Next.js 개발환경 초기 세팅
1. Node.js 설치
Next.js를 구동해서 개발하기 위해서는 Node.js를 필수로 설치해야합니다. 아래 사이트에 접속하여, Node.js를 설치해보도록 합니다. 참고로 이 글을 작성하는 현재 기준으로, 최근 배포되는 Next.js의 원활한 구동을 위해서는 Node.js 18버전 이상으로 설치해주는 것이 좋겠습니다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
저는 18.16.1 LTS 버전으로 설치해주었습니다.

2. VSCode 설치
IDE 에디터는 VScode를 사용할 예정입니다. 쓰다보니 점점 VSC로 안착을 하게 되는 것 같습니다.

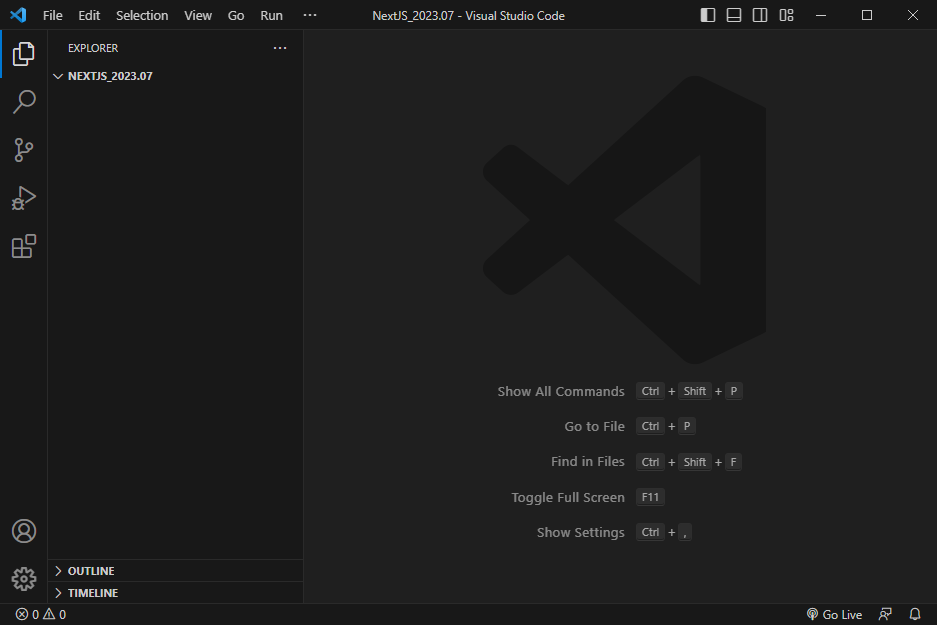
3. 학습용 폴더를 하나 만들고, VSC에서 폴더를 오픈합니다.
그러면 대충 요렇게 된 상태가 될 것입니다.

2023년 4월에 Next.js를 대충 한번 스터디 한 것 같은데, 업무가 바빠 3개월이나 지나버렸더니 가물가물해졌길래 다시 한번 복습하면서 정리를 해두고자 합니다. 어디 뭐 왕도가 따로 있겠습니까? 모르면 알 때까지 자꾸 반복해보는 수 밖에요.
4. Next.js 프로젝트 생성
이제 Next.js 프로젝트를 하나 생성해줄 차례입니다. '프로젝트'란 그냥 하위폴더를 가진 폴더 묶음이라고 이해하면 됩니다. 다만, Next.js 개발을 편리하게 만들어주는 폴더구조와 파일들로 이루어진 스타터 킷을 만들어 준다고 보면 됩니다.
VSC에서 터미널 열어줍니다.

그리고, 아래 명령어를 입력해줍니다.
npx create-next-app@latest
이 설치(Installation) 과정은 Next.js 공식 페이지의 Getting Started에도 소개되어 있는 내용입니다.

엔터키를 빡! 치고 이후 과정을 진행해보도록 합니다.

어랏.. 에러가 눈에 들어옵니다. 대충 살펴보니, npm 이 업데이트 되었다는 안내 같군요. 까라면 까야죠.
하라는 대로 한번 해봅시다.
npm install -g npm@9.7.2
뭔가 제대로 된 것 같으니 다시한번 프로젝트 생성 코드를 쳐 넣고 엔터를 빡!

아래 create-next-app@13.4.7 패키지를 설치하겠느냐고 물어오는 군요.
제대로 진행되는 것 같아 보입니다. 예쓰!!를 지그시 눌러줍니다.
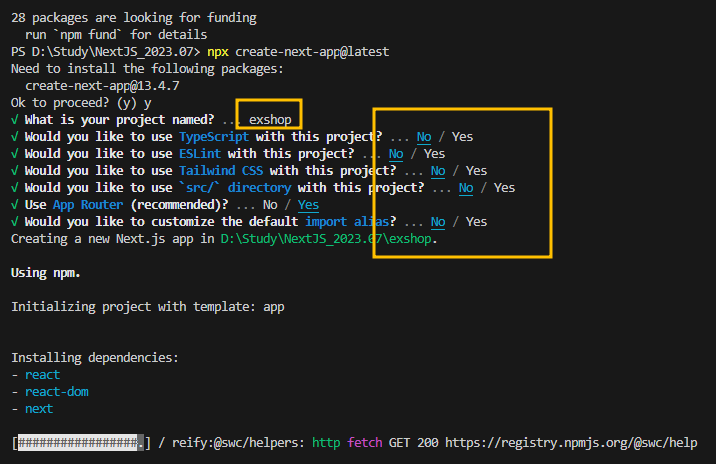
프로젝트 네임은 원하는 걸로 입력해줍니다. 저는 연습으로 shop UI를 해 볼 거라, exshop이라 적었습니다.
TypeScript 사용하겠냐 물어보길래, Nope ! (목적은 Next.js 공부니까요)
ESLint 쓸래? Tailwind CSS 쓸래? Nope! 다 안 쓸겁니다. App Router는 추천한다길래 Yes 눌러줬습니다.

그 사이 버전이 변경되었는지, 3개월 전에 Next.js를 설치할 때와는 질문들이 다르군요.
아무튼 이렇게 진행을 해보니, 설치가 진행됩니다.

Success! 표시가 나오고, 앞에서 지정한 exshop이라는 폴더가 만들어졌으니, 제대로 된 것 같습니다.
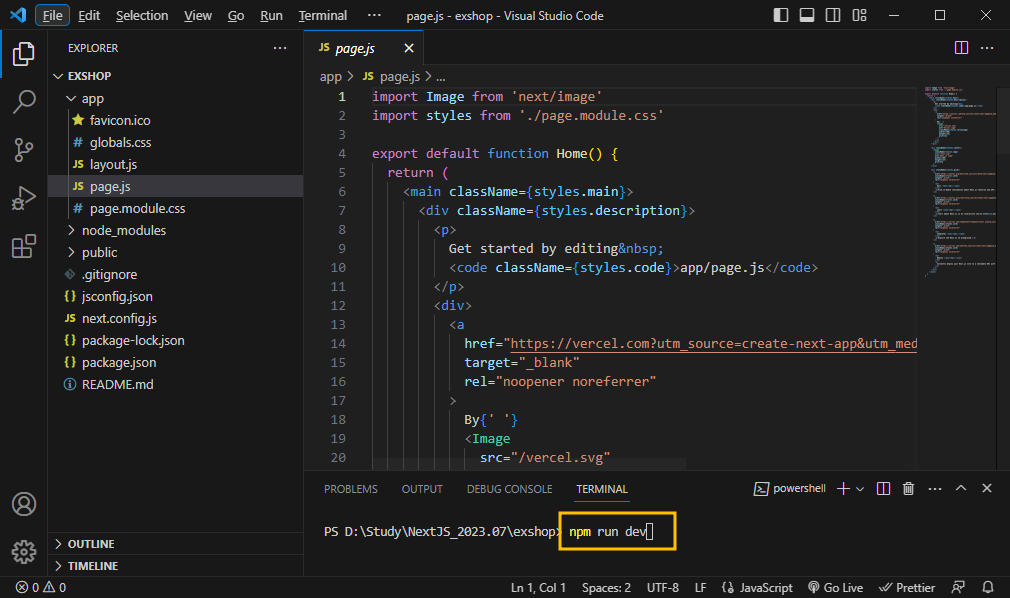
5. 생성된 exshop 폴더를 VSC에서 Open Folder...로 다시 열어줍니다.

그러면 이렇게 Next.js 개발에 필요한 여러 개의 폴더와 파일들이 생성되어 있는 것을 확인할 수 있겠습니다.
6. index 페이지를 찾아라
app 폴더 아래에 있는 page.js가 바로 index 파일입니다. 클릭하면 우측에 소스가 열리겠죠?

빨랑 이걸 브라우저로 미리보기 하고 싶지 않습니까? 어떻게 하면 될까요?
page.js 파일을 브라우저에 똑~ 떨어뜨리면 가능하지 않을까요? 땡입니다.
Node.js 설치했던 것 기억나죠? 노드js 기반에서 돌려줘야 합니다.
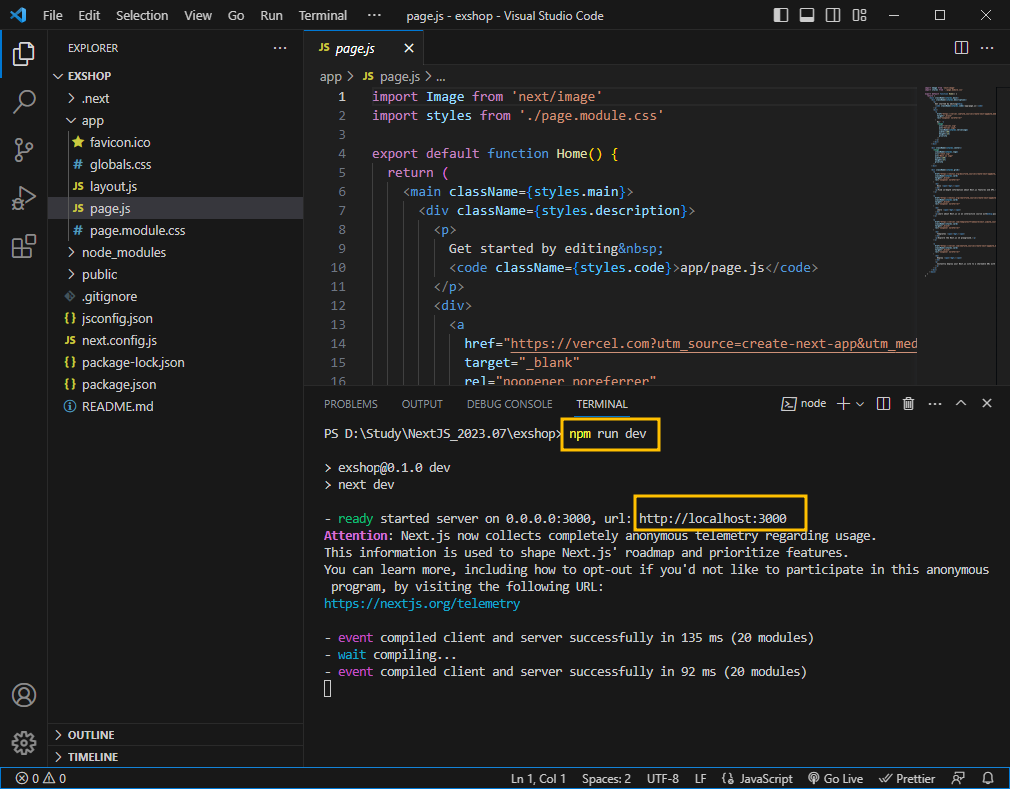
7. 터미널 열고, npm run dev
Next.js는 프레임워크 이기 때문에, 실행을 위해서는 소스코드를 컴파일링 해주는 과정이 필요합니다. 잘 생각해보시면 온통 js 파일들만 만들었으니, 이 파일들을 웹 브라우저가 이해할 수 있는 HTML 파일로 변환을 시켜줘야 하겠죠?
바로 이때 필요한 명령어가 npm run dev 입니다.
npm = Node Package Manager. 즉 노드 기반에 돌아가는 명령어인 셈이죠.

그러면, 컴파일이 진행된 후 localhost:3000 링크가 뜹니다. 요걸 클릭(Ctrl + Click)하거나 브라우저 주소창에 쳐줍니다.

이렇게 Next.js 샘플 페이지가 잘 뜬 다면, 제대로 개발환경이 세팅된 것입니다.
낯설어서 그렇지 간단하지 않은가요? 서 너 번만 반복하면 그냥 저냥 세팅과정이 눈에 익을 듯 해 보입니다.

8. Next.js 파일 구조 겉 핥기
Next.js 파일이 어떤 형식으로 구성되어 있는 지 수박 겉 핥기를 함께 해봅시다. 동작원리와도 관계가 있으니 대충이라도 눈동냥을 해두는 것이 좋을 듯합니다.
먼저, app 폴더의 page.js는 index 페이지의 컨텐츠 영역을 의미합니다.
layout.js는 이 page.js를 둘러싸는 외부를 의미하는데요, 다양한 page.js들에 공통적으로 사용됩니다.

layout.js에는 주로 웹페이지에서 header 영역에 해당되는 내용들을 담게 됩니다. 각 페이지 마다 반복되는 태그 부분, 그리고 네비게이션 메뉴 등을 주로 담게 됩니다.( 기존 서버 사이드 언어들에서 include 해 오던 영역을 생각해보면 이해에 도움이 될 듯합니다.)

CSS의 적용방식은 대략 globals.css는 이름 그대로, 모든 웹 페이지 전체에 적용된다고 보고, page.module.css는 특정 page.js에 적용되는 CSS라고 이해를 해두면 되겠습니다.

.next 폴더에는 Next.js 구동에 필요한 파일들, node_modules에는 역시 Next.js 구동에 필요한 노드.js 모듈들이 있겠죠? 우리는 Next.js 학습이 목적이니 처음부터 신경쓰지 않아도 됩니다. 한편 public 폴더에는 주로 이미지 파일들이 위치하게 됩니다.
마치며
이상으로써, Next.js 설치 및 프로젝트 폴더구조를 간단하게 살펴보았습니다.
그리고 추가로 package.json은 현재의 Next.js 개발환경에 활용되는 dependancy라고 부르는 패키지들에 대한 정보가 json 파일 형태로 들어 있습니다. 역시 아직은 몰라도 되지만, 대충 그렇구나 하고 눈 여겨 봐두시면 좋을듯합니다.
이번 주말에는 Next.js에 코딩을 해 내가는 방법을 좀 더 정리해봐야겠습니다.
오늘도 즐거운 코딩, 즐코딩
KINcoding.
댓글