마우스 wheel 동작 이벤트 및 감지
웹문서를 다이내믹하게 표현하기 위해서는 scroll 이벤트에 대한 동작 감지와 컨트롤은 필수일 것입니다. 이벤트 리스너를 달아두고 click을 감지하는 것은 비교적 '간단한' 느낌이 들지만, wheel 동작을 감지하는 것은 상대적으로 조금 더 복잡하거나 까다롭다고 느끼면서 어려워하는 경향이 존재하기도 합니다.
하지만, 몇가지 속성들에 대해 동작원리를 파악해 두고 이해를 해 둔다면, 스크롤 이벤트는 응용할 수 있는 표현 영역이 훨씬 더 다양하게 존재할 수 있습니다.
그래도 Wheel 동작 감지와 scroll은 어렵게 보인다구요? 일단 당장 도전해 보고 판단해 봅시다.
window.addEventListenter
사용자가 브라우저 화면을 얼마나 스크롤했는지를 파악하기 위해서는, 당연하겠지만 일단 이벤트 리스너 하나가 필요합니다. 문법은 click 이벤트를 감지할 때와 거의 동일합니다. 다만, window 객체에 addEventListener를 붙인다는 차이만 있습니다.
일단, 브라우저가 스크롤이 가능하려면, 세로로 긴 컨텐트가 있어야 합니다. div 하나를 이용해서 만들어 주고, 브라우저 창에 이벤트 리스너를 달아봅니다.
<style>
#box1 {
width: 200px;
height: 2000px;
background-color: #eee;
}
</style>
<body>
<div id="box1">스크롤 상태를 만들기 위한 가로로 긴 컨텐트</div>
<script>
window.addEventListener("scroll", function () {
console.log("스크롤 중...");
});
</script>
</body>
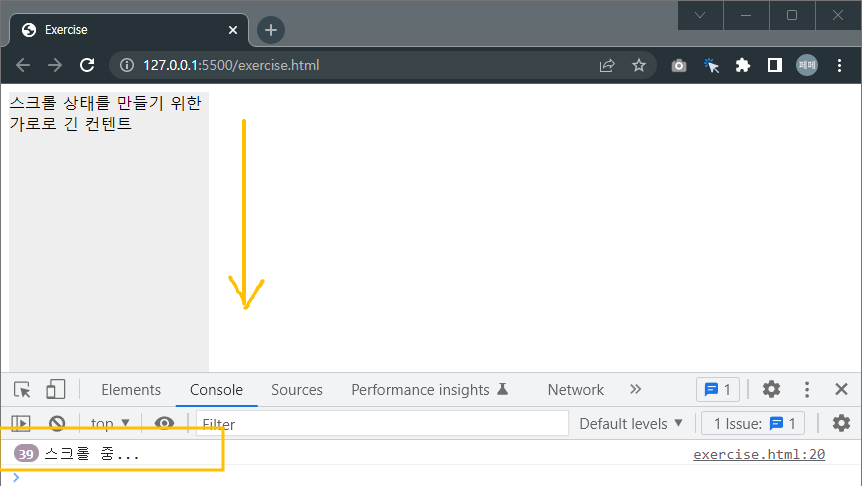
브라우저에 마우스를 가져다 대고, 스크롤을 해보면 콘솔창에 '스크롤 중...'이라는 메시지가 잘 뜨는 것을 확인할 수 있습니다. 이벤트 리스너가 스크롤 이벤트를 잘 감지하고 있다는 것이죠.
그렇다면, 사용자가 스크롤을 얼마만큼 내렸는지에 대한 수치적인 확인은 어떻게 할 수 있을까요?
window.scrollY
사용자가 내린 스크롤 높이는 scrollY를 사용하면 쉽게 획득할 수 있습니다. 위 예제 코드를 조금 수정해 봅시다.
<script>
window.addEventListener("scroll", function () {
console.log(window.scrollY);
});
</script>
콘솔 창에 window.scrollY를 찍어보니, 숫자가 찍히는데요 브라우저 창이 px단위로 스크롤이 발생한 값을 말합니다.
가로로 스크롤 바가 움직인 값을 측정하려면, scrollX를 사용하면 되는데요 빈번하게 사용되지는 않습니다.
예전에는 scrollY 대신에 pageYOffset을 사용했었는데요, 브라우저 호환성에 보다 유리한 scrollY를 사용하도록 합니다. 단어도 짧아서 보기에도 더 좋습니다.
scrollY류의 유용한 함수 2 개 - scrollTo(), scrollBy()
scrollTo()라는 함수는 특정한 위치로 강제로 스크롤을 이동시켜 줍니다. 사용방법은,
scrollTo(x좌표, y좌표)
scrollTo(0, 200) // 위에서부터 200px 만큼 강제로 스크롤을 내려줌.
간단하죠? 직접 한번 테스틀 해보시기 바랍니다. 브라우저 창을 순식간에 팍! 스크롤해줄 것입니다.
scrollBy()는 현재 위치로부터 지정해 준 값만큼 강제로 스크롤을 이동시켜 줍니다. 사용방법은 유사합니다.
scrollBy(x좌표, y좌표)
scrollBy(0, 200) // 현재 위치에서부터 세로로 200px 만큼 강제로 스크롤을 내려줌.
예를 들어, 웹 페이지에서 버튼을 클릭하는 경우, 하단으로 샤라락~ 스크롤을 해주는 기능구현에 활용할 수 있겠습니다.
웹사이트 우측에 붙어서 클릭하면 문서 상단으로 자동 스크롤 해주는 [Top] 버튼 같은 곳에 사용할 수 있겠죠?
window(브라우저 창)가 아니라, element의 scroll을 감지할 때
회원약관 창 같은 형태처럼 웹문서 중간에 스크롤이 되는 형태의 컨텐트가 존재하는 경우가 있습니다. 이런 경우에 scroll 이벤트를 감지하는 방법은 window와는 다른 함수를 사용하게 됩니다.(이 차이를 꼭 기억해 두세요!)
회원약관처럼 긴 텍스트를 담은 div 박스 하나를 생성해 줍니다.
<style>
#box1 {
width: 200px;
height: 2000px;
background-color: #eee;
}
#longText {
width: 200px;
height: 200px;
overflow-y: scroll; /* height: 200px 이후로 넘치는 내용 숨기고, scroll 처리 */
}
</style>
<body>
<div id="longText">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ab, alias numquam? Iusto quam nisi eos iste accusamus illum incidunt blanditiis nobis, qui nemo laudantium totam ipsa repellendus ratione delectus cumque. Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolor eum animi est,
sequi, reprehenderit esse, hic nam ipsum accusamus neque delectus vitae quisquam quidem quia nobis maxime quibusdam eveniet itaque.
</div>
<div id="box1">스크롤 상태를 만들기 위한 가로로 긴 컨텐트</div>
<script></script>
</body>
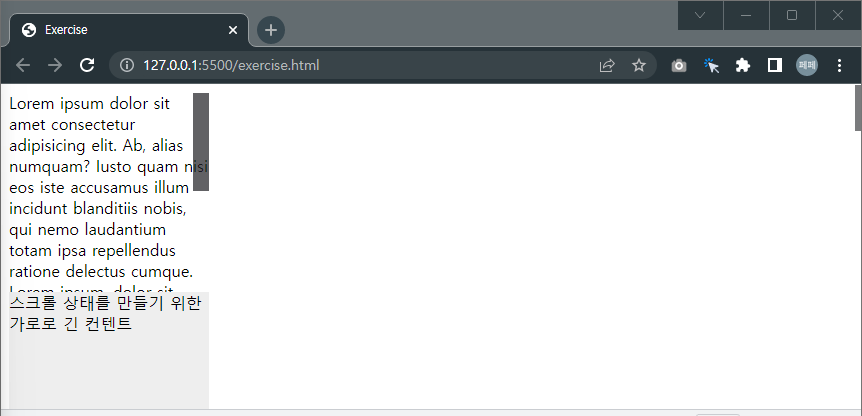
위와 같은 형태가 만들어졌습니다. Lorem~ 텍스트가 길게 들어가 있는 div 위에서 스크롤을 할 때 스크롤을 감지하기 위해 아래와 같이 JS 코드를 추가해 봅니다.
<script>
const longText = document.querySelector("#longText");
longText.addEventListener("scroll", function () {
console.log(longText.scrollTop);
});
</script>
div#longText를 선택하는 CSS셀렉터 코드 부분이 길고, 또 반복사용이 되기 때문에 const longText로 변수를 하나 만들었습니다. div 박스 위에서 스크롤을 한번 해봅시다.

199px까지 스크롤이 된다고 표시됩니다. 참고로, 이건 div의 height:200px 하고는 다른 값입니다.(헷갈리지 마세요!)
스크롤Top이 0인 상태에서 이미 height:200px에 해당하는 내용은 보이고 있었으니까,
스크롤Top이 199인 상태면, height:200px에 흘러넘쳐서 보이지 않던 부분들까지 다 본다는 의미니까요.
(즉 스크롤을 199px만 내려도, 끝까지 모든 내용을 다 볼 수 있다~ 라는 것이죠.)

이 내용이 처음에는 무척 헷갈릴 수 있으니, 잘 이해해 두는 게 매우 중요합니다.
이런 scrollTop의 특성을 활용한다면, 가장 하단까지 스크롤을 해야지만 '약관동의'를 할 수 있는 그런 UI들을 만드는 경우에 활용할 수 있지 않을까요?
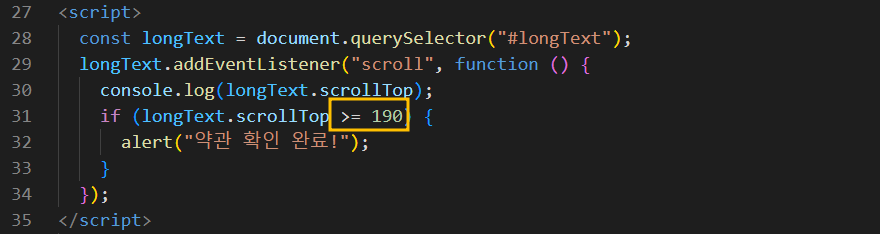
<script>
const longText = document.querySelector("#longText");
longText.addEventListener("scroll", function () {
console.log(longText.scrollTop);
if (longText.scrollTop >= 190) {
alert("약관 확인 완료!");
}
});
</script>
if 구문의 조건절에서 longText.scrollTop >= 190 이라고 준 것은, 브라우저마다 조금씩 오차가 존재할 수 있기 때문에 조건 판별식에 여유값을 준 것입니다.(190은 임의로 준 숫자임. 다음 포스팅에서 자세하게 다뤄봅시다.)

오늘 반드시 주목할 부분은 세로방향 스크롤 값을 알아내기 위해 scroll에 대한 이벤트 리스너를 붙이는 경우, 대상에 따라서 이후 사용되는 함수가 조금 달라진다는 점입니다. 이 점은 헷갈리지 말고 잘 기억해 두면 좋겠습니다.
window.addEventListener 인 경우에는 .scrollY 사용
element.addEventListenr인 경우에는 .scrollTop 사용
마치며
scroll 이벤트는 click 이벤트에 비해, 신경을 써 줄 곳이 좀 더 많게 느껴질 수 있습니다.(그런데, 나중에 알고 보면 click이 더 어려워질 수도 있습니다^^; 모바일 기기에서 touch랑 함께 생각해줘야 하거든요)
아무튼 스크롤 이벤트가 조금 더 복잡해 보이는 만큼, 내가 직접 핸들링을 하는 방법을 잘 익혀두기만 한다면 웹 페이지들을 훨씬 더 다이내믹하게 변화를 줄 수 있는 표현방법들에 대한 구현이 가능해질 수 있다는 장점도 가지고 있습니다.
낯선 것들이라 익숙하지 않은 것일 뿐, 자주 보고 많이 반복한다면 click 이벤트만큼 쉽게 다가와서 내 안에 자리 잡게 될 이벤트라고 단언할 수 있습니다.
일단 오늘은 여기까지 살펴보고, 다음번 Part 2에서 조금 더 자세하게 살펴보기로 하겠습니다.
즐거운 코딩생활, 즐코딩
KINcoding
'Javascript' 카테고리의 다른 글
| 페이지 스크롤 진행률을 표시해보자 - 상단 progress-bar 만들기 (0) | 2023.02.11 |
|---|---|
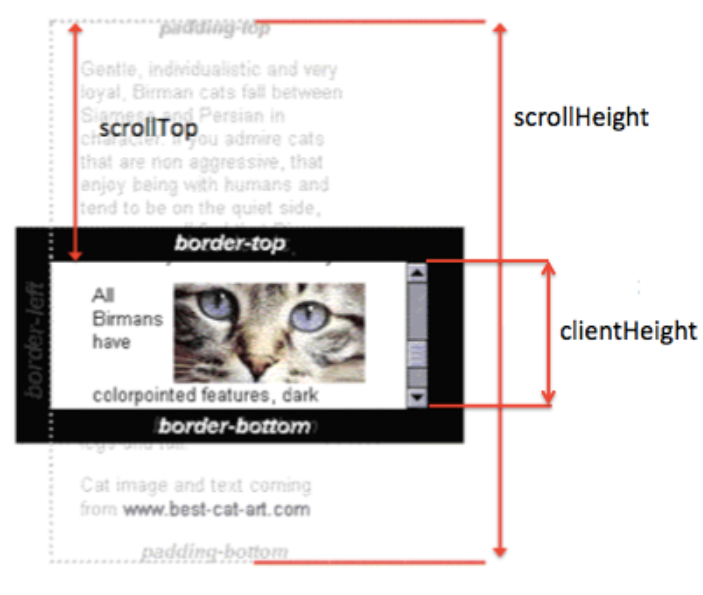
| 마우스 wheel 동작 이벤트 및 감지 - Part 2 : scrollTop, scrollHeight, clientHeight (0) | 2023.02.10 |
| 소수점 계산 시 정확한 계산 결과를 위한 적용 방법 (0) | 2023.02.08 |
| 0.1 + 0.2 = 0.3이 아니다? 소숫점 계산 시 주의 사항 (0) | 2023.02.07 |
| JS function 문법 기초 정리 (0) | 2023.02.03 |




댓글