PHP 사용을 위한 VSCode 기본 설치 내용
지난 포스팅에서 XAMPP 설치과정을 다뤘습니다.
가장 먼저 PHP 구동을 위해 로컬서버 환경을 구성하는 과정이었습니다.
XAMPP 설치(ft. Local에서 PHP를 사용할 일이 생겼...)
XAMPP 설치방법 PHP를 조금 학습하고 돌려볼 일이 생겼습니다. 서버에 직접 붙어서 작업을 할 수도 있겠지만, 전통적으로(?) 테스트 서버환경을 Local 환경으로 구성하고 진행하는 것이 클래식한
kincoding.com
로컬서버가 만들어졌다면, PHP 개발을 위한 환경도 세팅을 해줘야 합니다.
다양한 방식들이 존재하겠지만, VSCode를 사용하는 저로서는 XAMPP 설치 이후의 VSC의 세팅을 메모해두고자 합니다.
PHP를 실행해보자 - Hello World
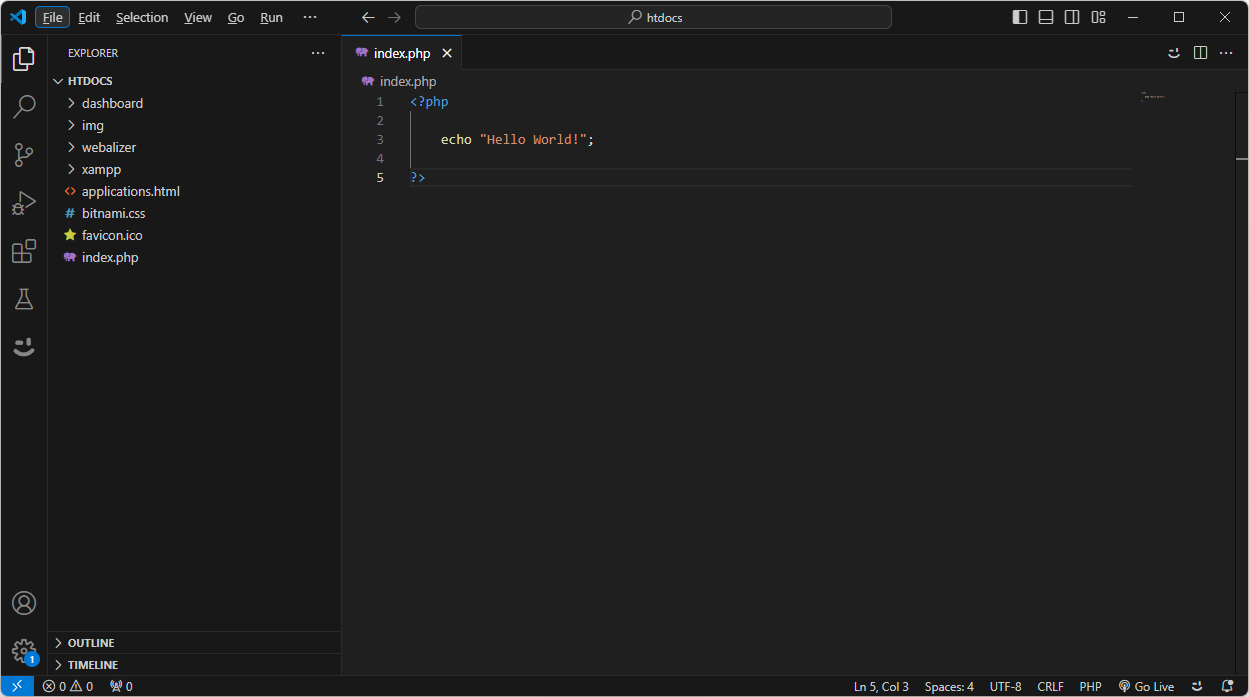
VSC에서 XAMPP가 설치되어 있는 경로 아래의 htdocs 폴더를 오픈합니다.
그리고 기존에 존재했던 index.php 파일을 삭제 후 New Files...를 통해서 저는 index.php 파일을 하나 새로 만들었습니다.

그리고 헬로월드.. 찍어봐야겠죠?
<?php
echo "Hello World!";
?>
그리고 브라우저 창에서 localhost를 열어보면,

Hello World! 가 잘 표시되었습니다.(Xampp에서 아파치가 실행되고 있어야 합니다!)
PHP 사용을 위한 VSCode 세팅
이제 PHP로 코드를 작성하면서, 좀 더 활용을 편리하게 하기 위해서 몇 가지 VSC 세팅을 해주려고 합니다.
PHP 익스텐션 설치 - PHP Intelephense
VSC에서 익스텐션 마켓플레이스를 열고, 검색어로 php를 입력합니다.

php를 하다보면 자주 만나게 되는 코끼리 모양의 아이콘을 확인하고... [install] 버튼을 클릭.
11.8M 이니까 사람들이 많이 쓰나봅니다. 잘 모르면 따라가야죠 뭐! 설치 완료.
PHP 실행파일 경로 설정
VSC에서 Ctrl + , 를 누르고 세팅에 진입. 검색어에 php를 입력해줍니다.

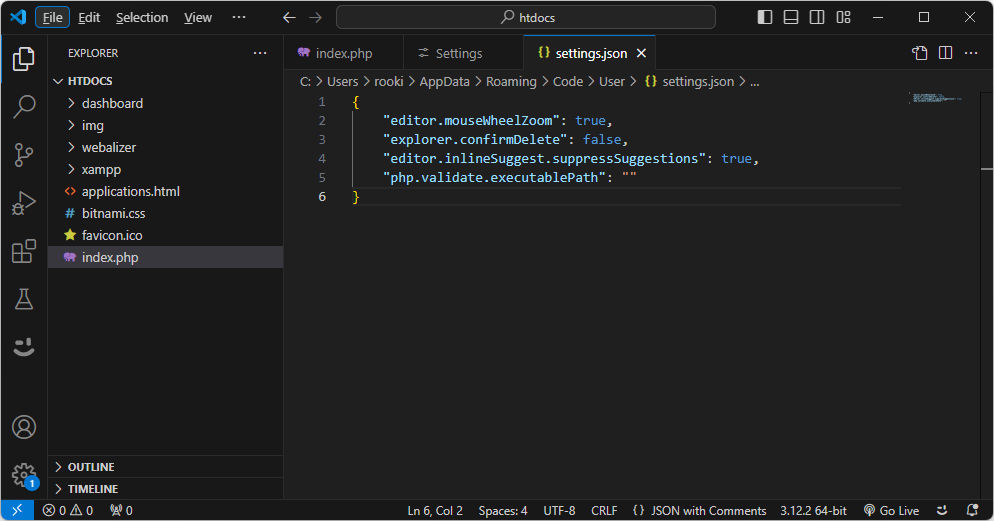
그리고 Edit in settings.json 링크를 클릭.
json 파일이 열리면, php.validate.executablePath의 값이 비어 있는 것이 확인됩니다.

php 파일 경로 확인해서, 넣으면 되겠네요?
저의 경우 XAMPP 폴더 아래로 경로는 다음과 같습니다.

탐색기 주소창의 내용을 복사해서 경로를 넣어주고, php.exe까지 써주었는데 에러가 표시됩니다.

경로에 역슬래시를 하나씩 더 넣어주면 에러가 사라집니다.
굳이 이유가 궁금하시다면... json 문법에서는 '\' 는 이스케이프 문자로 사용합니다. 따라서, 경로를 나타내주는 '\'를 문자그대로 사용하기 위해서 앞쪽에 이스케이프 문자인 '\'를 한번더 써줘야 하기 때문입니다.

이스케이프 문자에 대한 이해가 없다면, 한방에 납득이 어려울 수도 있겠습니다.(모르면 검색!)
마치며
로컬환경에서 PHP를 사용해서 코딩을 진행하기 위한 내용들을 간단하게 정리해보았습니다.
자주 사용되는 기본 세팅인 만큼 메모해두었다가 바로바로 활용한다면 조금이라도 시간을 절약하는 데 도움이 될 것이라 생각합니다. 메모를 하면서 한 번 더 머리로 기억하기 위해 노력도 해보는 것이구요.
오늘도 즐거운 코딩
KINcoding.
'PHP' 카테고리의 다른 글
| 상담문의가 접수되면 Slack으로 알림 보내기(ft. PHP, cURL) (0) | 2025.05.14 |
|---|---|
| G메일 SMTP를 이용해서 메일 자동 발송하기 - php 환경 (2) | 2025.05.09 |
| XAMPP 설치(ft. Local에서 PHP를 사용할 일이 생겼...) (2) | 2024.05.14 |



댓글