Node.js + Express로 초간단 서버 만들기
'서버'라는 말을 들으면 어떤 이미지를 떠 올리시나요? 대부분의 사람들은 아마도 이런 형태를 떠올릴 것이라 생각합니다.

뭔가 대단히 복잡한 기계장치로 보이고, 대단히 이해하기 어려운 장비처럼 보입니다.
그런데, Server라는 것은 생각보다 "간단"하다는 사실을 알고 계시나요?
서버가 별건가? 서버는 간단하게
서버는 Server입니다. 즉, 원래 뜻은 식당 등에서 서빙을 하는 사람을 지칭합니다. 삼겹살 2인분 갖다 달라면 갖다주는 분이 바로 'Server'인 것이죠. 한국에서는 '고깃집 알바생'이라고 봐야 할라나요?
컴퓨터 세계에서 말하는 서버의 개념도 비슷합니다. 사용자가 무엇인가를 '요청하면 요청한 걸 갖다주는 프로그램'입니다.
컴퓨터 서버 세계의 요청 방식
혹시 Get 요청 또는 Post 요청이라는 말을 들어본 적 있나요? 컴퓨터 서버는 4가지 종류의 요청 방식이 존재합니다.
바로, 읽기(GET) / 쓰기(POST) / 수정(PUT) / 삭제(DELETE) 라는 4가지 방식입니다.
데이터베이스에도 비슷한 개념으로 CRUD라는 용어가 있는데, 헷갈리지 마시고 다음에 언젠가 살펴보겠습니다.
이번 포스팅에서는 가장 기본이 되는 '읽기'요청인 GET 방식에 대해서만 다뤄보겠습니다.
GET 요청 방식
겟 요청방식은 모두가 이미 사용하고 있는 방식입니다. 브라우저 주소창에 URL 주소를 입력하면 서버가 그 요청에 응답을 해서 웹페이지들을 보내줍니다.
예를 들어 브라우저 추소창에 https://about.google/intl/ALL_kr/products/ 라고 치고 엔터키를 치는 순간 GET요청이 발생합니다. 그러면 구글 서버는 요청에 해당하는 웹페이지 파일들을 보내줍니다.

이렇게 동작하도록 코딩된 프로그램이 바로 '서버'인 것입니다. 물리적인 기계가 필요하니, 컴퓨터와 비슷한 서버 컴퓨터에 코드들을 작성해놓은 것이죠. 이렇게만 작동하게 만들면, 서버개발 끝! 입니다.
서버는 뭔가 대단히 복잡할 것 같았는데, 간단하게 들리지 않나요?
Node.js 를 이용해서 서버 만들기
Node.js + Express를 이용하면 서버를 아주 간단하게 만들어볼 수 있습니다.
Node.js는 Javascript가 돌아갈 수 있도록 멍석을 깔아주는 역할을 하고, Express는 서버의 특징인 '요청 및 응답'에 대해서 미리 만들어 놓은 기능 코드(Library)들 입니다.
서버 기반으로 개인 프로젝트를 진행할 때, 3분 카레처럼 뚝딱~ 서버 환경을 구축할 수 있게 만들어줍니다.
저도 자꾸 반복하게 되는 과정이라 겸사겸사 메모처럼 정리를 해봅니다.

EXERCISE 폴더를 만들고, VSCode를 열었습니다. 습관처럼 index.html을 만들었습니다.
node.js는 https://nodejs.org/ 홈페이지를 통해서 설치를 해줍니다.

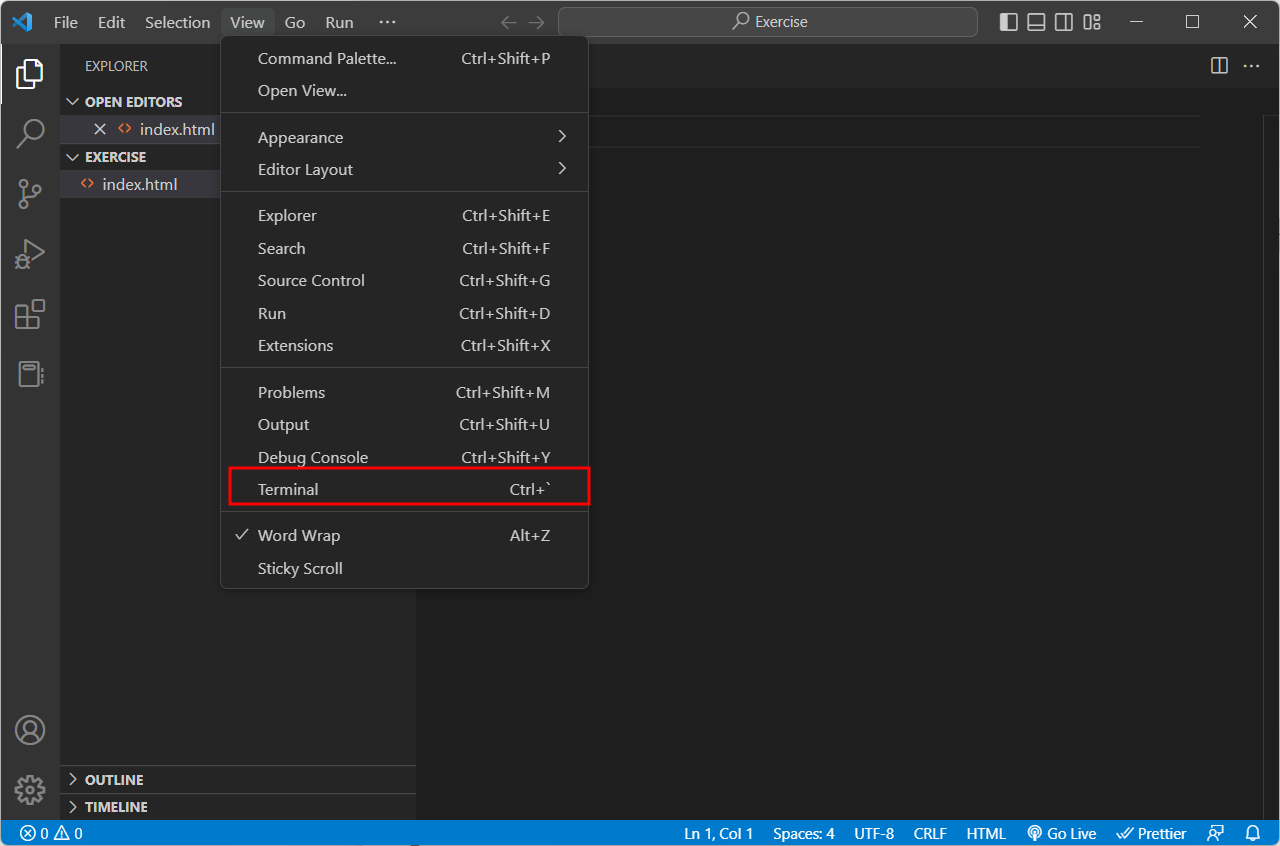
node.js를 프로젝트 폴더에 세팅해주기 위해 터미널을 열어줍니다. 단축키는 Ctrl + `(백틱)

npm init라고 입력하고, 타이핑을 해주면 node.js를 사용하기 위한 초기화 설정을 진행합니다.

node.js 설정과 관련된 내용들은 package.json 파일에 담아지게 됩니다. 계속 Enter를 쳐주다가,

entry point를 설정해줘야 하는데(서버가 실행될 때 가장 먼저 실행될 js파일 지정) 저는 server.js 라는 파일을 만들어 사용할 것이기 때문에 위와 같이 적어주었습니다.

엔트리 포인트만 잘 설정해주고, 나머지는 Enter를 쳐서 완료해도 큰 이상은 없습니다. 간단하죠?
지금까지 세팅해준 내용을 바탕으로 package.json 파일이 자동으로 생성되었습니다.
서버의 기능을 미리 만들어둔 Express 라이브러리 설치를 진행합니다.

npm install express라고 터미널에 적어주고 엔터 빡!

package.json 파일의 내용을 흘낏 들여다봅니다. 뭔가 복잡해 보이지만, 가만히 살펴보면 그냥 자바스크립트 Object 자료형과 비슷하게 생겼습니다. 속성 이름에 따옴표("")가 붙어 있다는 정도 차이만 있는데요, .json이라는 형식이 그렇게 생겨먹어서 그렇습니다.

node_modules 폴더도 자동으로 생성이 되었는데요, 노드와 익스프레스 관련된 다양한 파일들이 자동으로 구성되어져 있습니다. npm이라는 Node Package Manager 덕분에 자동으로 편리하게 설치된 것입니다.
자 그러면, 이제 코드 몇 줄로 서버를 만들어볼 차례입니다.
Javascript 코드로 서버 기능 구현하기
server.js 파일을 생성하고 다음 코드를 작성합니다.
const express = require("express"); // express 라이브러리를 가져와서 express 생성
const app = express(); // express() 함수 실행하고 app 변수에 담아 서버 생성
app.listen(8888, function () { // listen 함수로 8888 포트를 감시
console.log("서버 대기중입니다"); // 접속하면 콘솔에 대기중 문자 표시
});
생각보다 평이한 Javascrip 문장이죠? 저건 Express 만든 사람이 저렇게 쓰라고 하는 거니까 가져다가 복붙해주면 됩니다.

하단 터미널에서 node server.js 를 입력하고 js파일을 실행해보면, "서버 대기중입니다"라는 메시지를 표시해줍니다.
브라우저를 열고, 주소창에 localhost:8888 타이핑하고 엔터를 쳐주면, Cannot GET / 이라고 표시되지만 서버가 잘 동작하고 있는 것입니다.(주소창에 다른 포트를 적어보고 결과를 비교해보세요)

사용자가 /hello 경로로 접속하면(=GET요청), "hello~~"를 브라우저에 표시해줄 수 있도록 코드를 추가해보았습니다.
req는 request(요청)의 약자, res는 response(응답)의 약자를 사용했습니다. 어차피 함수의 인자니까 아무 단어나 사용해도 됩니다만, 관습적으로 이렇게 많이들 사용합니다.
const express = require("express");
const app = express();
app.listen(8888, function () {
console.log("서버 대기중입니다");
});
app.get("/hello", function (req, res) {
res.send("Hello~~");
});
서버는 이미 구동상태이기 때문에, 변경된 내용을 적용하려면 서버를 재시작 해줘야 합니다. 터미널에서 Ctrl + C를 눌러 서버를 멈춘 후 node server.js를 통해 다시 구동해줍니다.
그리고 브라우저 창에 localhost:8888/hello 라고 타이핑해주고 엔터키를 치면 GET요청이 날라가는 겁니다.

서버에서 준비되어 있던 Hello~~라는 문자가 잘 나타납니다. 이렇게 동작하도록는 하면 'SERVER' 만들기 끝!
루트 경로(루트 폴더)로 접속하면(GET요청을 받으면) index.html 파일을 사용자에게 보내주도록 코드를 추가 작성했습니다. 그리고 저 index.html을 보기 좋게 잘 만들어 놓기만하면 끝이겠네요? 오호~

index.html은 대충 요 정도로 만들어봤습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>메인 페이지</title>
</head>
<body>
<h1>Welcome</h1>
<p>메인 페이지 html 입니다</p>
</body>
</html>
새로운 내용이 서버에 적용되었으니 당연히 서버를 재시작해주고, http://localhost:8888로 붙어보면(GET요청 해보면) 예쁘게 만들어 둔 index.html 파일을 서버가 사용자 브라우저로 잘 보내주는 것을 확인할 수 있겠습니다.

요렇게 말이죠. 정말 간단하지 않은가요? 코드 몇줄로 서버가 만들어졌습니다.
마치며
Javascript 코드만 조금 다룰 줄 안다면 node.js + Express 조합으로 서버 기능 만들기가 이렇게 쉬워졌다니 정말 깜놀하지 않은가요? 저는 몇 년 전까지만해도 예전부터 보아왔던 Apache니 IIS니 Linux니 하는 전통적인 서버만 알고 있었습니다.
그래서 서버를 만드는 것은 백엔드 개발자들의 전유물로만 생각하고 있었더랬습니다. 새로운 비즈니스나 서비스를 구상할 때 아주 작은 리소스를 가지고도 실제 서비스 프로토타입을 만들어 볼 수 있는 그런 세상이 이미 와 있었는데도, 어영부영 살다가 내 이럴줄 알았다고 후회막심 반성을 하는 중입니다.
급서버가 필요하다면, node.js + Express로 후딱 한번 만들보도록 합시다! 파이팅!
즐거운 코딩생활, 즐코딩.
KINcoding.
'Javascript' 카테고리의 다른 글
| Javascript로 알림창 보이기 / 숨기기 (+ 함수로 개선하기) (0) | 2023.01.15 |
|---|---|
| CSS와 JavaScript로 HTML문서 내 Style 적용하는 방법 비교 (0) | 2023.01.14 |
| switch 구문? - 가끔 사용되니 if와 비교하여 이 참에 정리 (0) | 2023.01.06 |
| [Javascript] 반복문 for.. in 과 for.. of 의 차이 (2) | 2023.01.05 |
| forEach, for...in을 이용한 반복문 기초(ft. 배열, 객체 Data 뽑기) (0) | 2023.01.04 |




댓글