Interactive의 시작, transition 속성 2/2 - timing function
지난 포스팅에서는 transition 속성의 기본적인 내용에 대해서 정리를 하고 예제 코드들을 살펴보았습니다. 이전 과정에 대해 이해가 잘 되었다면, 이번 포스팅에서 다룰 내용들을 이해함에 있어 크게 어려운 점은 없을 것이라고 예상이 됩니다.
transition을 좀 더 세세한 방식으로 컨트롤 할 수 있는, timing function에 대해서 함께 살펴보도록 합시다.

예제코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Transitions</title>
<style>
section div {
width: 100px;
height: 100px;
background-color: dodgerblue;
margin: 30px 0;
transition: margin-left 3s;
}
section:hover div {
margin-left: 500px;
}
</style>
</head>
<body>
<h1>Transitions</h1>
<section>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
</body>
</html>
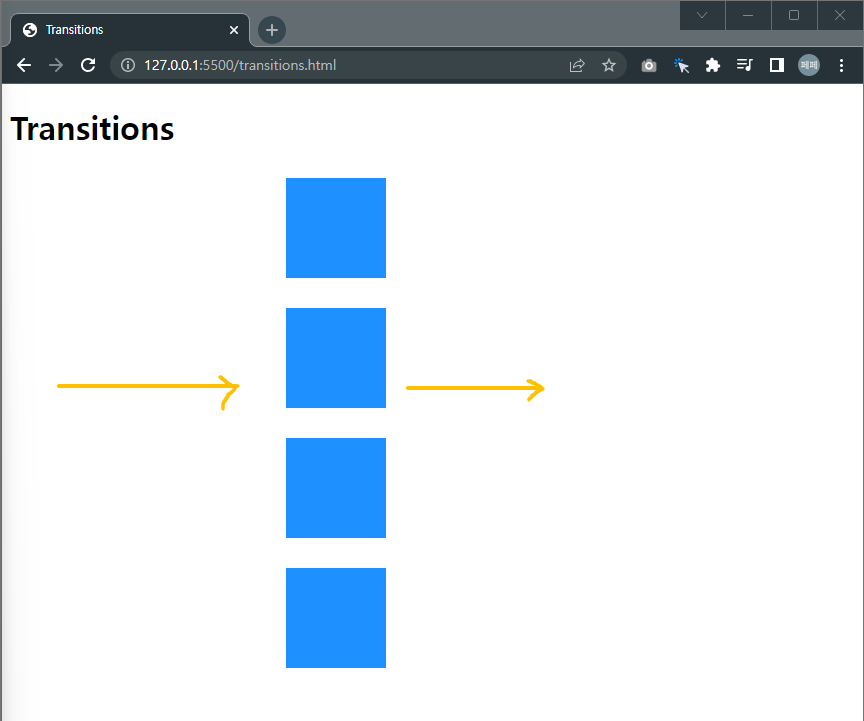
브라우저를 실행해보고 마우스를 section에 올려 봅니다.

div 박스들이 margin-left: 500px까지 부드럽게 이동해서 멈추는 동작을 확인할 수 있게 됩니다.
transition: timing-function
transition에는 timing function이라는 속성이 존재합니다. 이는 말 그대로 트랜지션에 적용되는 시간을 다양하게 변환하여 다채로운 동작결과를 얻게 된다는 목적을 갖고 있습니다.
CSS 코드에 아래 코드를 추가해서 살펴봅시다.
div:nth-of-type(1) {
transition-timing-function: ease-in;
}
div:nth-of-type(2) {
transition-timing-function: ease-out;
}
div:nth-of-type(3) {
transition-timing-function: cubic-bezier(0.7, 0, 0.84, 0);
}
div:nth-of-type(4) {
transition-timing-function: cubic-bezier(0.85, 0, 0.15, 1);
}
div 박스들이 동작하는 시간들이 제 각각으로 달라, margin-left:500px까지 도달하는 모습에 차이가 있게 됩니다.
ease-in은 진입(in) 과정에서 서서히 움직이게 되고,
ease-out은 진출(out) 과정에서 서서히 움직이게 됩니다.
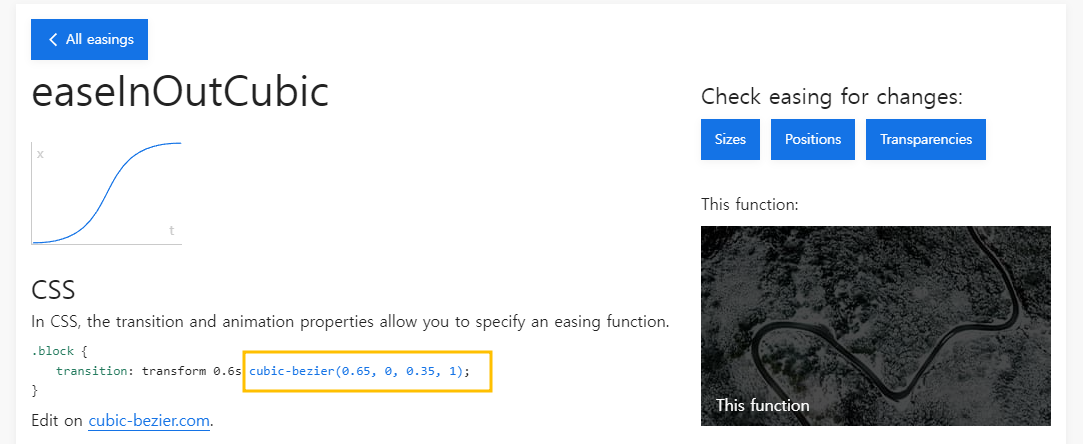
cubic-bazier는 베지어 곡선값을 통해 트랜지션이 일어나게 되는데요, 아래와 같이 베지어 곡선의 값을 제공해주는 웹사이트들을 이용하면 보다 다채로운 움직임을 연출할 수 있게 됩니다.
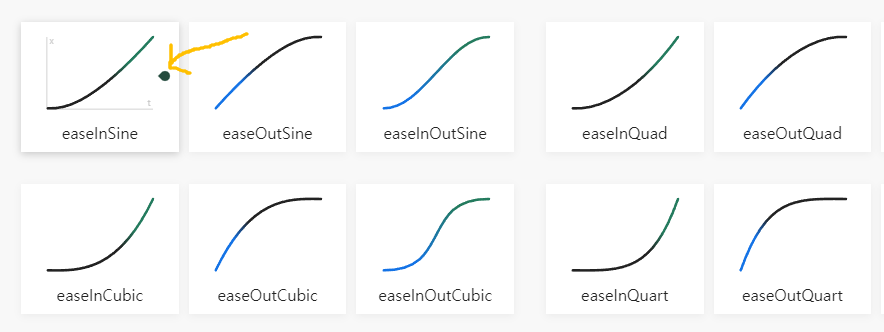
Easing Functions Cheat Sheet
Easing functions specify the speed of animation to make the movement more natural. Real objects don’t just move at a constant speed, and do not start and stop in an instant. This page helps you choose the right easing function.
easings.net
베지어 곡선의 차트를 보여주기도 하지만, 차트에 마우스를 올려보면, 작은 점이 움직이는 방식과 속도를 직접 확인할 수 있습니다.

마음에 드는 움직임이 있다면, 차트를 클릭하고 적용된 값을 복사해서 사용하면 됩니다. 참 쉽죠?

마치며
timing function에 대해서는 좀 더 복잡하고 다양하게 다룰 수 있는 내용들이 많지만, 기본적인 활용측면에서 알아두면 좋을 정도만 정리해보았습니다. transition에 대한 좀 더 다양한 예제들을 MDN을 통해 살펴봐둔다면, 전체적인 내용을 이해하고 익히는데 도움이 될 것입니다.
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Transitions/Using_CSS_transitions
CSS 트랜지션 사용하기 - CSS: Cascading Style Sheets | MDN
CSS 트랜지션은 CSS 속성을 변경할 때 애니메이션 속도를 조절하는 방법을 제공합니다. 속성 변경이 즉시 영향을 미치게 하는 대신, 그 속성의 변화가 일정 기간에 걸쳐 일어나도록 할 수 있습니
developer.mozilla.org
'HTML+CSS' 카테고리의 다른 글
| Hover 버튼을 폼 나게 만들기 (transition + transform 적용) (0) | 2023.04.03 |
|---|---|
| Transform - rotate(), scale(), translate(), skew() (0) | 2023.03.29 |
| Interactive의 시작, transition 속성 1/2 - duration, delay (0) | 2023.03.23 |
| Position 속성 정리(static, relative, absolute, fixed, sticky 비교) (0) | 2023.03.21 |
| em과 rem의 차이점 (0) | 2023.02.28 |




댓글