JavaScript의 배열(Array) 및 객체(Object) 기초 정리
이전 포스팅에서도 예제를 다룰 때 종종 등장했지만, JavaScript 작업 시, 종종 데이터들을 하나씩이 아니라 한군데로 집합시켜서 모은 형태로 핸들링하고 처리해야 하는 경우가 필연적으로 발생합니다.
이와 같은 경우의 데이터 모음을 <데이터 컬렉션>이라고 부르는데요, 데이터 컬렉션을 저장하고 조작하는 가장 일반적인 JS의 두 가지 방법은 <배열>과 <객체>입니다. 특히나 반복문(Loop)과 만나면 정말 막강해지게 되는 것이죠. 배열이나 객체를 핸들링할 때 반복문은 찰떡궁합입니다.
이번 포스팅에서는 배열 및 객체를 생성하는 방법, 항목을 추가 및 제거하는 방법, 해당 값에 액세스하는 방법을 포함하여 JavaScript에서 배열 및 객체를 다루는 기초적인 내용을 정리해두기로 합니다.

배열(Array)
배열은 정렬된(순서를 갖는) 값들의 모음입니다. JavaScript에서 배열은 문자열, 숫자, 부울(Bool 또는 Boolean) 및 기타 배열이나 객체를 포함한 모든 유형의 값을 보유할 수 있습니다. 배열을 만들려면 대괄호 표기법을 사용하게 되는데요, 이 대괄호 안에 원소의 형태로 뭐든지 다 들어갈 수 있다는 이야기가 됩니다. 엄청 편하겠죠?
let myArray = [1, 2, 3, 4, 5]; //myArray라는 변수에 숫자 5개를 한꺼번에 넣었습니다.
프로그램 목적에 따라, 빈 배열을 만들고 나중에 요소를 추가할 수도 있습니다. 마치 쇼핑몰 장바구니 같습니다.
let myArray = [];
myArray.push(1); //push 메서드를 사용해서 배열에 데이터를 밀어 넣을 수 있습니다
myArray.push(2);
myArray.push(3);
배열 요소 액세스
첫 번째 요소에 대해 0부터 시작하는 인덱스를 사용하여 배열의 요소에 액세스할 수 있습니다. 배열의 인덱싱이라고도 합니다. (컴퓨터는 1부터가 아니라 0부터 숫자를 세기 시작하는 건 다들 아시죠?)
let myArray = [1, 2, 3, 4, 5];
console.log(myArray[0]); // 1
console.log(myArray[2]); // 3
한편, 음수 인덱스를 사용하여 배열의 끝에서 요소에 액세스할 수도 있습니다. 배열에 담고 있는 데이터가 많은 경우 뒤에서부터 접근하는 게 편리할 때 사용하면 됩니다.
console.log(myArray[-1]); // undefined
console.log(myArray[-2]); // undefined
console.log(myArray[myArray.length - 1]); // 5
console.log(myArray[myArray.length - 2]); // 4
요소 추가 및 제거
push() 메서드
push() 메서드는 말 그대로 배열의 가장 뒷쪽에, 데이터를 푸시해 넣는 기능을 수행해줍니다.
let myArray = [1, 2, 3];
myArray.push(4);
console.log(myArray); // [1, 2, 3, 4]
unshift() 메서드
unshift() 메서드는 push()와 반대 방향에서 동작합니다. 즉, 배열의 시작 부분에 요소를 추가해서 넣어주는 기능을 수행합니다.
let myArray = [2, 3, 4];
myArray.unshift(1);
console.log(myArray); // [1, 2, 3, 4]
pop() 메서드
배열에서 마지막 요소를 제거하려면 pop() 메서드를 사용할 수 있습니다. 팝콘이 팝! 터지면서 프라이팬에서 튀어 나오는 모습을 상상해보세요.^^;
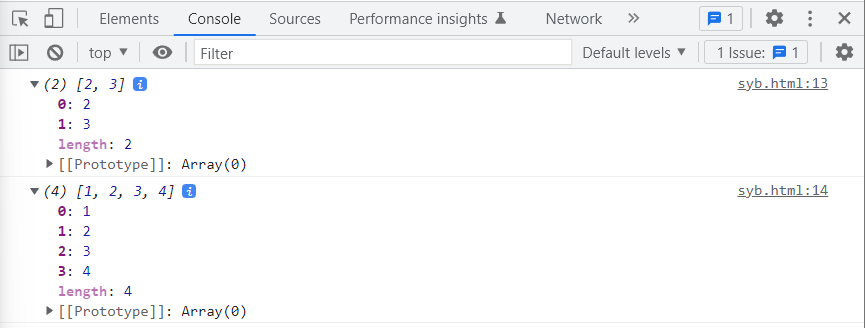
let myArray = [1, 2, 3, 4];
myArray.pop();
console.log(myArray); // [1, 2, 3]
shift() 메서드
배열에서 첫 번째 요소를 제거하려면 shift() 메서드를 사용할 수 있습니다.(unshift()와 함께 짝 지어서 기억해두세요.)
let myArray = [1, 2, 3, 4];
myArray.shift();
console.log(myArray); // [2, 3, 4]
indexOf() 메서드
순서(order)가 중요한 배열에서는 해당 요소가 몇번째 순서에 위치하는 지 알 필요가 생기는데요, 바로 이렇게 요소의 순번을 알고 싶을 때 사용하는 메서드입니다.
let myArray = [1, 2, 3, 4];
console.log(myArray.indexOf(1)); // 0 출력
console.log(myArray.indexOf(2)); // 1 출력
console.log(myArray.indexOf(3)); // 2 출력
console.log(myArray.indexOf(4)); // 3 출력
console.log(myArray.indexOf(5)); // -1 출력, 없는 것의 인덱스를 물어볼 때
console.log(myArray.indexOf(6)); // -1 출력
splice() 메서드
splice() 메서드는 다룰 내용이 좀 많습니다. 때문에 자세하게 다루는 것은 다음 번에 해보기로 하구요, 이번에는 간단하게나마 어떻게 동작하는지 정도만 살펴보기로 합니다.
let myArray = [1, 2, 3, 4];
const newArray = myArray.splice(1, 3);
console.log(newArray);
myArray 배열의 index 1번째부터(즉, 데이터 2가 있는 순서부터) 길이가 3인 배열(newArray)을 새롭게 만들어줬습니다.
그리고 기존 배열인 myArray에는 1만 남아 있게 됩니다. 일단 요 정도만 느껴보고 넘어갑시다^^
slice() 메서드
slice() 메서는 말 그대로, 슬라이스 치즈처럼, 혹은 횟감처럼 포(?)를 떠준다는 의미인데요. splice() 메서드와는 살짝 다른 형태로 동작합니다. 아래 예제를 통해서 확인해두시기 바랍니다.
let myArray = [1, 2, 3, 4];
const newArray = myArray.slice(1, 3);
console.log(newArray);
console.log(myArray);
slice() 메서드가 기존 myArray로부터 index: 1부터 index: 3 미만까지의 데이터를(4는 포함되지 않음) 슬라이스를 떠서 새로운 배열로 만들어줍니다. 그런데, 기존 배열에는 아무런 영향을 끼치지 않습니다.
slice()와 spice()도 언젠가 자세히 한번 다뤄봐야겠습니다.
배열 메서드 정리
JavaScript의 배열에는 배열을 조작하는 데 사용할 수 있는 몇 가지 기본 제공 메서드가 있습니다. 가장 일반적인 방법은 다음과 같습니다.
- push(): 배열 끝에 요소를 추가합니다.
- pop( ): 배열에서 마지막 요소를 제거합니다.
- unshift(): 배열 시작 부분에 요소를 추가합니다.
- shift(): 배열에서 첫 번째 요소 제거합니다.
- indexOf(): 배열에서 특정 요소의 인덱스를 찾아줍니다.
- splice(): 배열의 특정 위치에 있는 요소를 제거하거나 교체합니다.
- slice(): 배열의 일부를 포함하는 새 배열을 만듭니다. 잘라낸다는 말이죠.
배열객체에 내장된 내장함수들을 메서드라고 부르는데요, 일단 함수 같은 거라고 이해를 해두면 됩니다. 함수랑 같다고 보셔도 무방합니다.
다만, 대부분 프로그래밍 언어가 영미권에서 만들어진 프로그래밍 언어이다 보니, 영어 단어가 갖고 있는 의미를 네이티브가 아닌 한쿡 사람 입장에서 피부로 느끼기에는 살짜쿵 어려운 면도 있겠습니다만, 뭐 어쩌겠습니까... 몇 개 안되니 외워서 자주 사용하다보면 체화 하는 날이 오겠죠?
객체(Object)
객체는 키-값 형태(Key-Value)로 쌍을 이루는 정렬되지 않은(순서가 없는) 데이터들의 모음입니다. 자바스크립트에서는 객체가 정말 많이 자주 사용되니 꼭 알아두어야 하는 자료형 타입입니다.
사용자, 제품 또는 이벤트와 같은 실제 객체를 나타냅니다. JavaScript에서 객체를 만들려면 중괄호 표기법을 사용할 수 있습니다. 배열은 [대괄호], 객체는 {중괄호} 밑줄 쫙~!!
let myObject = { name: "Hong", age: 30, city: "Seoul" };
객체 속성 액세스
점 표기법 또는 대괄호 표기법을 사용하여 객체의 속성에 액세스할 수 있습니다. 점(.)을 찍는 것이 편하면 점을 찍어서 사용하면 되고, 대괄호를 사용하는 게 편하면 대괄호를 사용하면 됩니다. 다만, 대괄호를 사용하는 경우, Key 자리에 변수를 넣어 사용할 수 있다는 장점도 존재합니다.
let myObject = { name: "Hong", age: 30, city: "Seoul" };
console.log(myObject.name); // "Hong"
console.log(myObject["age"]); // 30
속성 추가 및 제거
새 키에 값을 할당하여 개체에 속성을 추가할 수 있습니다.
let myObject = { name: "Hong", age: 30 };
myObject.city = "Seoul";
console.log(myObject); // { name: "Hong", age: 30, city: "Seoul" }
delete 연산자를 사용하여 객체에서 속성을 제거할 수도 있습니다. delete를 command 명령어처럼 사용하는 방식을 유심히 보고 기억해주세요. 객체(Object)에 속해 있는 메서드가 아닌 점.
let myObject = { name: "Hong", age: 30, city: "Seoul" };
delete myObject.city;
console.log(myObject); // { name: "Hong", age: 30 }
객체 메서드 정리
배열과 마찬가지로 JavaScript의 개체에는 개체를 조작하는 데 사용할 수 있는 몇 가지 기본 제공 메서드가 있습니다. 가장 일반적인 방법은 다음과 같습니다.
- Object.keys(): 객체 키의 배열을 반환합니다.
- Object.values(): 객체의 값 배열 반환
- Object.entries(): 객체의 키-값 쌍 배열 반환
- hasOwnProperty(): 개체에 특정 속성이 있는지 확인
Object.keys()
let myObject = { name: "Hong", age: 30, city: "Seoul" };
console.log(Object.keys(myObject)); // ['name', 'age', 'city']
Object.values()
let myObject = { name: "Hong", age: 30, city: "Seoul" };
console.log(Object.values(myObject)); // ['Hong', 30, 'Seoul']
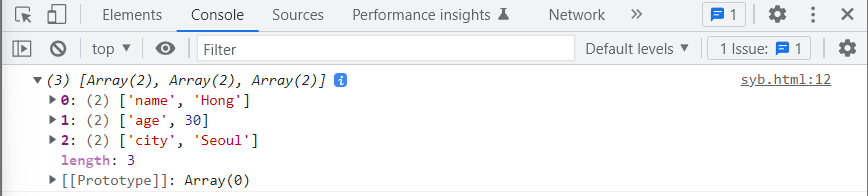
Object.entries()
Object.entries()는 키(Key)-값(Value)가 담긴 배열들을 각각 만들고, 그 전체를 배열에 다시 담아줍니다.
즉 객체의 entry들을 전부 배열로 만들어준다고 보면 됩니다.
let myObject = { name: "Hong", age: 30, city: "Seoul" };
console.log(Object.entries(myObject));
hasOwnProperty()
hasOwnProperty()도 초보자에게는 다소 어렵게 다가갈 수 있는 내용일 수 있습니다. 일단 이런 것들이 있구나~ 하는 정도만 견학하고 넘어가기로 합니다.(이건 제가 나중에 참고할 메모용입니다.^^;)
o = new Object();
o.prop = 'exists';
function changeO() {
o.newprop = o.prop;
delete o.prop;
}
o.hasOwnProperty('prop'); // returns true
changeO();
o.hasOwnProperty('prop'); // returns false
마치며
배열과 개체는 정말 정말 주용한 JavaScript에서 필수적인 데이터 구조입니다. 배열 또는 객체를 생성하고, 원하는 데이터에 액세스 및 조작 방법을 이해하는 것은 JS라는 언어를 이해하고 능숙해지는 데 꼭 필요합니다.
처음에는 뭔가 좀 복잡하게 느껴지더라도, 사실 자주 보고 친해지면 하나도 안 복잡한 것이 또 배열이나 객체일 것입니다. 약방의 감초처럼 안 끼는 데가 없거든요. 그 만큼 중요한 <데이터 컬렉션>의 형태입니다.
오늘도 즐거운 코딩생활, 즐코딩!
KINcoding.
'Javascript' 카테고리의 다른 글
| JS로 HTML 엘리먼트 생성하기 (0) | 2023.02.19 |
|---|---|
| Array 객체 메서드 splice() vs. slice()의 차이점 (0) | 2023.02.18 |
| selectbox를 JS로 컨트롤 해보기 - input, change 이벤트 (0) | 2023.02.16 |
| Client-side 렌더링 vs. Server-side 렌더링 ? CSR, SSR (0) | 2023.02.14 |
| float를 이용한 탭 메뉴 버튼 만들기2 - jQuery, vanilla JS 구현 (0) | 2023.02.13 |




댓글