포토샵을 이용한 Animated GiF 만들기
옛날 옛적 고리적에 움직이는 GIF 파일이 처음 등장했을 때 무척 센세이셔널 했던 시절이 문득 생각이 났습니다. 현재에는 Animated GIF 파일이라는 말 보다는, '움짤'이라는 표현으로 더 익숙하게 사용하는 것 같습니다.
Animated GIF 파일을 사용할 일이 거의 없긴 한데요, 아주 가끔씩은 만들어 사용할 일이 생기기도 해서, 이 참에 그 방법을 정리해놓아 두려고 합니다. 포토샵도 버전 v5.0 무렵부터 접했던 것 같긴 한데 기억은 가물가물합니다. 세월이 많이 지나는 동안 포토샵 인터페이스도 툴도 기능도 참 많이 바뀌어 온 상태라서, 오래간만에 만져볼라면 무척 헷갈리더라구요.
STEP 01 : File > Scripts > Load Files int Stack.. 메뉴로 시작
Animated GIF는 슬라이드 화면을 자동으로 전환하는 것과 유사합니다. 이미 레이어별로 준비된 이미지가 있다면, 이 단계를 생략하고 바로 타임라인 작업을 시작해도 됩니다. Scripts 메뉴는 반복되는 작업을 자동으로 처리해주는 역할을 합니다.

Load Layers 팝업 창이 뜹니다. [Browse...] 버튼을 클릭하고, 슬라이드로 사용될 각 장면 이미지를 불러옵니다. 저는 2개의 이미지를 교차로 보여줄 것이기에 2개의 이미지 파일을 불러왔습니다. 여러 장이더라도 상관없습니다.

[ OK ] 버튼을 클릭해주면, Load Layers 팝업 창이 닫히고, 포토샵의 각 레이어로 이미지가 하나씩 불려지게 됩니다.
이과 같은 과정을 반복적으로 알아서 해주는 기능이 바로 Scripts 메뉴의 Load Files int Stack 입니다.

Tip - 이미 레이어별로 슬라이드 장면용 이미지를 작업해둔 상태라면, 현재까지의 단계를 생략하고, 다음 단계부터 진행해도 Animated GIF 파일을 만들 수 있습니다.
STEP 02 : Window > Timeline 메뉴로 타임라인 윈도우를 오픈
Animated GIF는 '시간 설정'이 필요해지는 개념이므로 Timeline 패널을 이용한다고 기억하면 좋겠습니다.

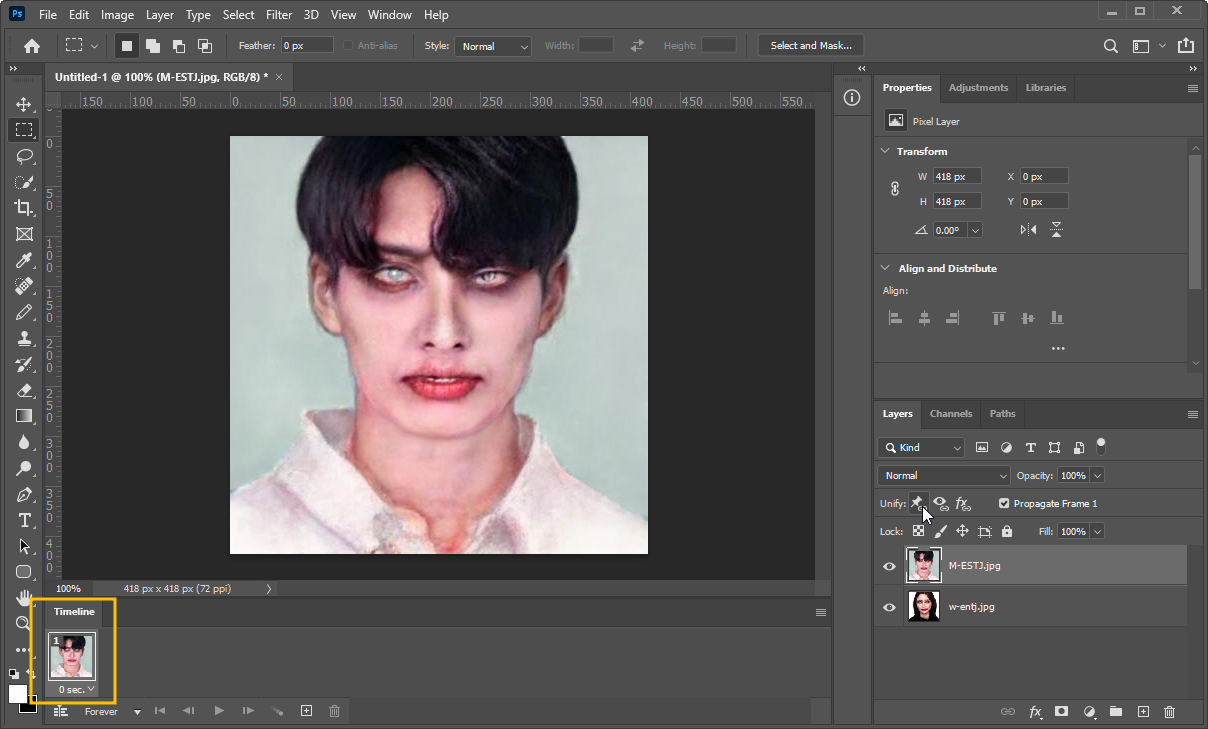
포토샵 하단에 Timeline 패널이 열렸습니다. 가운데 부분에서 [Create Frame Animation] 버튼을 클릭해줍니다.
![[Create-Frame-Animation]-버튼을-클릭](https://blog.kakaocdn.net/dna/cz7YhG/btrW7TKjJ2Y/AAAAAAAAAAAAAAAAAAAAAHT1Rz0GM0ymxOromK4QmTyYJ3OisSkUB_AFw42-hXgI/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1772290799&allow_ip=&allow_referer=&signature=%2FiYJr13Xi1BRTWQmCHkJQjvjdM4%3D)
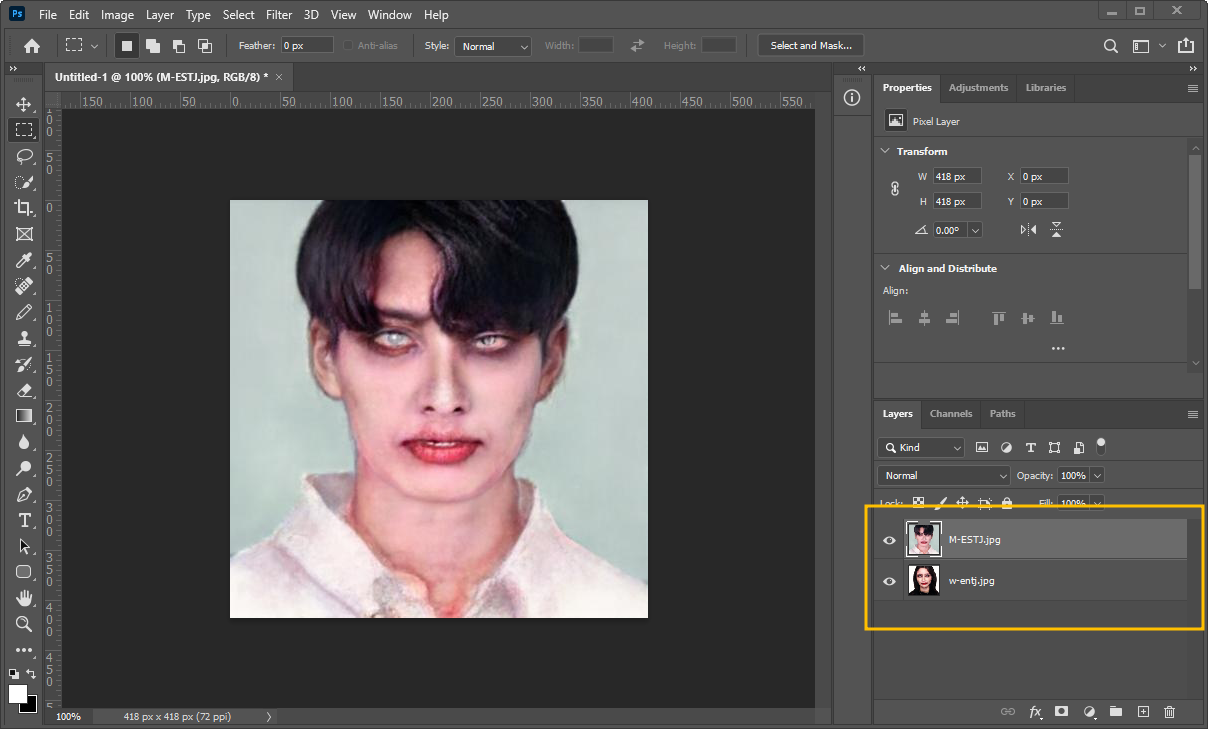
그러면, 가장 윗쪽 레이어에 위치하는 이미지 하나가 타임라인에 자동으로 배치 됩니다

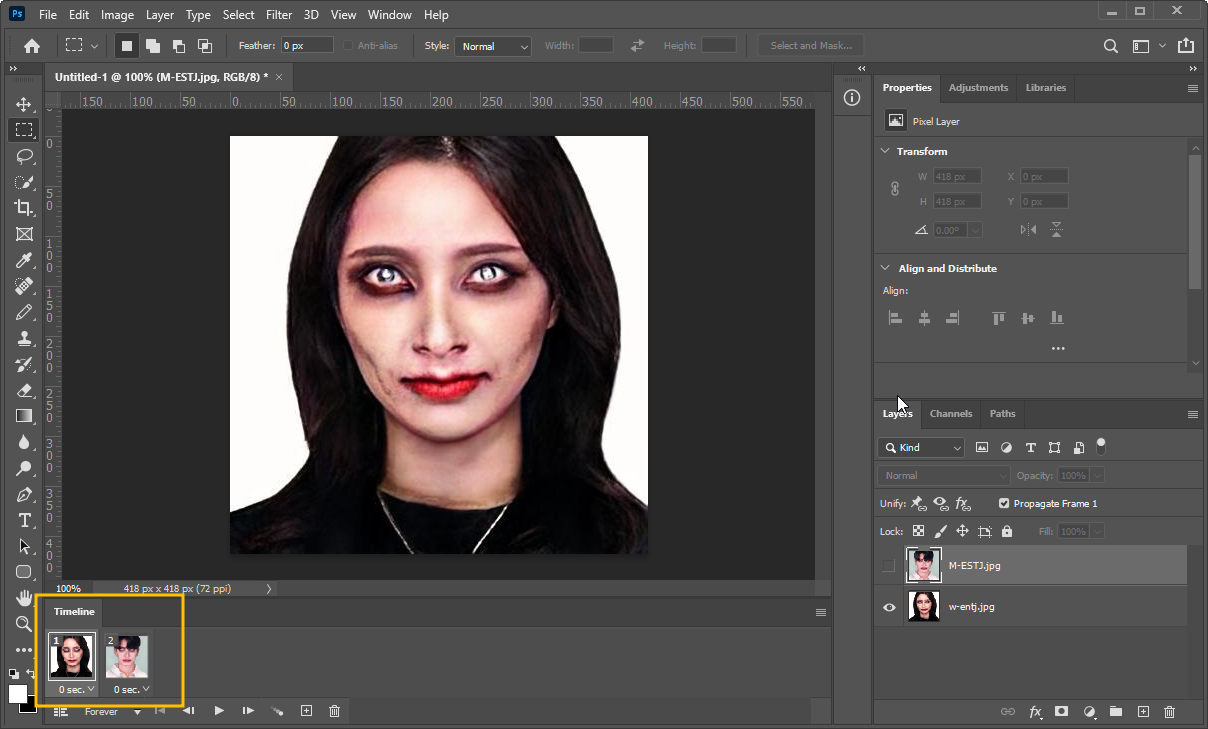
원하는 레이어를 하나씩 끌어다가 배치해도 괜찮지만, 레이어를 많이 가지고 있는 상태라면, 자동으로 불러들이는 것이 보다 편리할 것입니다. 이와 같은 작업을 손 쉽게 하려면, 타임라인 패널 우측 상단 구석에 있는 메뉴를 클릭하고 오픈되는 팝업 메뉴에서 'Make Fames From Layers'를 선택해줍니다.

그러면, Scripts 기능을 통해 모든 레이어가 타임라인 패널에 자동으로 삽입되어 배치됩니다.

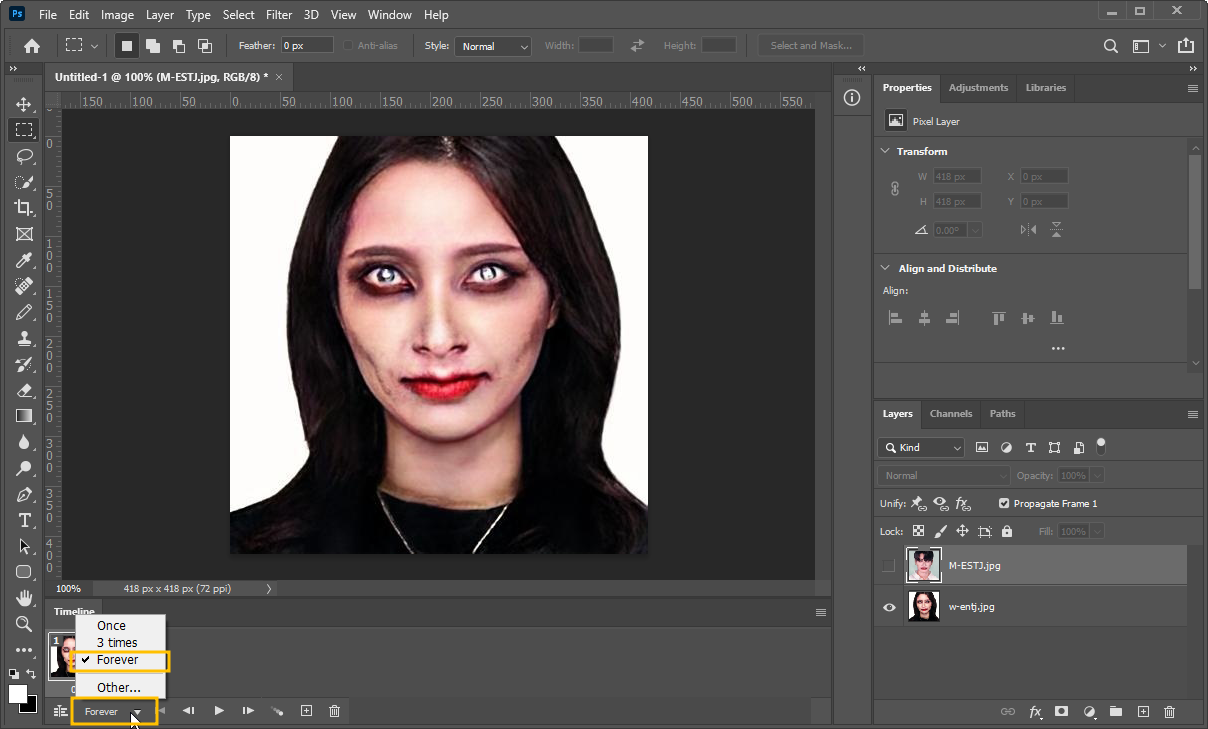
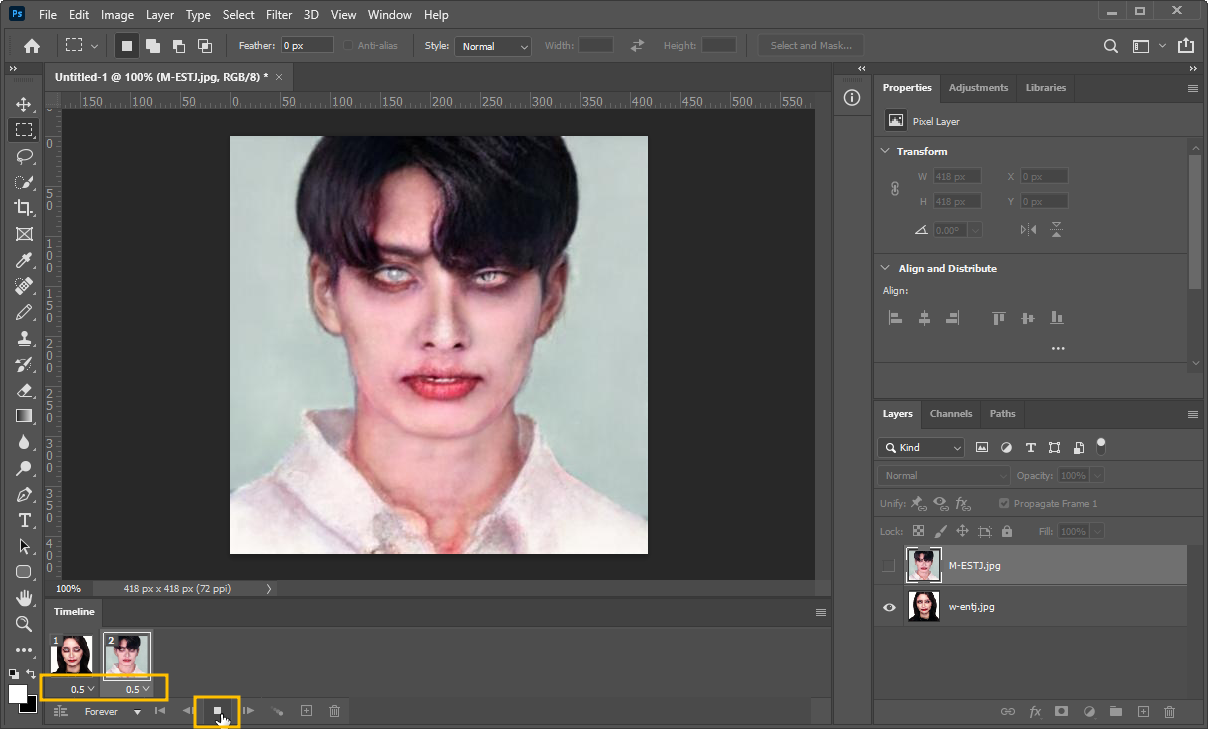
Animated GIF의 애니메이션은 반복 횟수를 설정할 수 있는데요, 저는 무한히 반복되는 형태로 사용을 할 계획이라 'Forever'를 지정해주었습니다.

그리고, 슬라이드 썸네일을 각각 선택하고 0.5초 씩 타임라인을 차지하도록 해주었습니다(0.5초 마다 다음 장면으로 넘어가도록). 슬라이드 썸네일이 많은 경우 전체 선택을 하고 한꺼번에 시간을 지정해 줄 수도 있습니다.
타임라인 하단의 삼각형 모양 Play 버튼을 눌러보니, 너무 빠르게 슬라이드가 변하는 것 같아 정신이 없길래 2초 정도로 시간을 다시 세팅해주었습니다. 테스트를 해보기 위해서는 플레이 버튼을 눌러도 되고, 스페이스 바를 눌러도 됩니다.

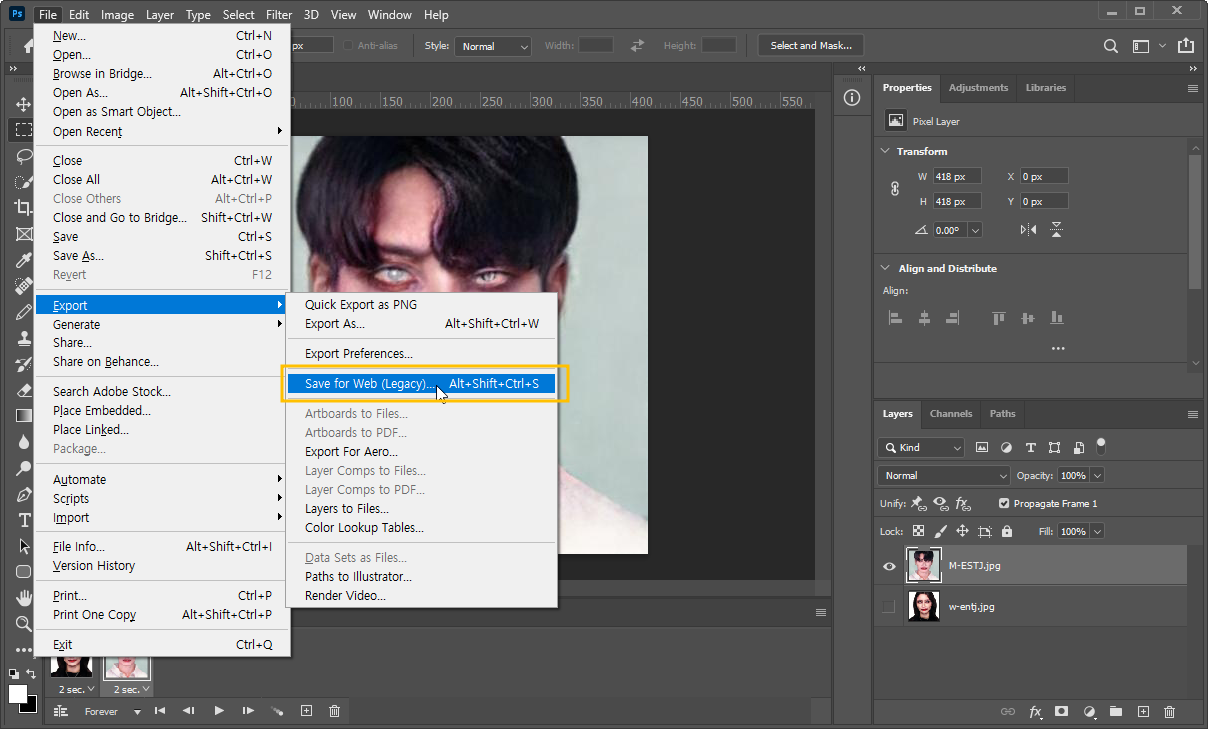
STEP 03 : File > Export > Save for Web(Legacy)... 로 GIF 파일을 저장
적당히 마음에 들도록 슬라이드 설정을 만져주고, 작업이 끝나면 Export를 해줘야 합니다.
포토샵을 적당히 사용해온 분들이라면, 이후 과정에 대한 설명을 필요 없을 듯합니다. 너무 자주 사용하는 기능이니까요.

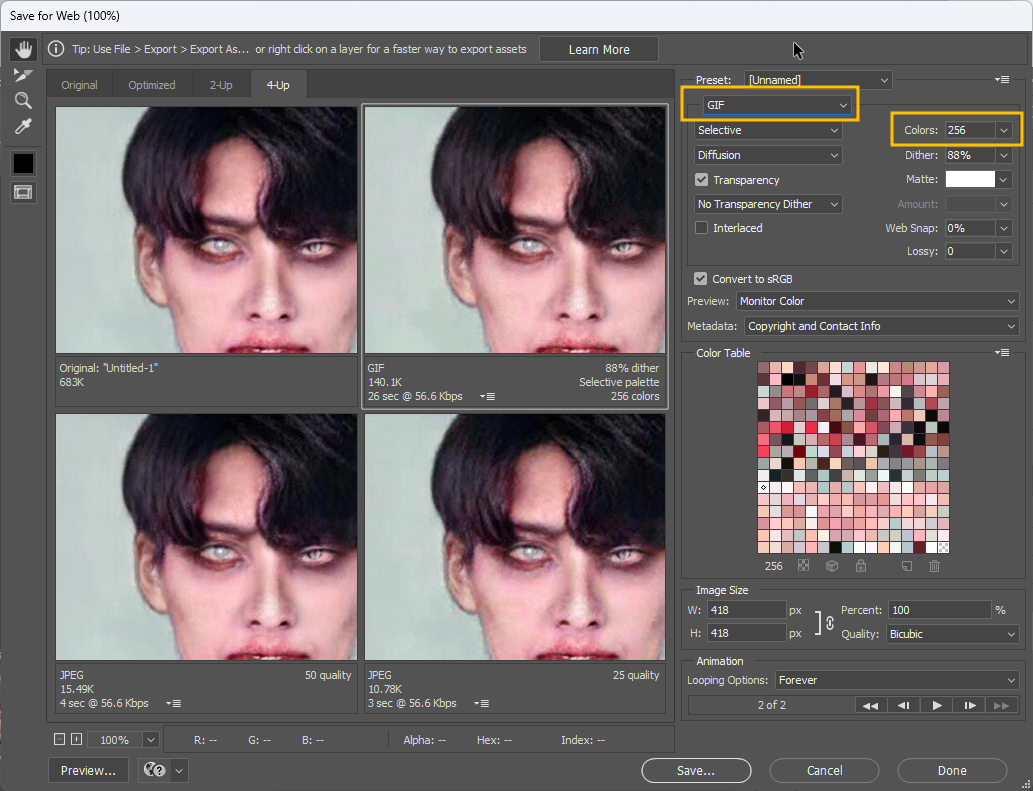
Save for Web 창이 오픈되면, 파일 형식은 GIF로 맞춰주고, Colors는 GIF 포멧에서 최대로 사용할 수 있는 256 컬러를 선택해줍니다. 그 밖의 메뉴는 기본 디폴트 세팅 형태로 둬도 충분합니다.
한편 Export 하는 GIF 최종결과물의 사이즈를 변경하고 싶으면, Save for Web 창 하단에서 Image Size 조정을 통해 최종 크기를 변경할 수도 있습니다.

마치며
포토샵 인터페이스가 꾸준히 바뀌어 온 덕분에, 잠시 조금 헷갈리는 느낌도 들었지만 STEP 1, 2, 3로 정리해보니 작업절차가 머릿속에 잘 들어오는 것 같습니다.
포토샵 레이어에 이미지들이 이미 작업이 되어 있다면, 필요에 따라 STEP 1은 생략할 수도 있으니 결국
Animated GIF 파일은 Timeline 패널을 열어서 작업을 한다
라는 실만 기억하면 충분할 것 같습니다.
아래는 Animated GIF 파일 결과물입니다.
지난 번에 만들었던 MBTI 앱을 좀비 버전으로 만들어보면서 코딩을 조금 개선하는 작업 결과물에 사용될 예정입니다.^^

즐거운 코딩생활, 즐코딩.
KINcoding.
https://app.kincoding.com/zombie
ZOMBTI 이상형 좀비 찾기
app.kincoding.com
'Photoshop' 카테고리의 다른 글
| 포토샵(Photoshop) 모든 글꼴(폰트) 한꺼번에 일괄 변경하기 (0) | 2024.08.30 |
|---|---|
| 포토샵 타입툴 사용할 때 이상한 특수문자 박스 나타남? glyph 글리프 해제 방법 (0) | 2023.05.06 |


댓글