) (2) | 2024.11.05 |
|---|

댓글