이메일 주소를 검사하는 정규식 및 웹개발
웹 서비스에 회원 가입을 하려면, 대부분 이메일 주소를 기입하는 과정이 존재합니다.

그런데, 사용자가 문자열을 입력하게 되면, 실시간으로 감지를 하면서 이메일 형식이 올바른지 아닌지를 확인해주는 기능을 본 적이 있을 겁니다. 바로 이 기능에 대한 구현을 간단하게 기초적이고 원리적인 내용으로 살펴보려고 합니다.
그래서 지난 포스팅에서, 정규식에 대해서 기초적인 내용을 살펴봤던 것이기도 합니다. 아주 아주 쉬운 수준으로만 정리를 해두었으니, 본 과정을 진행하시려면 꼭 지난 내용을 확인해주세요.
정규식, 정규표현석, Regular Expression, RegExp 완전 기초 정리
정규식, 정규표현석, Regular Expression, RegExp 완전 기초 정리
정규식, 정규표현석, Regular Expression, RegExp 완전 기초 정리 정규표현식 또는 정규식으로 불리는 내용을 살짝 정리해보고 넘어가려고 합니다. 가뜩이나 프로그래밍 코드들도 외계어 같아 보일 수
kincoding.com
이메일 주소의 형태
일반적으로 이메일 주소는 아래와 같은 형태(패턴)을 가집니다.
aaaa@bbbb.ccc
aaaa, bbbb, ccc 위치에 문자열이 3개 들어가고 중간에 '@' 골뱅이가 하나 있고, 그 다음에 (.) 쩜이 하나 있는 형태입니다. 맞죠?
이와 같은 문자열 패턴을 이전 포스팅에서 학습한 정규식을 이용해서 표현하려면 어떻게 작성하면 될까요?
/[a-z]@[a-z].[a-z]/ 라고 하면 될라나요?
일단, 학습목적 이해편의 상 \S를 사용해보도록 하겠습니다.
\S는 1개의 문자를 의미
일단 '\'역슬래시 + S를 이용해서 1개의 문자를 검사하는 정규식으로 표현해봅니다.
/\S@\S.\S/.test('aaaa@bbbb.ccc'); //일단 true긴 하지만...
일단 true로 리턴되지만, 몇 가지 손을 볼 게 있습니다.
.(쩜) 기호는 any Character의 의미
우리는 도메인을 의미하는 .com 등을 의미하기 위해 쩜을 사용했는데요, 정규식에서 .(쩜)은 'any Chracter' 즉 아무~ 글자를 의미합니다.
//.test('apple'); //undefined
/./.test('apple'); //true
/...../.test('apple'); //true
/....../.test('apple'); //false
위 예제 코드를 살펴보면, 이해하기 쉬울겁니다.

그래서 우리가 목적하는 특수기호인 마침표 .(쩜)을 의미하려면 앞쪽에 \(역슬래시)를 붙여줘서 표현해줘야 합니다.
아마도, 워드프로세서나 에디터 등에서 줄바꿈 엔터는 '\n' 으로사용하고, 탭은 '\t' 등으로 표현하던 것과 비슷하다고 보면 됩니다.
그래서 앞의 이메일 검증 정규식을 수정해보면, 다음과 같습니다.
/\S@\S\.\S/.test('aaaa@bbbb.ccc'); // false 어라? 왜?
어라? 왜 false가 나올까요?
+ 기호는 왼쪽 문자를 반복해서 검사하라는 의미
\S는 딱 1개의 캐릭터 문자를 의미합니다. 정규식의 문자열 패턴과 검사대상의 문자열 패턴이 서로 달랐기 때문에 false가 나왔던 것입니다.
/\S@\S\.\S/.test('aaaa@bbbb.ccc'); // false
/\S@\S\.\S/.test('a@b.c'); //true
만약 검사대상인 문자열이 a@b.c 였다면 true가 리턴되었을 것입니다.
이제 이와 같은 경우에는 어떤 문자가 어떤 길이로 오게 될 지 모르기 때문에 +기호를 사용해서 반복검사를 하도록 해주면 해결이 됩니다.
/\S+@\S+\.\S+/.test('aaaa@bbbb.ccc'); // true
/\S+@\S+\.\S+/.test('aa@bbb.cc'); // true
/\S+@\S+\.\S+/.test('kincoding@kincoding.com'); // true
※ 물론, 실제로 협업에서 사용하는 이메일 주소 검증 정규식의 형태는 훨씬 더 복잡합니다. (구글링 해보세요!)
우리는 원리를 학습할 목적이므로, 간단한 예제를 통해 최대한 이해를 하는 게 목적이니까요.
이메일 주소 검사 기능 구현하기
앞에서 학습한 정규식 내용으로, 실제 서비스에서 이메일 주소를 어떻게 검사하고 사용자에게 메시지를 표시해주는 지 살펴보도록 합니다. 간단하게 input 박스를 하나 만들어 예제로 활용해봅시다.
<body>
<div class="notice">
<label for="email">이메일 주소 입력</label>
<input type="text" id="email" />
</div>
</body>
input 박스에 사용자가 입력한 문자열을 javascript로 가져와서 핸들링을 하면 되겠죠?
<script>
document.querySelector("#email").addEventListener("change", function () {
let userInput = document.querySelector("#email").value;
const result = /\S+@\S+\.\S+/.test(userInput); //앞에서 공부하고 작성한 정규식
if (!result) {
alert("이메일 주소 형식이 올바르지 않습니다!");
} else {
alert("이메일 주소 형식이 올바릅니다!"); // 실무에서는 쓸일 없겠지만, 확인용으로
}
});
</script>
addEventListener로 이벤트 리스너를 달아주면서 'change' 이벤트 속성을 사용하였습니다.
클릭을 기대하는 버튼인 경우에는 저 자리에 'click' 이벤트 속성을 넣어줬었습니다.
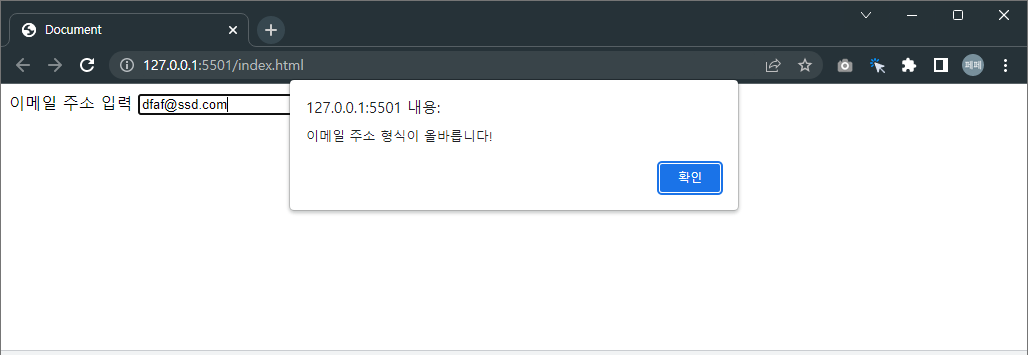
결과는 다음과 같습니다.


기대했던 대로 잘 작동합니다.
한편, input 박스에서는 input 이벤트 속성과 change 이벤트 속성을 사용할 수 있는데, 두 이벤트는 약간의 차이점을 가지고 있습니다. input 이벤트 속성은 입력이 일어날 때마다 리턴이 발생하고, change 이벤트 속성은 input 박스에서 포커스가 사라질 때 이벤트가 리턴됩니다.(둘 다 테스트를 직접 해보시고, 차이점을 확인해보세요.)
마치며
앞에서도 언급했지만 실무에서 이메일 주소 검증을 위해 사용되는 정규식은 훨씬 더 복잡한 구조를 가지고 있습니다. 메일 주소 뒷자리에 .com이 올수 있고 .co.kr이 올 수도 있으니까요.(쩜이 하나 더 붙는 패턴 등)
그리고 사용자가 입력한 패스워드의 경우로 확장해서 생각해본다면, '특수문자 포함하여, 최소 8글자 이상, 최소 대문자 1개 이상 포함' 등의 패턴을 검사하는 정규식 표현도 만들어 사용할 수 있겠죠?
아무튼 이번 포스팅은, 정규식을 이용하여 웹서비스 개발에 어떻게 적용하고 있는가 하는 점을 살펴보기 위해 기본적인 내용과 예제들로 구성해보았습니다. 뭔가 안개로 덮여 있던 미지의 영역의 본 모습이 안개가 걷히면서 살살 드러나는 듯한 그런 느낌이 드는 것 같습니다.
즐거운 코딩생활, 즐코딩
KINcoding
'Javascript' 카테고리의 다른 글
| Carousel을 만들어 보자(Bootstrap을 이용 + 직접 만드는 방법) (0) | 2023.01.28 |
|---|---|
| Dark Mode를 만들어 보자(ft. classList.add) (0) | 2023.01.25 |
| 정규식, 정규표현식, Regular Expression, RegExp 완전 기초 정리 (0) | 2023.01.23 |
| JavaScript로 버튼을 다루는 방법 2가지(onclick, addEventListenter) (0) | 2023.01.16 |
| Javascript로 알림창 보이기 / 숨기기 (+ 함수로 개선하기) (0) | 2023.01.15 |




댓글