JS로 HTML 엘리먼트 생성하기
앞선 포스팅에서 getElementById 나 querySelector를 이용해서, 기존의 DOM 객체들을 조작하는 기능과 방법들에 대해서 알아보았습니다. 이 경우에는 이미 존재하고 있던 엘리먼트들이었다면, 존재하지 않는 엘리먼트를 자바스크립트를 이용해서 생성해낼 수 있을까요? 있습니다! 그런 게 있다니 참 신기하죠?
잘 몰랐던, DOM 조작의 세계로 조금 더 한 발짝 들어가보도록 합시다.
오랜 전통의 createElement 메서드
백문이 불여일견. 예제 코드를 통해 살펴봅시다.
<div class="container">
</div>
<script>
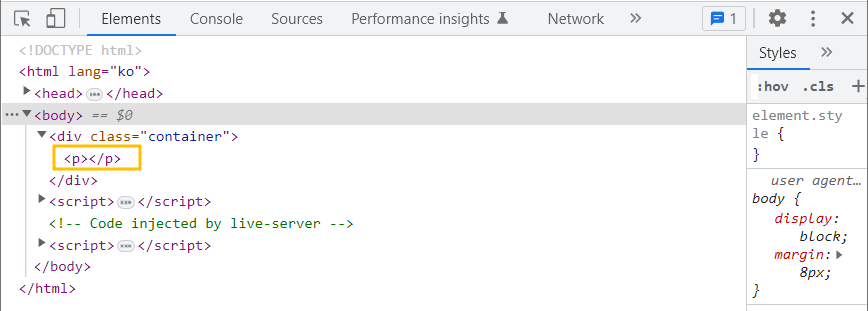
const elem = document.createElement("p"); // <p></P> 생성
document.querySelector(".container").appendChild(elem); // div.container 안에 붙여 넣음
</script>
HTML 문서에는 <p> 태그를 작성한 일이 없는데, p 태그가 생겨났습니다. 바로 이 녀석 덕분입니다.
document.createElement("p");
생성하고 싶은 엘리먼트(element)를 넣어주면, Javascript가 document 안에다 해당 태그를 생성해줍니다.
생성해준 엘리먼트를 elem 이라는 변수에 저장을 했고, 이후 과정은 DOM 조작을 하는 것과 매우 유사합니다.
부모 요소인 div.container에 자식 형태로 붙일 거라 appendChild() 메서드를 사용했습니다.
한편, append() 메서드도 존재하는데요, 이건 나중에 appendChild()와 비교를 해보면서 정리해보도록 하겠습니다.
이와 같은 방식으로 자바스크립트로 엘리먼트를 생성해서, HTML 문서에 활용할 수 있게 됩니다.
createElement()로 생성한 elem에 글자를 넣으려면?
createElement()로 생성한 elem에 글자를 넣으려면 어떻게 하면 될까요? 우리는 이미 그 답을 알고 있습니다. 응용해본 적이 없을 뿐이죠.
elem 변수에 담아둔 <p></p> 태그 사이에 글자를 넣어봅시다.
const elem = document.createElement("p");
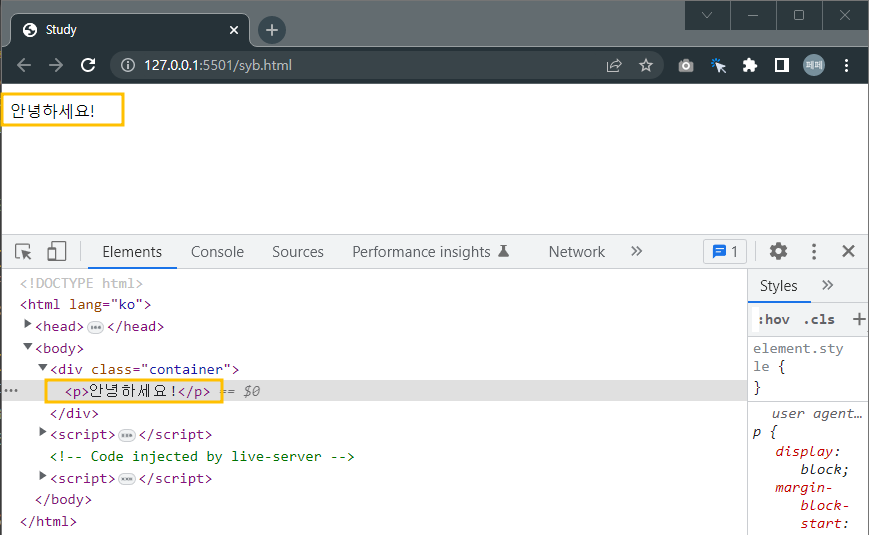
elem.innerHTML = "안녕하세요!";
document.querySelector(".container").appendChild(elem);
innerHTML을 이용해서, 넣고자 하는 내용을 대입해주니, HTML 문서 <body>에 작성한 적이 없던, '안녕하세요!'라는 글자가 생겼습니다. 코드는 무조건 손으로 쳐서 넣는 것만 알고 있었는데, 무척 신기합니다!
문자열도 들어간다면, 코드도 들어갈 수 있지 않을까요? 당장 확인해봅시다.
const elem = document.createElement("p");
elem.innerHTML = `
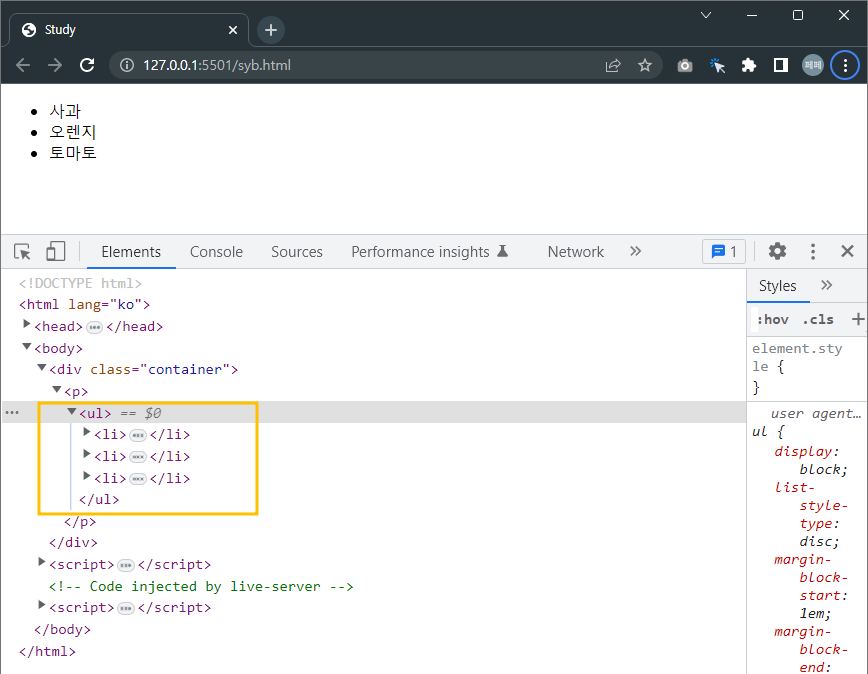
<ul>
<li>사과</li>
<li>오렌지</li>
<li>토마토</li>
</ul>
`;
document.querySelector(".container").appendChild(elem);
그저 신기하고 놀라울 따름입니다. 이런 방법이 있었다니!!
그렇다면, 저 백틱 기호(`) 사이에는 변수들도 막 집어 넣을 수 있겠네요? 응용 방법이 다채로워지겠다는 생각이 마구 듭니다. 서버에서 자료를 받아서 테이블 형태로 뿌려줘야 할 때는, Table 코딩을 해두고 샤샤샥 출력하면서 활용할 수도 있겠군요.
insertAdjacentHTML() 메서드도 사용해봅시다
createElement()메서드를 알게 된것도 반가운 충격인데, insertAdjacentHTML() 메서드는 또 뭘까요?
그건 그렇고, 자바스크립트 명령어들은 왜 이렇게 글자들을 길게 만든 것인지 참 복잡스러워 보입니다.^^;
일단 동작하는 코드부터 살펴봅시다. 비교를 위해 createElement()로 사용된 코드는 상단에 넣었습니다.
const elem = document.createElement("p");
elem.innerHTML = `
<ul>
<li>사과</li>
<li>오렌지</li>
<li>토마토</li>
</ul>
`;
document.querySelector(".container").appendChild(elem);
const heros = `
<ul>
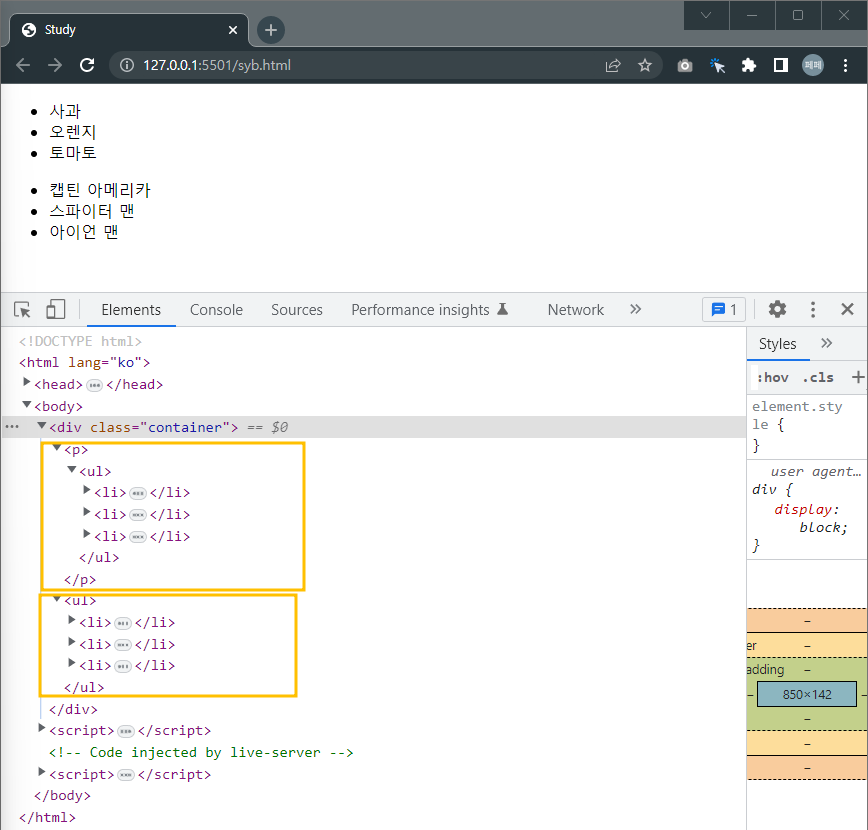
<li>캡틴 아메리카</li>
<li>스파이터 맨</li>
<li>아이언 맨</li>
</ul>
`;
document.querySelector(".container").insertAdjacentHTML("beforeend", heros);
잘 살펴보면, createElement()로는 <p> 태그를 생성한 후 innerHTML을 이용해서 p태그에 붙인 결과이고, insertAdjacentHTML()로는 변수에 담긴 HTML 태그들을, 그냥 div.container에 갖다 붙여준 것입니다.
insertAdjacentHTML()의 경우에는 붙여 넣는 위치에 대한 4가지 경우를, 함수의 인자로 전달할 수 있습니다. 딱 보면 뭔가 더 사용 단계를 줄일 수 있는 함수 같아보이죠? 위 예제에서는 태그가 끝나기 바로 전(beforeend) 위치에 붙여 달라고 했습니다.

마치며
Javascript를 이용해서 DOM을 조작하는 것 이외로, 이렇게 직접 HTML 엘리먼트 태그들을 생성한 이후 DOM을 조작하는 방법도 존재한다는 것을 알게 되었습니다.
웹문서의 사용자 UI에 변화를 줄 때, 보통은 class를 미리 생성해두고 엘리먼트에 붙였다 떼었다를 하면서 변화를 주는 방식은 아주 기본적인 내용이 됩니다.
저는 insertAdjacentHTML()의 사용법이 createElement()에 비해 조금 더 간편하게 느껴집니다. 뭐 각자 자기 편한 걸 쓰면 되는 거죠. 그리고 TMI 정보로서, 굳이 알 필요는 없지만, 성능 속도에서는 createElement()가 더 빠르다고는 하는데, 요즘 컴퓨터가 좋아져서 속도논쟁은 크게 의미없는 것 같습니다.
오늘도 즐거운 코딩하세요,
즐거운 코딩생활, 즐코딩
KINcoding
WANTED MBTI
MBTI Girl Match a Lovely Girl Friend 당신과 어울리는 사랑스런 여친을 매칭해드립니다.
app.kincoding.com
'Javascript' 카테고리의 다른 글
| selectbox를 JS로 컨트롤 해보기 2 - 서버 Data 받아서 처리하기 (0) | 2023.02.21 |
|---|---|
| JS document.createElement() 메서드 간단 정리 (0) | 2023.02.20 |
| Array 객체 메서드 splice() vs. slice()의 차이점 (0) | 2023.02.18 |
| JavaScript의 배열(Array) 및 객체(Object) 기초 정리 (0) | 2023.02.17 |
| selectbox를 JS로 컨트롤 해보기 - input, change 이벤트 (0) | 2023.02.16 |




댓글