셀레니움(Selenium)을 이용한 크롤링(Crawling)을
파이썬(Python)으로 복습하는 과정에서
몇 가지 재미있는 사실들을 새롭게 알게 되었습니다.
그래서 일단 메모.
보통은 셀레니움을 이용해서
이렇게 사용해왔습니다.
from selenium import webdriver
import time
driver = webdriver.Chrome('chromedriver')
driver.get('URL') // URL은 알맞게
firstImage = driver.find_element_by_css_selector('css Selector') // Selector는 알맞게
firstImage.click()
time.sleep(10)
driver.quit()
셀레니움 설치는
VSC 터미널에서 pip install selenium 명령을 통해 실행.

브라우저를 제어하기 위해서는
Chrome Driver가 필요합니다.
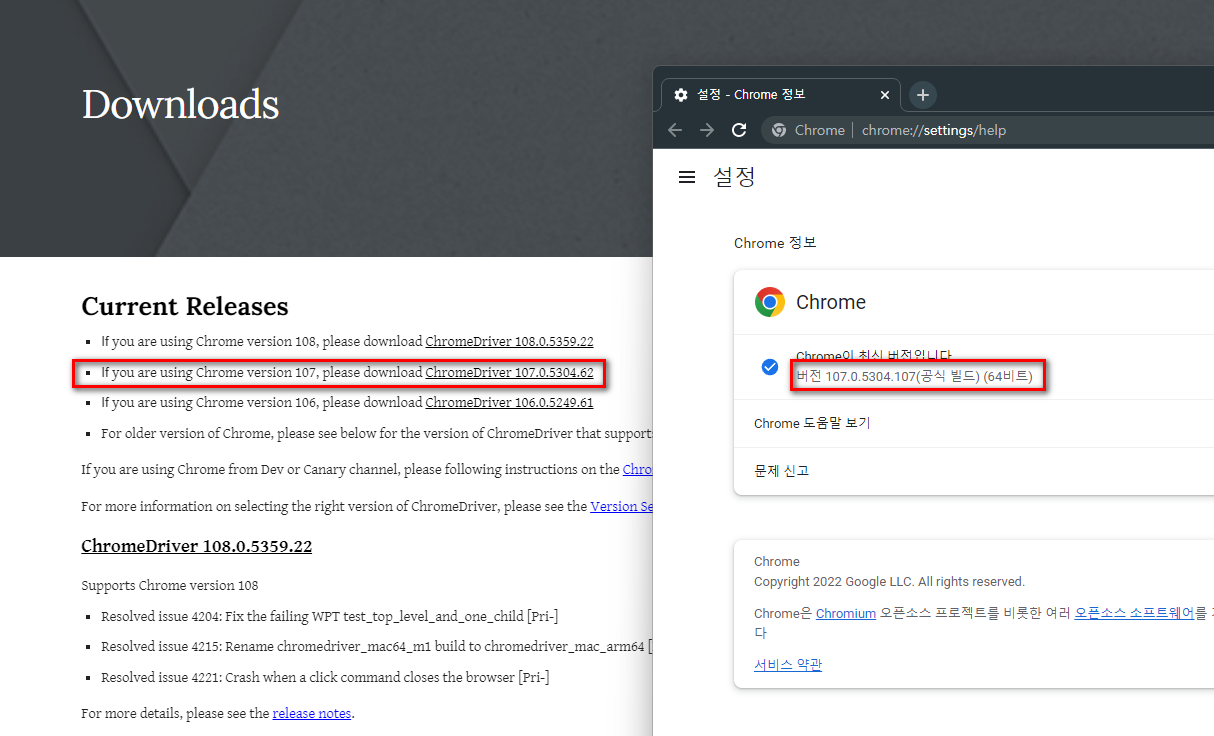
자신이 사용하고 있는 크롬 브라우저의 버전을 확인한후
버전에 맞는 크롬 드라이버를 다운로드 받아줍니다.

그리고 압축을 풀어서
프로젝트 폴더로 붙여 넣어줍니다.
https://chromedriver.chromium.org/downloads
ChromeDriver - WebDriver for Chrome - Downloads
Current Releases If you are using Chrome version 108, please download ChromeDriver 108.0.5359.22 If you are using Chrome version 107, please download ChromeDriver 107.0.5304.62 If you are using Chrome version 106, please download ChromeDriver 106.0.5249.61
chromedriver.chromium.org
제일 위 코딩을 변경해봅니다.
네이버에서 '강아지' 이미지를 검색한
결과 페이지의 URL을 갖다 붙여 활용해 봅니다.
from selenium import webdriver
import time
driver = webdriver.Chrome('chromedriver')
driver.get('https://search.naver.com/search.naver?sm=tab_hty.top&where=image&query=%EA%B0%95%EC%95%84%EC%A7%80&oquery=%EA%B0%95%EC%95%84%EC%A7%80&tqi=h3xrnsp0YiRss6xYKFsssssstg4-040797')
time.sleep(10) # 10초 뒤에
driver.quit() # diver 종료 - 메모리 점유 방지 위해
위 파이썬 코드가 잘 동작하려면,
Selenium이 설치되어 있어야 하고
Chrome Driver가 설치되어 있어야 합니다.
크롬 드라이버의 버전을 확인하고 꼭 맞춰줘야 합니다.
그렇지 않으면 작동하지 않습니다.

VSC의 경우 같은 프로젝트 폴더에
Chromedriver.exe가 포함되어 있음을 확인!
(경로가 다를 경우 맞춰서 불러줘야 합니다 - 당연!)
아래는 Chrome Driver에 의해
크롬 브라우저가 제어되고 있는 결과 화면입니다.

이렇게 강아지 사진이 검색되어 나타납니다.
저기에서 첫번째 강아지 사진을
자동으로 클릭! 되도록 하기 위해서는
지금까지 이렇게 코드를 사용해왔더랬습니다.
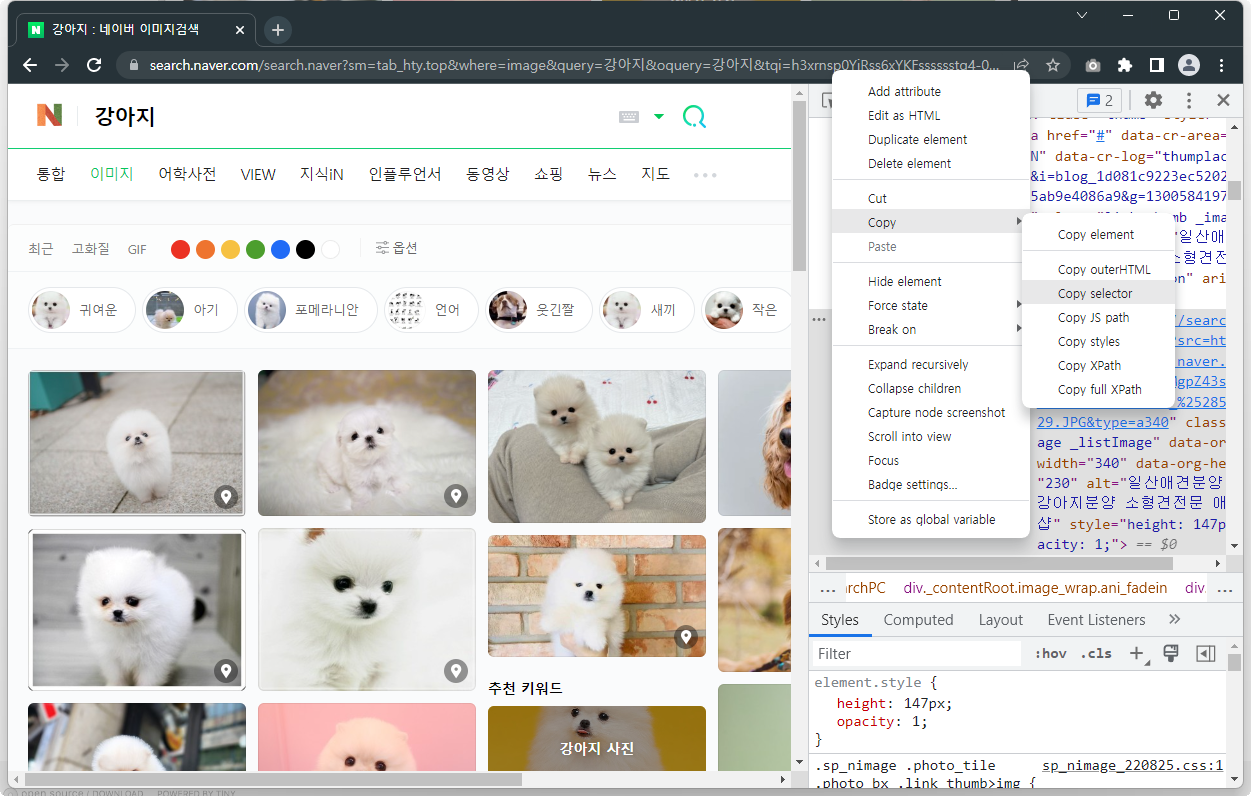
F12 펑션키를 누르면
크롬 개발자도구가 실행됩니다.

우측 상단에서 마우스 포인터 같은
화살표를 클릭한 후(별로 티 안남)
첫 번째 강아지 사진을 클릭해주면
우측 Elements 창에
해당 이미지 정보에 대한 영역이
자동 선택되어집니다.
크롬 개발자도구를 사용하면
이렇게 원하는 부분을 쉽게 찾을 수 있습니다.

Elements 창에서 파랗게 반전된 영역에서
마우스 오른쪽 버튼을 클릭하면
Copy > Copy selector를 선택할 수 있습니다.
selector는 CSS 선택자를 말하는데
웹 브라우저에 나타난 요소(엘리먼트)를
콕 찝어 가리킬 수 있는 기능을 합니다.
공부가 살짝 필요한 부분이니
학습이 필요한 분들은 이곳을 참고.
https://www.w3schools.com/cssref/css_selectors.php
CSS Selectors Reference
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
아무튼, 복사한 셀렉터를 원래 코드에 붙여 넣어 봅니다.

첫번째 이미지를 지칭하기 위한
firstImage 변수를 만들었습니다.
('css Selecgtor') 자리에 복사해 둔 내용을 복붙합니다.
from selenium import webdriver
import time
driver = webdriver.Chrome('chromedriver')
driver.get('https://search.naver.com/search.naver?sm=tab_hty.top&where=image&query=%EA%B0%95%EC%95%84%EC%A7%80&oquery=%EA%B0%95%EC%95%84%EC%A7%80&tqi=h3xrnsp0YiRss6xYKFsssssstg4-040797')
firstImage = driver.find_element_by_css_selector('#main_pack > section.sc_new.sp_nimage._prs_img._imageSearchPC > div > div.photo_group._listGrid > div.photo_tile._grid > div:nth-child(1) > div > div.thumb > a > img')
firstImage.click()
time.sleep(10) # 10초 뒤에
driver.quit() # diver 종료 - 메모리 점유 방지 위해
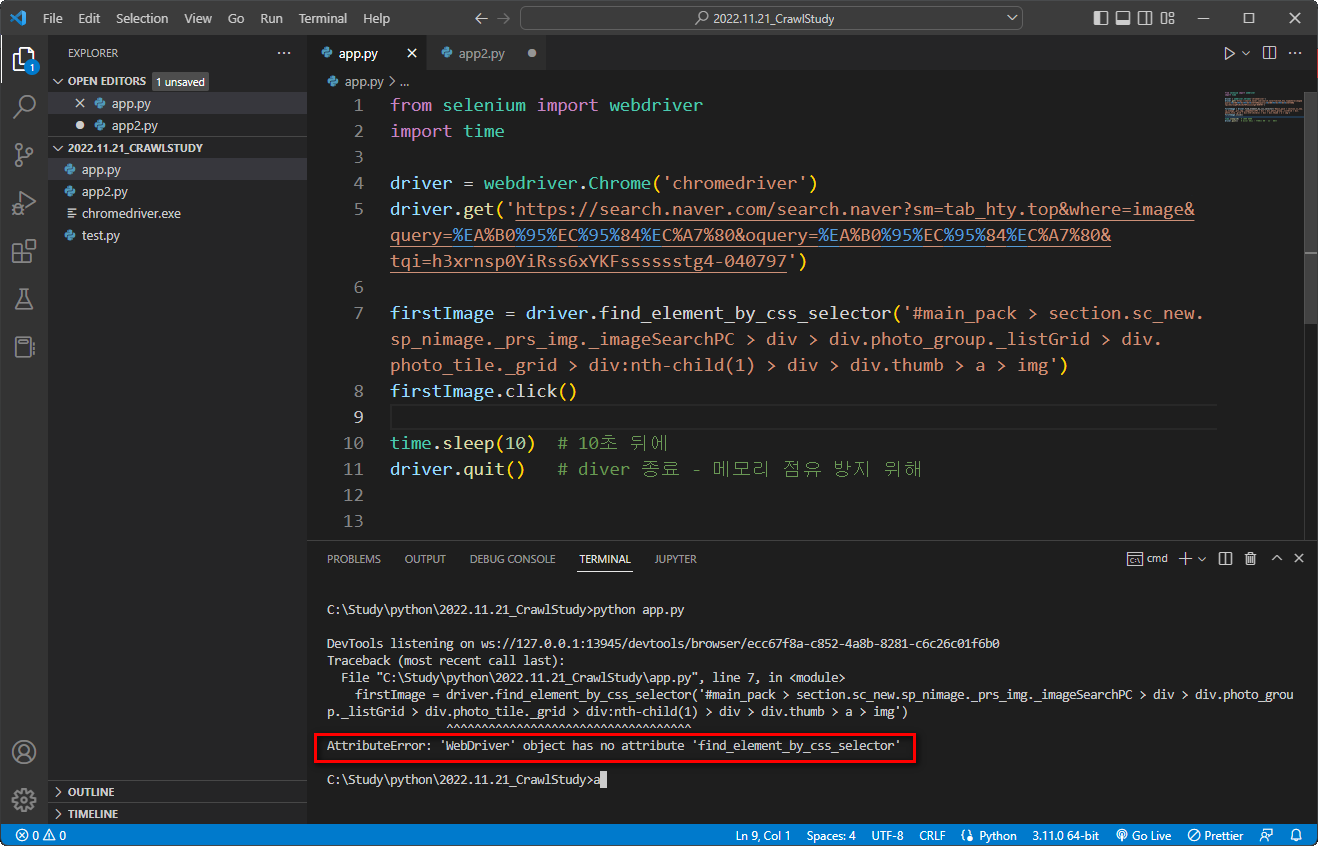
실행을 해보면 에러가 발생합니다.
허걱.... ㅡ,.ㅡ;;;
'WebDriver' object has no attribute 'find_element_by_css_selector'

webDriver 객체에
없는 속성(attribute)을 사용하려 했으니
에러가 나는 것이 당연하겠죠?
구글링을 통해 알아보니
Selenium 라이브러리가 변경되었고
사용방법이 개선 변경되었다는군요.
앞으로는
find_element_by_css_selector 를 사용하지 않고
find_element 메소드를 사용해야 합니다.
코드를 수정해봅니다.
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
driver = webdriver.Chrome('chromedriver')
driver.get('https://search.naver.com/search.naver?sm=tab_hty.top&where=image&query=%EA%B0%95%EC%95%84%EC%A7%80&oquery=%EA%B0%95%EC%95%84%EC%A7%80&tqi=h3xrnsp0YiRss6xYKFsssssstg4-040797')
firstImage = driver.find_element(By.CSS_SELECTOR,'#main_pack > section.sc_new.sp_nimage._prs_img._imageSearchPC > div > div.photo_group._listGrid > div.photo_tile._grid > div:nth-child(1) > div > div.thumb > a > img')
firstImage.click()
time.sleep(10) # 10초 뒤에
driver.quit() # diver 종료 - 메모리 점유 방지 위해
음.. 결과는 에러...
메시지를 보니, 네이버에서 크롤링 접근에 대해
뭔가 조치를 해놓은 듯 싶습니다. ㅡ,.ㅡ;;
뭐 같은 코드로 Google을 대상으로
변경해봅니다.
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
driver = webdriver.Chrome('chromedriver')
driver.get('https://www.google.com/search?q=%EA%B0%95%EC%95%84%EC%A7%80&tbm=isch&hl=ko&tbs=il:ol&sa=X&ved=0CAAQ1vwEahcKEwi48KHGo8H7AhUAAAAAHQAAAAAQCQ&biw=1266&bih=929')
firstImage = driver.find_element(By.CSS_SELECTOR, '#islrg > div.islrc > div:nth-child(2) > a.wXeWr.islib.nfEiy > div.bRMDJf.islir > img')
firstImage.click()
time.sleep(10)
driver.quit()
결과는 의도했던 대로
잘 동작합니다.
구글에서 강아지 이미지를 검색하고
첫번째 강아지(Selector로 선택)를 클릭해라.

저도 아직 공부가 많이 부족한 상태라
Naver에서 왜 안되는 지는 좀 더 수련을 진행한 후
다시 시도해보기로 맘 편히 먹습니다.
어차피 좋아서 공부하는 코딩인데
초보 수준에 완벽하려는 욕심 보다는
하나씩 하나씩 경험하고 반복하는 게
훨씬 더 중요하다고 보니까요^^;;
아무튼 오늘의 결론,
셀레니움(Selenium) 사용 시
find_element_by_css_selector는 이제 끝!!
find_element 메소드로 사용하자!!
WANTED MBTI
MBTI Girl Match a Lovely Girl Friend 당신과 어울리는 사랑스런 여친을 매칭해드립니다.
app.kincoding.com
'Python > Crawling' 카테고리의 다른 글
| Selenium 셀레니움 크롤링 기초 세팅과 간단 사용 방법 (0) | 2024.01.05 |
|---|

댓글