열 개 스무 개 이상, 여러 개의 동영상 파일을 html로 만든 1개의 템플릿에서 선택적으로 돌아가게 할 수 있으면 좋겠다고 생각해오고 있었습니다. 왜냐하면 가끔씩 그런 요청사항이 실무적으로 등장하거든요.
다수 개의 동영상 선택적으로 플레이하기
다수 개의 동영상 또는 다수 개의 이미지 혹은 다수 개의 파일들을 동적으로 핸들링하면서, 1개의 템플릿에 불러들여 사용하는 방식은 이미 주변에서 많이 보아왔습니다. 다만 문제는 제가 그걸 못하고 있다는 게 문제였죠.
역시 공부는 하면 되는군요!
Before - 정적(Static) 구성
저의 고객사 중 학회가 몇 군데 있습니다. 학회는 보통 의사 선생님들이 모여서 1년에 몇 번씩 심포지움(Symposium)을 진행합니다. 심포지움을 진행하고 나면, 영상강의 자료가 발생하는데 이를 학회 홈페이지에서 회원들이 볼 수 있도록 서비스하고 있습니다.

여기서 보통은 Agenda 테이블에 항목별로 <a> 태그를 걸어서, video.html 같은 템플릿을 이용하게 될 것입니다. 영상이 한 개면 좋겠는데 보통 스무 개 가까이 발생합니다. 게다가 웹에서 서비스 하기에는 용량도 너무 큽니다.

Youtube나 Vimeo 같은 데 올려서 Embed를 하면 편할텐데, 그건 또 싫으시다고...

용량이 너무 커서 일단 용량 압축을 좀 진행합니다. Web 기반 변환툴도 많은데 무료버전은 다수 개가 동시에 변환되지 않습니다. 하나씩 하기에는 영상 개수도 많고 시간도 많이 걸리고... 그냥 뭐 변환 툴로 잡아 돌리고 있습니다.
이전 까지의 FTP 폴더 구조를 살펴보면, 다음과 같습니다.
강의 별로 폴더를 만들고, 각 폴더에는 강의 영상과 video.html 파일을 함께 넣어두었습니다.
이 방식은 video.html 템플릿에 뭔가 수정이 발생하면... 죽음이죠.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Video Play</title>
<style>
html,
body {
margin: 0;
background: #303841;
}
.container {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.item {
/* width: 100px;
height: 100px; */
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<div class="item">
<video id="video" src="videos/1-1_kimdaehee.mp4" controls controlsList="nodownload" autoplay width="80%" style="text-align: center;"></video>
</div>
</div>
</body>
</html>
video.html 템플릿은 이렇게 사용하고 있었습니다. HTML+CSS로만 구성되어 있는 상태였습니다.
말 그대로 <정적인페이지>, Static한... 부끄러운 상태입니다.

이렇게 무식한 방법으로 해 오다가 최근에 Javascript를 공부해오면서, 어라? 이렇게 하면 되지 않을까? 하는 생각이 들게 되었습니다. 그래서 휴일을 이용해서 바로 실무에 적용하는 시간을 가져보았습니다.
After - 동적개선
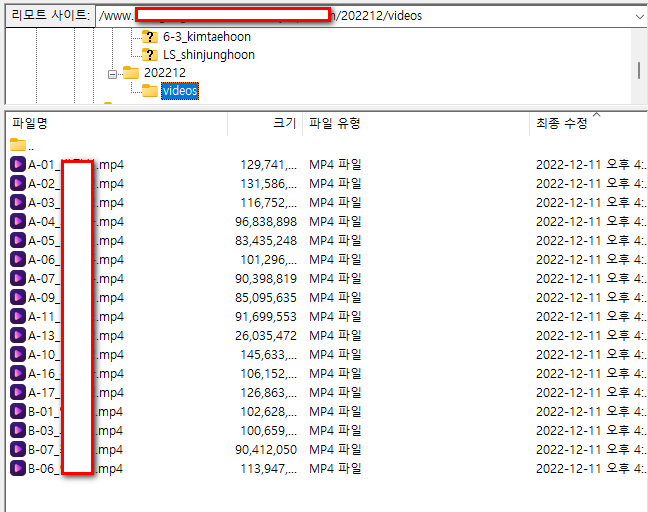
일단 FTP 구성은 다음과 같이 개선했습니다.
한개 폴더에 강의 동영상들을 모두 몰아 넣었고, 바로 상위 폴더에 video.html 파일을 넣어 두었습니다.

HTML 템플릿 파일에 Javascript 추가
그리고 video.html은 아래와 같이 Javascript 코드만 새롭게 추가를 했습니다.
<script>
const query = window.location.search;
//console.log(query); // ?id=파일명
const param = new URLSearchParams(query);
// console.log(param); // URLSearchParams 객체 생성
const fileName = param.get('id');
// URLSearchParams 객체 메소드 get을 이용해서 id값 가져옴.
// console.log(fileName); // 파일명
document.querySelector("#video").src = "videos/" + fileName + ".mp4";
</script>
호출 페이지 <a> 태그에 파라메터 적용
호출하는 페이지에서는 <a> 태그를 걸되, 파라미터로 파일명을 전송하도록 했습니다.
<a href="경로/video.html?id=파일명" target="_blank">강의 제목</a>
요약 및 마무리
1. URL 파라미터로 전달 받은 '파일명'을 변수 fileName에 저장해둡니다.
2. DOM으로 접근하여 동영상 주소를 담고 있는 src 속성값을 동적으로 바꿔줍니다.
끝. 해결입니다!
이렇게 간단하게 해결할 수 있는 것을... 배움에 게을렀던 지난 날을 반성하며 오늘도 한건 해결해봅니다.
즐거운 코딩 생활, 즐코딩.
KINcoding.
'Javascript' 카테고리의 다른 글
| 여러 개의 이미지 파일들을 로테이션 해서 보여주기 - Shuffle 효과 (0) | 2022.12.20 |
|---|---|
| 화살표 함수 기초 개념 정리 - Arrow Function (0) | 2022.12.17 |
| [실무적용 CaseStudy] 링크 타고 온 사용자 특정 위치로 이동 시키기 (0) | 2022.12.14 |
| if ~ else 구문 보다 고수처럼 느껴지게 만드는 <삼항 연산자 > (0) | 2022.12.13 |
| Number()와 parseInt() 차이점 - parseInt(string, radix) (0) | 2022.12.12 |




댓글