Position 속성 정리(static, relative, absolute, fixed, sticky 비교)

HTML과 CSS를 학습하다 보면, 결국 document의 레이아웃을 잡는 문제로 귀결되는 경우가 많습니다.
레이아웃을 구성하는 단계에서 가장 기본적으로 맞딱뜨리게 되는게 position 속성이 될텐데요, 이번 포스팅에서는 원하는 엘리먼트를 레이아웃에 적절하게 배치하기 위한 position의 기본 적인 속성에 대해서 정리해보기로 합니다.
예제 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background-color: #3d405b;
border: 2px solid black;
margin: 10px;
display: inline-block;
}
#middle {
background-color: #81b29a;
}
</style>
</head>
<body>
<h1>position 속성</h1>
<section id="static">
<h2>Static</h2>
<div></div>
<div id="middle"></div>
<div></div>
</section>
</body>
</html>
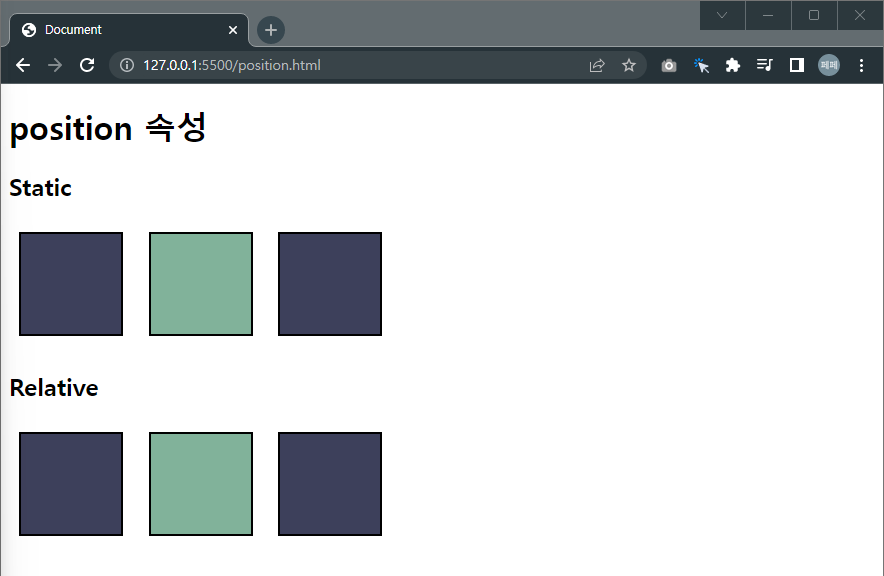
Live Server를 실행해보면, 아래와 같은 형태에서 position에 대한 속성들을 살펴보기로 합니다.

position : static
css에 아래의 코드를 추가해봅시다.
#static #middle {
position: static;
top: 100px;
}
브라우저를 새로 고쳐보면, 아무런 변화가 일어나지 않는 것을 확인할 수 있습니다.
즉 position 속성 중 static 속성이 기본(Defalult)가 되는 것이라는 것을 알 수 있습니다. 한편, static 속성은 top: 100px; 등으로 위치를 지정해주더라도 아무런 위치변화가 일어나지 않습니다.
position: relative
html코드를 다음과 같이 추가해봅니다.
<section id="relative">
<h2>Relative</h2>
<div></div>
<div id="middle"></div>
<div></div>
</section>
css에 positon: relative 속성을 줍니다.
#relative #middle {
position: relative;
}
positon: relative 속성을 부여했지만, 아직은 아무런 변화가 일어나지는 않습니다.
top: 100px; 속성을 추가로 부여해봅니다.
#relative #middle {
position: relative;
top: 100px;
}
#middle 아이디를 가진 div 엘리먼트가 상단을 기준으로 100px 내려와서 위치하게 되는 것을 확인할 수 있습니다.
즉, position: relative;는 오프셋(off-set)을 적용하지 않은 상태를 기준으로 하여, off-set 값을 부여해줄 수 있다는 것을 알 수 있습니다.
여기서 left: 100px; 을 주면 어떻게 될까요?
#relative #middle {
position: relative;
top: 100px;
left: 100px;
}
마치 padding 속성이 동작하는 것처럼, 왼쪽으로부터 100px; 이동시키게 되어 해당 엘리먼트는 우측으로 100px 이동하는 결과를 가져오게 됩니다.
물론, off-set 값은 음수(예. -100px)로 부여해줄 수도 있습니다.
position: absolute
html에 다음 코드를 추가합니다.
<section id="absolute">
<h2>Absolute</h2>
<div></div>
<div id="middle"></div>
<div></div>
</section>
CSS를 적용해봅시다.
#absolute #middle {
position: absolute;
}
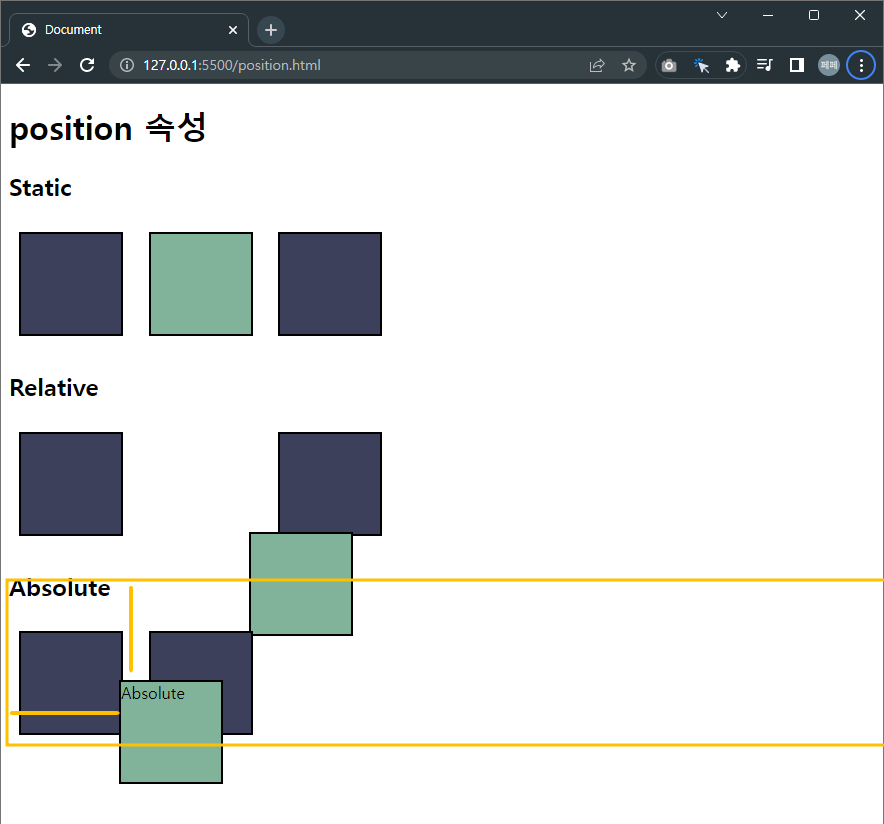
결과는 다음과 같습니다.

div 박스가 2개만 표시되는 것처럼 보입니다만, 사실은 #middle이 공중부양(?)을 하고 있는 것입니다.
세번째 div박스는 공중부양 중인 #middle 아래로 겹쳐 들어가 있는 상태입니다.
css에 다음과 같이 top 속성을 주고 어떻게 변화가 일어나는 지 살펴보기로 합니다.
#absolute #middle {
position: absolute;
top: 100px;
}
상단으로 가버렸습니다. 희한하게 움직이는 것 같습니다. left: 100px; 속성을 부여해봅니다.
#absolute #middle {
position: absolute;
top: 100px;
left: 100px;
}
그렇습니다. position: absolute는 단어의 느낌 그대로, 절대적인 포지션 값을 갖는 것입니다.
html문서의 흐름에 상관없이, 마치 스타크래프트 테란의 건물들처럼 공중부양으로 붕~ 뜬 후 자기 자신보다 상위의 조상님을 기준으로 off-set 값을 가지게 되는 것입니다.
현재는 상위에 positon 속성을 가진 부모가 없기 때문에, 최상위 컨테이닝 블럭인 <body>를 기준으로 삼고 있는 것입니다.
다음과 같이 css를 부여해서, position 속성을 가진 부모를 만들어주도록 해봅시다. 그러면 absolute가 동작하는 기준점이 바뀌게 되겠죠?
section#absolute {
position: relative;
}
#absolute #middle {
position: absolute;
top: 100px;
left: 100px;
}
다시 한번 정리하자면, positon: absolute는 자신의 앞쪽 부모세대에, position: relative;가 있는 지점을 기준으로 공중부양을 하게 된다고 이해를 해두도록 합시다!!! 쉽죠?^^
position: fixed;
다음과 같이 html과 css를 추가해줍니다.
<section id="fixed">
<h2>Fixed</h2>
<div></div>
<div id="middle">fixed</div>
<div></div>
</section>#fixed #middle {
position: fixed;
}
absolute의 처음과 결과화면이 비슷해보이는 것 같습니다.
top과, left 값을 주도록 해봅시다.
#fixed #middle {
position: fixed;
top: 0;
left: 0;
}
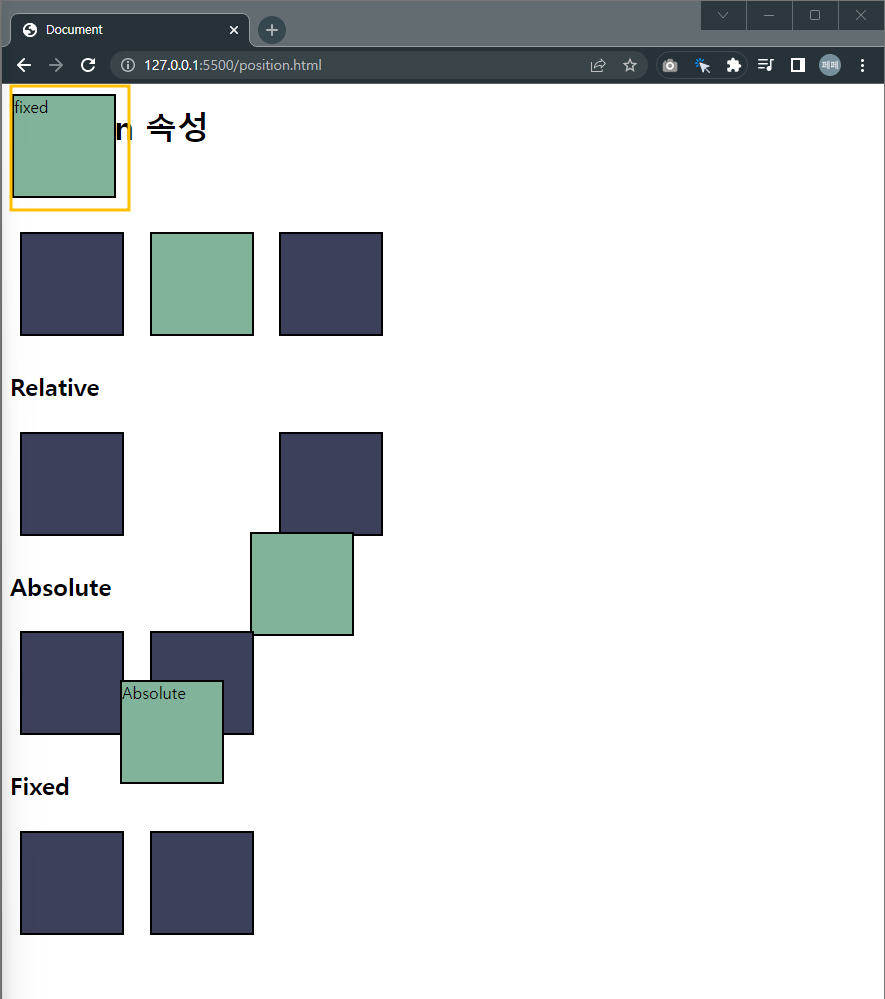
컨테이닝 블록의 최상단으로 이동했습니다. 즉, 컨테이닝 블록을 기준으로 top: 0px, left: 0px로 위치하게 된 것이죠.
position: fixed;는 absolute와는 다르게, 부모 요소에 대한 영향을 받지 않습니다. 무조건 최상위 조상님을 기준으로 동작한다고 보면 됩니다. 그리고 아주 큰 차이점은, html 문서가 스크롤이 일어나더라도, 계속 그 위치에 고정되어(=fixed) 있다는 점이 특징입니다.
문서가 스크롤 되도록 만들어 보았습니다.

문서를 기준으로 해서, top:0, left: 0에 항상 고정되어 있는 것을 확인할 수 있을 겁니다.
position: sticky
sticky는 fixed와 유사하지만 약간 서로 다르게 동작합니다.
fixed는 처음부터 끝까지, 붙박이처럼 고정되어 있지만, sticky는 처음에는 스크롤이 일어나다가, 정해진 위치에 이르게 되면 fixed처럼 동작한다는 특징을 가지고 있습니다.
fixed에 대한 이해가 충분하다면 sticky(끈적한)에 대한 설명은 MDN을 살펴보는 것만으로도 충분할 것입니다.
앞에서 정리한 static, relative, absolute 등의 속성도 다시 한번 복습해보면서요.
https://developer.mozilla.org/ko/docs/Web/CSS/position
position - CSS: Cascading Style Sheets | MDN
CSS position 속성은 문서 상에 요소를 배치하는 방법을 지정합니다. top (en-US), right (en-US), bottom (en-US), left (en-US) 속성이 요소를 배치할 최종 위치를 결정합니다.
developer.mozilla.org

마치며
position에 대해서 속성값들을 정리해보았습니다. 영어로 되어 있는 용어가 낯설고, 동작방식에 대한 이해가 조금은 혼란스러울지는 몰라도 단어의 뜻을 한번쯤 생각해보면서 내용을 정리해둔다면, html과 css를 이용해서 문서의 레이아웃을 잡고 엘리먼트들을 배치하는데 있어 매우 효율적인 생산성을 확보하게 될 것이라고 생각됩니다.
position 속성들은 내용이 방대하지 않고 위 5 가지 정도 밖에 되지 않으니, 그 특성을 반드시 이해해두도록 합시다.
오늘도 즐거운 코딩생활, 즐코딩.
KINcoding.
'HTML+CSS' 카테고리의 다른 글
| Interactive의 시작, transition 속성 2/2 - timing function (0) | 2023.03.24 |
|---|---|
| Interactive의 시작, transition 속성 1/2 - duration, delay (0) | 2023.03.23 |
| em과 rem의 차이점 (0) | 2023.02.28 |
| float를 이용한 탭 메뉴 버튼 만들기 - Part 1 (0) | 2023.02.12 |
| z-index를 한 눈에 보여주는 - DevTools z-index (2) | 2023.02.06 |




댓글