문자열을 숫자로 자료형 변환 하기
Javascript를 공부하며 코딩을 하다가
'어라? 비슷한 명령어가 있네?
같은 기능을 하는 건가?
분명히 차이점이 있을텐데?' 싶은
기능 두 가지가 눈에 띄었습니다.
바로,
Number()와 parseInt()입니다.
Number()는 말 그대로,
문자열을 숫자로 형변환을 해주는 것일테고
parseInt()는 말 그대로,
parse + Integer 즉
정수로 파싱을 해준다는 의미 같은데
어떠한 차이가 있는 지
이 참에 자세하게 알아보기로 해봅니다.
Number()
Number(string) 형식으로 사용됩니다.
인자로 문자열을 받아서,
숫자형으로 강제 캐스팅해줍니다.
Java 공부할 때 만났었죠.
parseInt()
역시 parseInt(string) 형식으로 사용.
인자로 문자열을 받아서
정수(integer)로 파싱을 해줍니다.
어째 말이 같은듯 다른듯 미묘하니
코딩으로 비교해보기로 합니다.
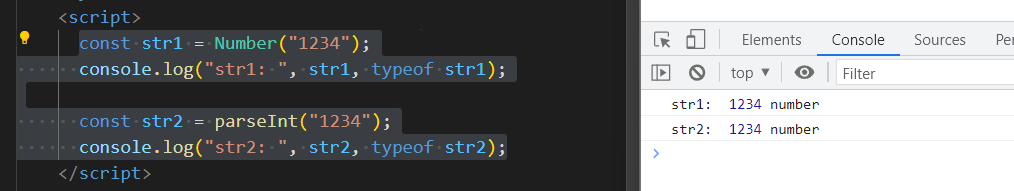
인자값 : 문자열
const str1 = Number("1234");
console.log("str1: ", str1, typeof str1);
const str2 = parseInt("1234");
console.log("str2: ", str2, typeof str2);
문자열을 넣어줬을 때
결과는 동일합니다.
그렇다면 차이는?
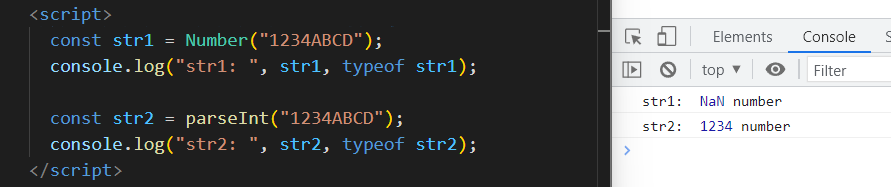
인자값 : 숫자 + 문자
const str1 = Number("1234ABCD");
console.log("str1: ", str1, typeof str1);
const str2 = parseInt("1234ABCD");
console.log("str2: ", str2, typeof str2);
숫자로 구성된 string 이외로,
숫자 + 문자 조합으로 된 string을
인자로 전달한 경우 차이가 발생합니다.
Number()는 NaN을 리턴했고
parseInt()는 1234를 리턴했습니다.
참고로, NaN은
MDN에 따르면 Not-A-Number랍니다.

음.. 그런데 typeof에서는
왜 number로 뜨는 것이다냥...?
인자값 : 문자 + 숫자
이번에는 인자값의 순서를 바꿔봅니다.
const str1 = Number("ABCD1234");
console.log("str1: ", str1, typeof str1);
const str2 = parseInt("ABCD1234");
console.log("str2: ", str2, typeof str2);
문자가 먼저 나오는 형태,
즉 문자 + 숫자 조합인 인자값을 받을 때는
Number()와 parseInt() 둘 다
NaN을 뱉어 냅니다.
겨우 이런 차이 뿐이라고라??
설마 이 정도 차이 때문에
서로 다른 기능을 만들었을리가...
parseInt()는 진수를 설정할 수 있다.
MDN을 살펴보니,
parseInt()는 앞에서 살펴본 것처럼
10진수 체계를 Default로 하는 게 아니라고 합니다.


아항!! 인터넷 구글링으로 나오는 예제들은
대부분 이 설명을 생략하고 있더라구요.
역시.. 이래서 원문을 찾아봐야 하는 거구나!
parseInt(string, radix) 형태의 용법
바로 앞에서 살펴본 예제코드 즉,
NaN을 뱉어내던 예제코드에
단지 radix만 추가해서 코드를 바꿔봅니다.
const str1 = Number("ABCD1234");
console.log("str1: ", str1, typeof str1);
const str2 = parseInt("ABCD1234", 16);
console.log("str2: ", str2, typeof str2);
parseInt("ABCD1224", 16) 으로 코딩해서
16진수로 변환을 시켜보니
2882343476 이라는 16진수로 파싱이 됩니다!!
16진수에서는
10 = A
11 = B
12 = C
13 = D
14 = E
15 = F
16 = 10
잖아요?
그래서 인수로 전달한 ABCD가
모두 값을 가지고 있는 것이었고
그래서 정수형으로 파싱이 이루어진 것입니다.
마치며
어쩐지...
그다지 명쾌하지 않았던 내용이
싹~ 정리되는 느낌이 듭니다.
와.... 진짜...
당장의 목적만 이루고자 할 때는 구글링이 편리한데,
보다 명확한 의미를 공부하기 위해서는
조금 귀찮더라도 MDN 같은 원문을 찾아서
곰곰히 곱씹으면서 읽고 이해해야 한다는
소중한 사실 하나를 경험하게 된 날입니다.
parseInt(string, radix)
까먹지 말고 잘 기억해둬야 겠습니다.
즐코딩 하세요!
Kincoding.
'Javascript' 카테고리의 다른 글
| [실무적용 CaseStudy] 링크 타고 온 사용자 특정 위치로 이동 시키기 (0) | 2022.12.14 |
|---|---|
| if ~ else 구문 보다 고수처럼 느껴지게 만드는 <삼항 연산자 > (0) | 2022.12.13 |
| 버튼을 클릭하면 클립보드에 복사하기, Button, Clipboard (0) | 2022.12.06 |
| [실무적용 CaseStudy] 체크박스 체크해야 버튼 눌리게 해주세요~ (0) | 2022.12.04 |
| 누구냐, 넌? Javascript 구조분해 할당(Destructuring) 기초개념 정리 (0) | 2022.12.03 |




댓글